本文将介绍使用Google最新推出规范式设计中的NavigationView和DrawerLayout结合实现侧滑菜单栏效果,NavigationView是android-support-design包下的一个控件,该包下还有AppBarLayout、CoordinatorLayout、FloatingActionButton、SnackBar、TabLayout、TextInputLayout等控件,也是Google在Android 5.x推荐规范式使用的控件。本系列将逐一介绍每个控件的使用。。。
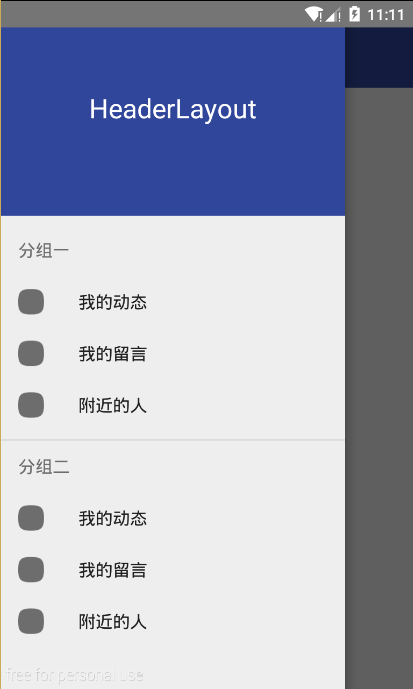
好了,先来看看本文最终的效果图吧!
它把标题栏也遮住了,正是符号Google的材料设计思想。。。
现在我们分几步说说怎么实现这个效果吧:
一、首先就需要添加包依赖,废话就不说了,上图
二、主布局:activity_main.xml
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="#30469b"/>
<!--内容显示布局-->
<FrameLayout
android:id="@+id/frame_content"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/navigation_header"
app:menu="@menu/drawer" />
</android.support.v4.widget.DrawerLayout>
其中在NavigationView布局中,需要给NavigationView设置 app:headerLayout和app:menu,那是什么意思呢?
- headerLayout就是给导航栏增加一个头部Layout。
- menu就是对应菜单项的选择条目。
在NavigationView中还有一些比较重要的属性,如下:
- itemBackground — 设置菜单项的背景
- itemIconTint — 设置菜单项的图标的着色
- itemTextColor — 这只菜单项目的文本颜色
三、分别写headerLayout和menu对应的布局navigation_header.xml和菜单drawer.xml文件
navigation_header.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="#30469b">
<TextView
android:id="@+id/header_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="HeaderLayout"
android:textColor="#ffffff"
android:textSize="25sp" />
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/item_one"
android:icon="@mipmap/icon"
android:title="我的动态"></item>
<item
android:id="@+id/item_two"
android:icon="@mipmap/icon"
android:title="我的留言"></item>
<item
android:id="@+id/item_three"
android:icon="@mipmap/icon"
android:title="附近的人"></item>
</group>
</menu>比如我们需要添加一个分组菜单,即二级菜单,如:
那么menu布局可以这样:(item的点击事件还是和之前的一样)
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/item1"
android:title="分组一">
<menu>
<group android:checkableBehavior="single">
<item
android:id="@+id/item_one"
android:icon="@mipmap/icon"
android:title="我的动态"></item>
<item
android:id="@+id/item_two"
android:icon="@mipmap/icon"
android:title="我的留言"></item>
<item
android:id="@+id/item_three"
android:icon="@mipmap/icon"
android:title="附近的人"></item>
</group>
</menu>
</item>
<item
android:id="@+id/item2"
android:title="分组二">
<menu>
<group android:checkableBehavior="single">
<item
android:id="@+id/item2_one"
android:icon="@mipmap/icon"
android:title="我的动态"></item>
<item
android:id="@+id/item2_two"
android:icon="@mipmap/icon"
android:title="我的留言"></item>
<item
android:id="@+id/item2_three"
android:icon="@mipmap/icon"
android:title="附近的人"></item>
</group>
</menu>
</item>
</group>
</menu>MainActivity.java
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//设置ToolBar
final Toolbar mToolbar = (Toolbar) findViewById(R.id.toolbar);
mToolbar.setTitleTextColor(Color.WHITE);
setSupportActionBar(mToolbar);
//设置抽屉DrawerLayout
final DrawerLayout mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
ActionBarDrawerToggle mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, mToolbar,
R.string.drawer_open, R.string.drawer_close);
mDrawerToggle.syncState();//初始化状态
mDrawerLayout.setDrawerListener(mDrawerToggle);
//设置导航栏NavigationView的点击事件
NavigationView mNavigationView = (NavigationView) findViewById(R.id.navigation_view);
mNavigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
switch (menuItem.getItemId())
{
case R.id.item_one:
getSupportFragmentManager().beginTransaction().replace(R.id.frame_content,new FragmentOne()).commit();
mToolbar.setTitle("我的动态");
break;
case R.id.item_two:
getSupportFragmentManager().beginTransaction().replace(R.id.frame_content,new FragmentTwo()).commit();
mToolbar.setTitle("我的留言");
break;
case R.id.item_three:
getSupportFragmentManager().beginTransaction().replace(R.id.frame_content,new FragmentThree()).commit();
mToolbar.setTitle("附近的人");
break;
}
menuItem.setChecked(true);//点击了把它设为选中状态
mDrawerLayout.closeDrawers();//关闭抽屉
return true;
}
});
}
}好了,做完上面四步,恭喜,成功了!!!喜欢点个赞吧。。。
源码地址:http://download.csdn.net/detail/u010687392/8890505



























 4019
4019

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








