最近项目需要一个添加购物车动画,然后自己研究了一下
先上效果图
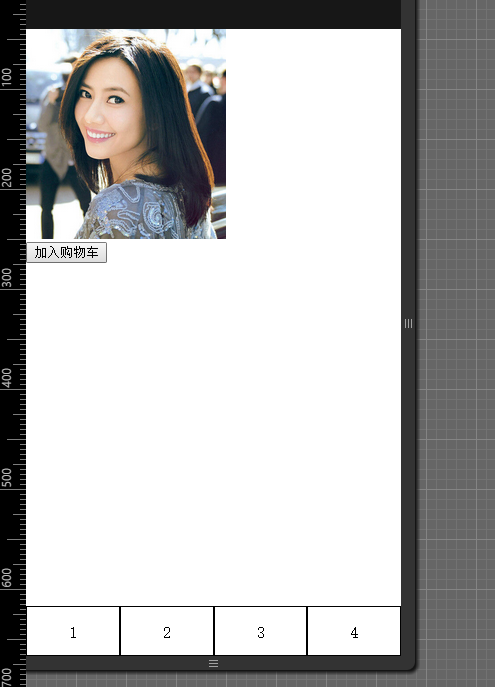
商品静静躺在那里
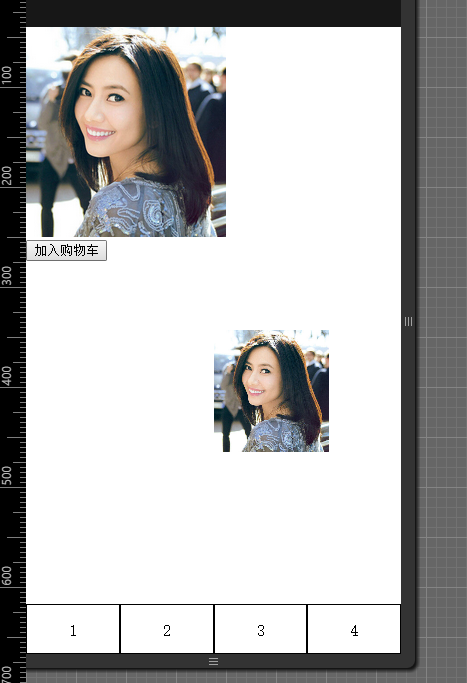
点击购物车,开始播放动画
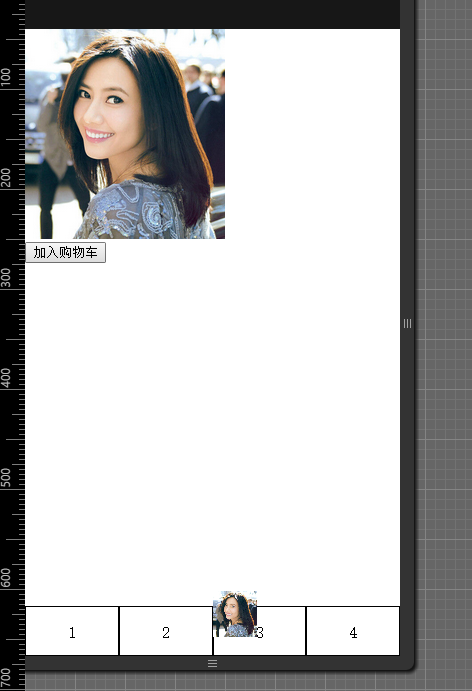
最终,商品图片落入购物车
商品图片落入购物车后,有一个回调函数可以在动画播放完毕执行真正的加入购物车操作,比如在购物车加上一个数字什么的
以下是全部代码
<!doctype html>
<html>
<head>
<title>购物车动画</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<script src="jquery.js"></script>
<script src="jquery.easing.1.3.min.js"></script>










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7637
7637

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








