UINavigationController的基本用法和页面传值几种方式
本文介绍UINavigationController基本用法,因为涉及多页面顺便介绍页面传值
1、手写代码创建UINavigationController
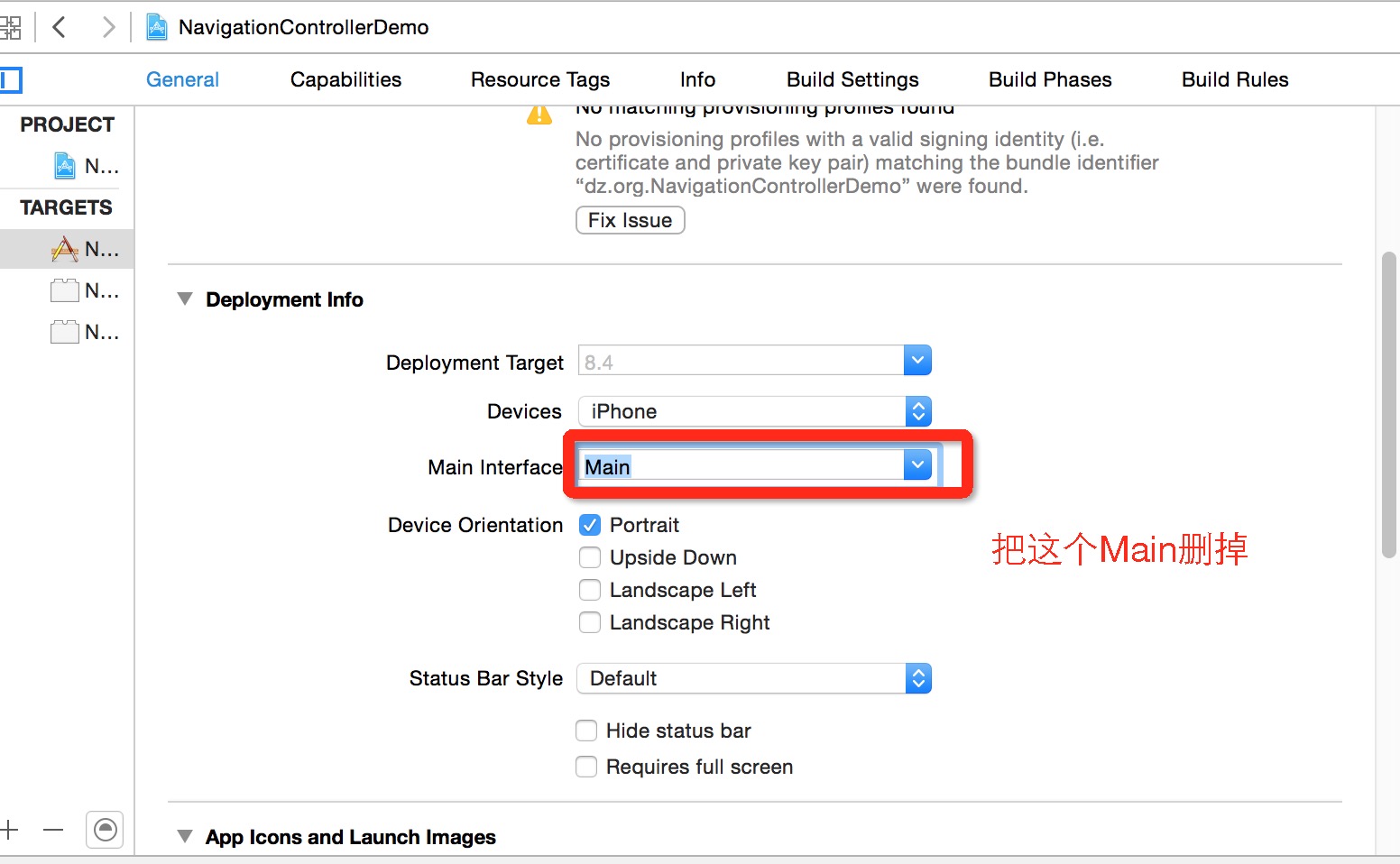
手写方式创建很简单 , 首先创建一个项目 , 默认是从storyboard 加载的。这时候首先去掉默认加载方式 。
然后在AppDelegate.swift 的didFinishLaunchingWithOptions 中创建
代码如下:
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// Override point for customization after application launch.
//在这里用代码来创建NavigationController
window = UIWindow(frame: UIScreen.mainScreen().bounds)
window?.makeKeyAndVisible()
UINavigationBar.appearance().tintColor = UIColor.whiteColor()
UINavigationBar.appearance().barTintColor = UIColor(red: 231.0/255.0, green: 95.0/255.0, blue: 53.0/255.0, alpha: 0.3) //修改导航栏背景色
UINavigationBar.appearance().titleTextAttributes = [NSForegroundColorAttributeName:UIColor.whiteColor()] //为导航栏设置字体颜色等
let rootCv = ViewController();
let nav = UINavigationController(rootViewController: rootCv)
window?.rootViewController = nav
return true
}
不要一看这么多








 本文详细介绍了如何在Swift中使用UINavigationController,包括手动创建和通过Storyboard创建,并探讨了页面传值的三种方法:代理、UIStoryboardSegue和通知。通过实例展示了每个方法的实现过程,帮助读者掌握在iOS应用中导航和数据传递的技巧。
本文详细介绍了如何在Swift中使用UINavigationController,包括手动创建和通过Storyboard创建,并探讨了页面传值的三种方法:代理、UIStoryboardSegue和通知。通过实例展示了每个方法的实现过程,帮助读者掌握在iOS应用中导航和数据传递的技巧。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 621
621

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








