1、使用style、color、string、dimen样式来分离xml布局文件,减少代码的重复使用,增加代码复用率,防止hardcode,下面是一个例子:
在定义layout时候,因为每个View或ViewGroup都必须要有layout_width和layout_height,所以我们可以专门定义一个size_style.xml,里面的内容为:
<resources>
<style name="wrap">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
</style>
<style name="match">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">match_parent</item>
</style>
<style name="matchWidth_wrapHeight">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
</style>
<style name="matchHeight_wrapWidth">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">match_parent</item>
</style>
<style name="matchWidth_0dpHeight">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">0dp</item>
</style>
<style name="_0dpWidth_matchHeight">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">match_parent</item>
</style>
<style name="_0dpWidth_0dpHeight">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">0dp</item>
</style>
<style name="wrapWidth_0dpHeight">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">0dp</item>
</style>
<style name="_0dpWidth_wrapHeight">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">wrap_content</item>
</style>
</resources>这样,我们在定义布局的时候便可以这样定义:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
style="@style/match"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<Button
style="@style/matchWidth_wrapHeight"
android:text="@string/button" />
<LinearLayout
style="@style/matchWidth_wrapHeight"
android:weightSum="3">
<Button
style="@style/_0dpWidth_wrapHeight"
android:layout_weight="1"
android:text="@string/button" />
<Button
style="@style/_0dpWidth_wrapHeight"
android:layout_weight="1"
android:text="@string/add" />
<Button
style="@style/_0dpWidth_wrapHeight"
android:layout_weight="1"
android:text="@string/delete" />
</LinearLayout>
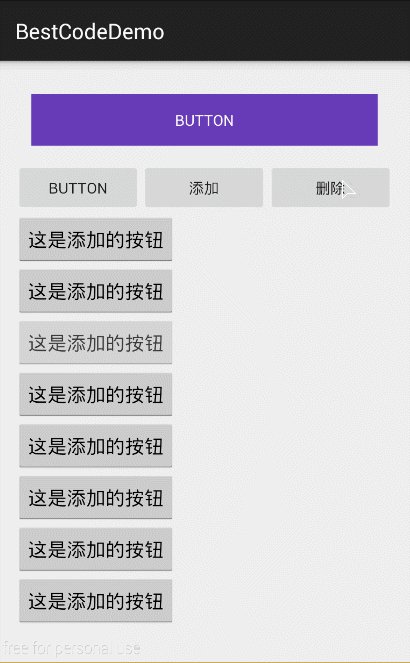
</LinearLayout>如:

这样做的好处是代码更简洁,而且代码复用率高,假如还定义了其它的style(比如背景、字体大小、字体颜色、margin等),我们可以继承size_style并引入其它的样式,代码为:
<style name="buttonStyle" parent="matchWidth_wrapHeight">
<item name="android:textColor">#ffffff</item>
<item name="android:layout_margin">15dp</item>
<item name="android:textSize">14sp</item>
<item name="android:background">#673AB7</item>
</style>如:
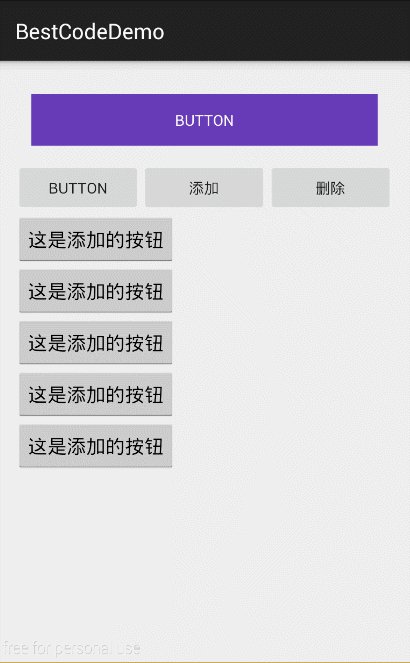
2、在视图有变化的ViewGroup中,比如在这个界面中有视图的添加或者删除,可以在ViewGroup中设置这个属性:
android:animateLayoutChanges="true"这样,视图的添加和删除就有默认的动画效果了,使得界面变换更加平滑,如:
3、在ListView或者GridView内容为空的时候,可以设置个默认视图,如:
mListView.setEmptyView(View view);4、当需要设置一个View的动画时候,可以通过View.animate()快捷得到ViewPropertyAnimator进而设置动画效果,如:
这里设置View在y轴平移了10个像素
mView.animate().translationY(10).setDuration(300).start();当然还可以通过代码定义一个ObjectAnimator或者通过xml在animator目录下新建动画
5、对于简单的图形图片,可以使用矢量图片,关于矢量图片的更多介绍见w3c组织,矢量图形拥有很好的屏幕适配性,色彩分辨率非常高,便于更改,同时也能够减少内存的占用,而平常普通的图片资源都是位图资源,对内存的消耗很明显,所以可以用矢量图的情况下最好用矢量图
6、对于整个应用中需要用到的颜色和字体大小,可以单独定义两个style供整个app使用,如:
颜色:
<?xml version="1.0" encoding="utf-8">
<resources>
<color name="primarycolor_dark">#0e5a83</color>
<color name="primarycolor">#0680c3</color>
<color name="primarycolor_light">#489dca</color>
<color name="secondary_light">#999999</color>
<color name="secondary">#565656</color>
<color name="secondary_dark">#4b4b4b</color>
<color name="secondary_extraDark">#231f20</color>
<color name="highlight_one">#35791d</color>
<color name="highlight_two">#ff5151</color>
<color name="main_bg">#ecf0f3</color>
<color name="button_pressed">#036194</color>
<color name="button_default">#0680c3</color>
</resources>字体:
<?xml version="1.0" encoding="utf-8">
<resources>
<dimen name="text_mirco">12sp</dimen>
<dimen name="text_mini">14sp</dimen>
<dimen name="text_ultraSmall">16sp</dimen>
<dimen name="text_moderate1">18sp</dimen>
<dimen name="text_moderate2">20sp</dimen>
<dimen name="text_moderate3">22sp</dimen>
<dimen name="text_big">25sp</dimen>
</resources>7、Android系统提供了自动根据设备显示能力使用最合适的资源的能力,基本所有的资源都支持通过一定规则来动态切换。即假如在sdk版本为21的情况下,那么系统则先会找是否有values-v21等文件夹如果有则用这个文件夹下的资源,如果没有则才用values中的资源,可以说values是默认的资源目录。比如在不同版本的sdk中,创建res/values-v21等目录让系统自动获取合适的资源,在不同大小的屏幕上可以通过提供一个res/layout-small/文件夹来为小尺寸的设备提供定制化的布局,通过提供一个res/layout-large/文件夹来为大屏幕手机提供定制化布局



























 1013
1013

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








