JavaScript 的事件是以一种流的形式存在的,一个事件会有多个元素同时响应。具体分为:捕获型事件(非IE)、冒泡型事件(所有浏览器都支持)。
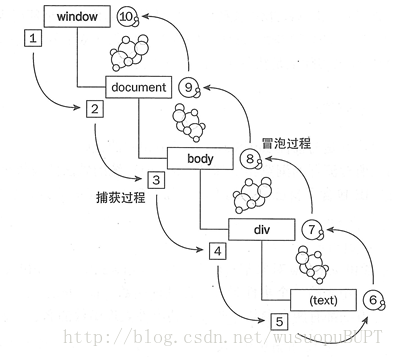
捕获型事件是自上而下的,而冒泡型事件是自下而上的。下面这张图说的很明了:
1.捕获型事件:
- <html>
- <body>
- <div id="div1" style="width:300px;height:300px;background-color:red;">
- #div1
- <div id="div2" style="width:200px;height:200px;background-color:yellow;margin-top:30px;">
- #div2
- </div>
- </div>
- </body>
- <script>
- var a = document.getElementById('div1');
- var b = document.getElementById('div2');
- a.addEventListener('click', alertID, true);
- b.addEventListener('click', alertID, true);
- function alertID() {
- alert(this.id);
- }
- </script>
- </html>
下图中id为div1和div2的两个元素都被绑定了捕捉阶段的事件处理函数:
当点击#div1(红色区域)时,应该会alert出”div1″当点击#div2(黄色区域)时,应该会先alert出”div1″,再alert出”div2″,因为在事件捕捉阶段,事件是从根元素向下传播的,#div1是#div2的父元素,自然绑定在#div1上的click事件也会先于#div2上的click事件被执行。
2.冒泡型事件:
一个典型的例子:
- <html>
- <head>
- <script type="text/javascript">
- var i = 1;
- function Add(sText,objText)
- {
- document.getElementById("Console").innerHTML +=sText + "执行顺序:" + i + "<br />" + "<hr />";
- i = i + 1;
- //window.event.cancelBubble = true;
- }
- </script>
- </head>
- <body onclick="Add('body事件触发<br />','body')">
- <div onclick="Add('div事件触发<br />','div')">
- <p onclick="Add('p事件触发<br />','p')" style="background:#c00;">点击</p>
- </div>
- <div id="Console" style="border:solid 1px #ee0; background:#ffc;"></div>
- </body>
- </html>
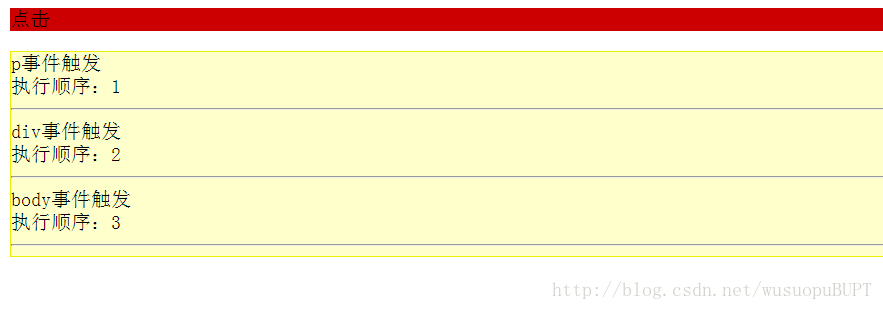
结果:

























 268
268

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








