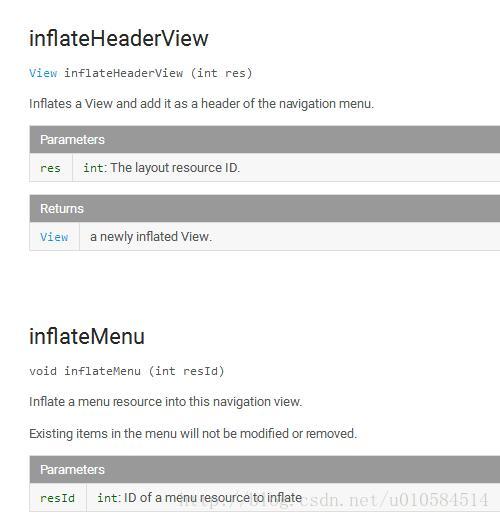
学习API
首先通过了解API,我们了解到NavigationView代表一个标准导航菜单的应用程序。如下:
- NavigationView通常放置在DrawerLayout中,DrawerLayout内部允许放两个控件,这里我们一部分引入自己的布局,一块使用NavigationView。
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<!-- Your contents -->
<android.support.design.widget.NavigationView
android:id="@+id/navigation"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:menu="@menu/my_navigation_items" />
</android.support.v4.widget.DrawerLayout>- android:fitsSystemWindows的值用于设置状态栏透明化与否。
- android:layout_gravity可设置抽屉,也就是NavigationView从左边或是右边打开。
- app:menu用于设置菜单内容的xml布局。
- app:headerLayout用于设置NavigationView的HeaderView的xml布局文件。
2.通过api中介绍,我们了解到.NavigationView菜单可以填充菜单资源文件。
添加库
- 在Gradle文件中的dependency中添加:
‘compile ‘com.android.support:design:25.3.1‘依赖库。
准备资源文件
- 创建NavigationView滑动菜单中的menu和heaberLayout
1. app:menu=”@menu/my_navigation_items”
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_call"
android:icon="@drawable/nav_call"
android:title="Call" />
<item
android:id="@+id/nav_friends"
android:icon="@drawable/nav_friends"
android:title="Friends" />
<item
android:id="@+id/nav_mail"
android:icon="@drawable/nav_mail"
android:title="Mail" />
</group>
<item android:title="@string/drawer_communicate">
<menu>
<item
android:id="@+id/nav_share"
android:icon="@drawable/ic_menu_share"
android:title="@string/drawer_share" />
<item
android:id="@+id/nav_send"
android:icon="@drawable/ic_menu_send"
android:title="@string/drawer_send" />
</menu>
</item>
</menu>- 2. headerLayout .xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="@dimen/nav_header_height"
android:background="@drawable/side_nav_bar"
android:gravity="bottom"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<!--圆形图片-->
<!--<de.hdodenhof.circleimageview.CircleImageView-->
<!--android:id="@+id/icon_image"-->
<!--android:layout_marginTop="16dp"-->
<!--android:layout_width="wrap_content"-->
<!--android:layout_height="wrap_content"-->
<!--android:src="@drawable/nav_icon"/>-->
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="@dimen/nav_header_vertical_spacing"
app:srcCompat="@android:drawable/sym_def_app_icon" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Android Studio"
android:textAppearance="@style/TextAppearance.AppCompat.Body1" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="android.studio@android.com" />
</LinearLayout>3 MainActivity .java
public class MainActivity extends AppCompatActivity
implements NavigationView.OnNavigationItemSelectedListener, View.OnClickListener {
NavigationView navigationView;//滑动菜单
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
initView();
}
private void initView() {
//滑动菜单的导航
navigationView = (NavigationView)findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(this);
@SuppressWarnings("StatementWithEmptyBody")
@Override
public boolean onNavigationItemSelected(MenuItem item) {// 滑动菜单点击事件.
int id = item.getItemId();
if (id == R.id.nav_call) {
Snackbar.make(coordinator, "你点击了call", Snackbar.LENGTH_LONG).setAction("删除菜单", null).show();
} else if (id == R.id.nav_friends) {
} else if (id == R.id.nav_location) {
} else if (id == R.id.nav_mail) {
} else if (id == R.id.nav_task) {
} else if (id == R.id.nav_share) {
} else if (id == R.id.nav_send) {
}
drawer.closeDrawer(GravityCompat.START);
return true;
}
}






















 485
485

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








