SVG矢量图介绍
首先要解释下什么是矢量图像,什么是位图图像?
1、矢量图像:SVG (Scalable Vector Graphics, 可伸缩矢量图形) 是W3C 推出的一种开放标准的文本式矢量图形描述语言,他是基于XML的、专门为网络而设计的图像格式,SVG是一种采用XML来描述二维图形的语言,所以它可以直接打开xml文件来修改和编辑。
2、位图图像:位图图像的存储单位是图像上每一点的像素值,因而文件会比较大,像GIF、JPEG、PNG等都是位图图像格式。
综上所述:
矢量图有以下等优点:
1、矢量图是用点和线来描述图形,所以文件会比较小,同时也能提供高清晰的画面
2、矢量图缩放自由且不会失真,完全适配于任何分辨率的屏幕
3、矢量图的是以xml语言来描述的,所以它修改自如
4、矢量图色彩分辨率非常高清,同时支持滤镜
5、跨平台,因为矢量图是纯文本格式来描述的,所以不受平台的限制
所以,在Android5.0以后,Android系统就支持矢量图的使用了,优点如上。
SVG矢量图的内容
那么,我们从网络上下载一张svg格式的矢量图,可从这里下载矢量图图标或者用PS等工具制作矢量图
下载好后用浏览器打开它是一个心形:

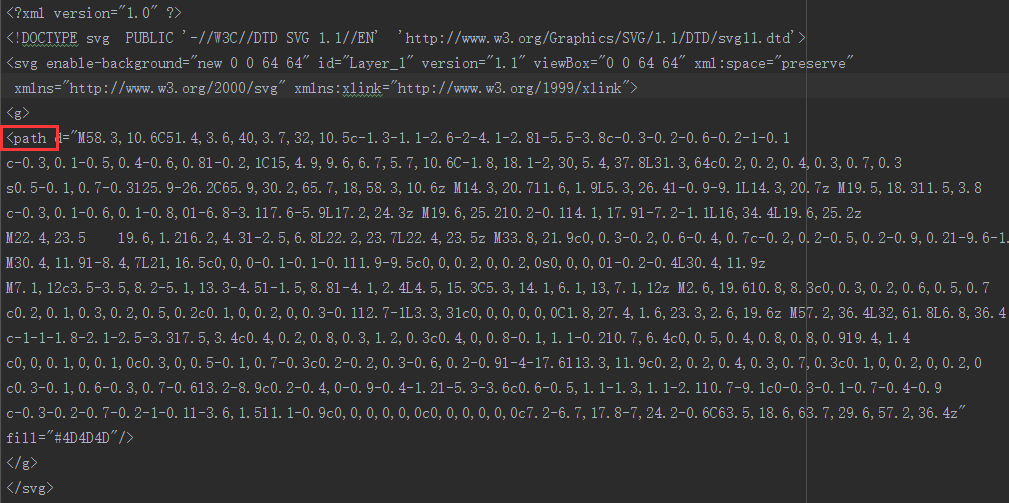
然后用记事本之类的工具打开来看看它里面的是什么样子的:

从中我们可以获取到该svg图像的宽高,因为svg图像是由点和线来描述图形的,所以path标签中的一串数字其实就是用来绘制svg图像,而path标签中那些M、C、Z等命令其实就是绘制svg图像时的规则了,我们来看看svg图像各个命令的意思:
M = moveto 相当于 android Path 里的moveTo(),用于移动起始点
L = lineto 相当于 android Path 里的lineTo(),用于画线
H = horizontal lineto 用于画水平线
V = vertical lineto 用于画竖直线
C = curveto 相当于cubicTo(),三次贝塞尔曲线
S = smooth curveto 同样三次贝塞尔曲线,更平滑
Q = quadratic Belzier curve quadTo(),二次贝塞尔曲线
T = smooth quadratic Belzier curveto 同样二次贝塞尔曲线,更平滑
A = elliptical Arc 相当于arcTo(),用于画弧
Z = closepath 相当于closeTo(),关闭path
在Android中显示SVG矢量图
我们从上面知道了svg图像是通过path标签里面的那一系列绘制规则来绘制成图像,所以只要得到了path标签里面那一串字符串就得到了这个图像了,正好,Android5.0以后支持SVG矢量图了,Google提供了一个<vector>标签用来创建VectorDrawable矢量对象,我们只要把svg的path标签中的字符串复制到<vector>的path标签中,就能创建出一个一模一样的矢量图形了,如:
在drawable目录下新建一个根标签为<vector>的heart.xml,内容如下:
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="256dp"
android:height="256dp"
android:viewportHeight="100"
android:viewportWidth="100">
<path
android:name="heart"
android:fillColor="#E91E63"
android:pathData="M58.3,10.6C51.4,3.6,40,3.7,32,10.5c-1.3-1.1-2.6-2-4.1-2.8l-5.5-3.8c-0.3-0.2-0.6-0.2-1-0.1
c-0.3,0.1-0.5,0.4-0.6,0.8l-0.2,1C15,4.9,9.6,6.7,5.7,10.6C-1.8,18.1-2,30,5.4,37.8L31.3,64c0.2,0.2,0.4,0.3,0.7,0.3
s0.5-0.1,0.7-0.3l25.9-26.2C65.9,30.2,65.7,18,58.3,10.6z M14.3,20.7l1.6,1.9L5.3,26.4l-0.9-9.1L14.3,20.7z M19.5,18.3l1.5,3.8 l-2,1.2l-2.6-3.1L19.5,18.3z M17.2,24.3C17.3,24.3,17.3,24.3,17.2,24.3l0.4,0.5L14,34c0,0,0,0,0,0l0,0c-0.1,0.3-0.3,0.5-0.5,0.6
c-0.3,0.1-0.6,0.1-0.8,0l-6.8-3.1l7.6-5.9L17.2,24.3z M19.6,25.2l0.2-0.1l4.1,17.9l-7.2-1.1L16,34.4L19.6,25.2z
M22.4,23.5 l9.6,1.2l6.2,4.3l-2.5,6.8L22.2,23.7L22.4,23.5z M33.8,21.9c0,0.3-0.2,0.6-0.4,0.7c-0.2,0.2-0.5,0.2-0.9,0.2l-9.6-1.2l-0.3-0.7 l3.3-2.8l8.4-3.6L33.8,21.9z
M30.4,11.9l-8.4,7L21,16.5c0,0,0-0.1-0.1-0.1l1.9-9.5c0,0,0.2,0,0.2,0s0,0,0,0l-0.2-0.4L30.4,11.9z
M7.1,12c3.5-3.5,8.2-5.1,13.3-4.5l-1.5,8.8l-4.1,2.4L4.5,15.3C5.3,14.1,6.1,13,7.1,12z M2.6,19.6l0.8,8.3c0,0.3,0.2,0.6,0.5,0.7
c0.2,0.1,0.3,0.2,0.5,0.2c0.1,0,0.2,0,0.3-0.1l2.7-1L3.3,31c0,0,0,0,0,0C1.8,27.4,1.6,23.3,2.6,19.6z M57.2,36.4L32,61.8L6.8,36.4
c-1-1-1.8-2.1-2.5-3.3l7.5,3.4c0.4,0.2,0.8,0.3,1.2,0.3c0.4,0,0.8-0.1,1.1-0.2l0.7,6.4c0,0.5,0.4,0.8,0.8,0.9l9.4,1.4
c0,0,0.1,0,0.1,0c0.3,0,0.5-0.1,0.7-0.3c0.2-0.2,0.3-0.6,0.2-0.9l-4-17.6l13.3,11.9c0.2,0.2,0.4,0.3,0.7,0.3c0.1,0,0.2,0,0.2,0
c0.3-0.1,0.6-0.3,0.7-0.6l3.2-8.9c0.2-0.4,0-0.9-0.4-1.2l-5.3-3.6c0.6-0.5,1.1-1.3,1.1-2.1l0.7-9.1c0-0.3-0.1-0.7-0.4-0.9
c-0.3-0.2-0.7-0.2-1-0.1l-3.6,1.5l1.1-0.9c0,0,0,0,0,0c0,0,0,0,0,0c7.2-6.7,17.8-7,24.2-0.6C63.5,18.6,63.7,29.6,57.2,36.4z"
/>
</vector>其中在path标签中我改了它的填充颜色,当然还有其它一些属性也可以设置。
然后直接设置给ImageView显示:
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/heart"/>那么运行后svg图像就显示出来了:
所以从本质上来说,在Android中svg矢量图像就是一个VectorDrawable

























 1689
1689

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








