安装node.js
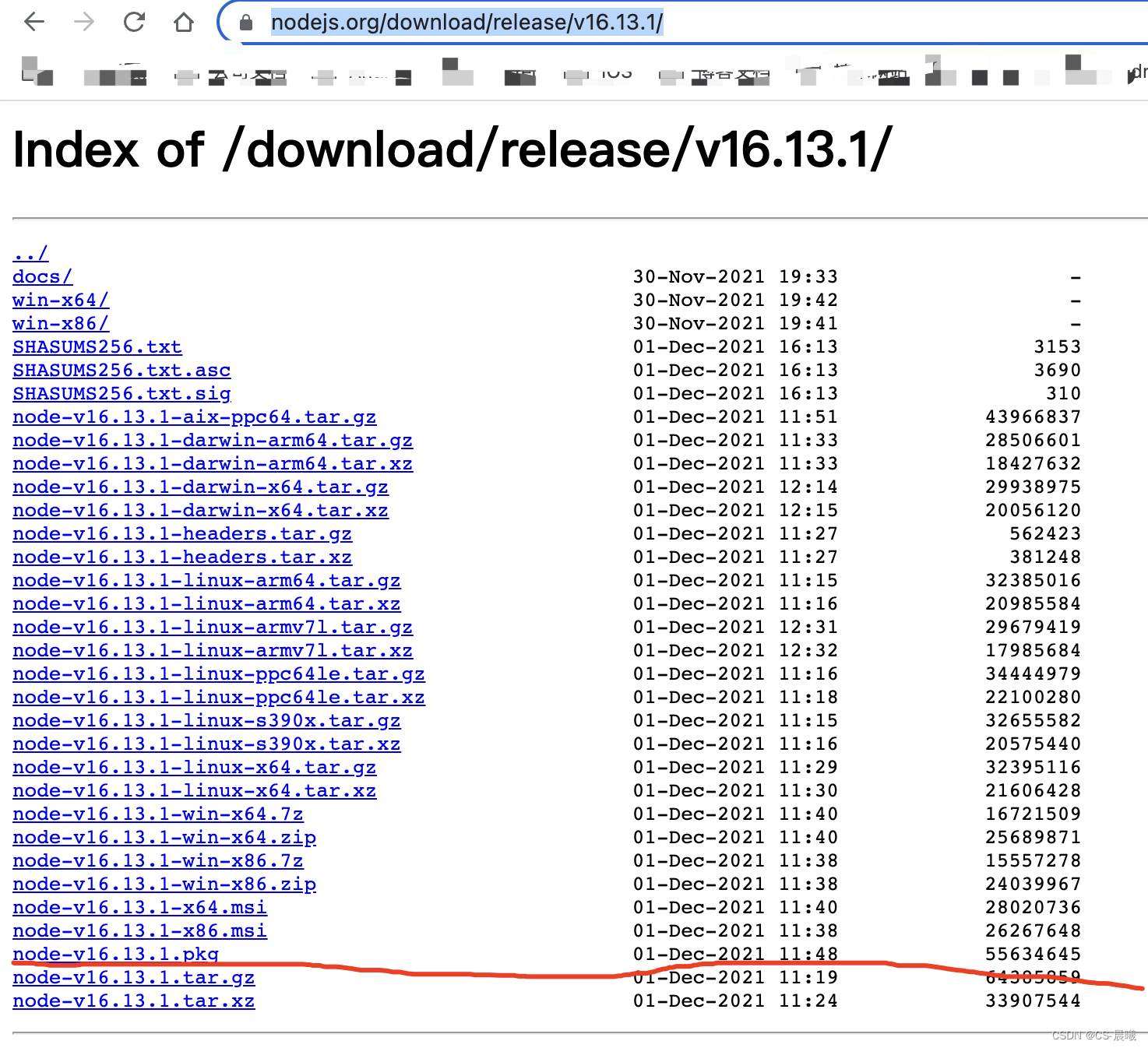
下载链接 nodejs.org/download/release/v16.13.1/

下载完成直接安装提示一步步走就可以
安装完成 用命令 node -v 查看版本 看到版本号就是成功了
安装yarn
官方www.yarnpkg.cn/getting-started/install#%E5%85%B3%E4%BA%8E%E5%85%A8%E5%B1%80%E5%AE%89%E8%A3%85
执行 npm install -g yarn 命令安装

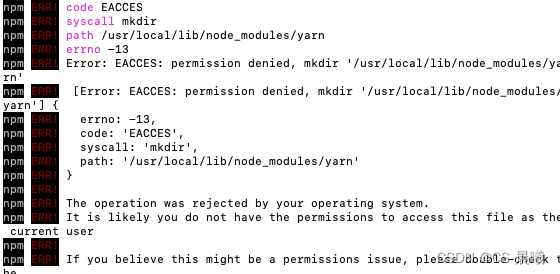
如果出现这样的情况换下面命令
sudo npm install -g yarn 安装
安装完成 yarn -v 查看版本
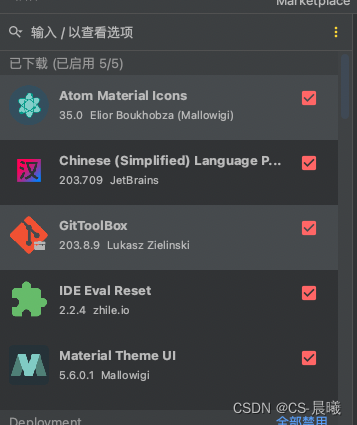
webstorm 插件配置

框架 taro-docs.jd.com/taro/docs/ /nutui.jd.com/#/zh-CN/guide/intro
Taro-----微信小程序项目
1. 获取短信验证码功能
UI框架 https://nutui.jd.com/#/zh-CN/component/layout
<template #button>
<nut-button class="phone-but-small" size="small" color="#2E82DB" @click="getCode">{{ code_ts }}</nut-button>
</template>
const state = reactive({
phone_no: store.formData.username,
icode: '',
code_ts: '获取验证码',
show_btn: true,
toast: false,
count: 60
});
const getCode = () => {
if (state.phone_no === '' || !(/^1[3456789]\d{9}$/.test(state.phone_no))) {
// 这里验证一下号码格式是否正确,为空或者不正常都提示一下,然后激活提示控件true,其他的框架提示控件同理
console.log('提示')
state.toast = true
// 因为提示后一直为true的话输入内容好像也会激活setstate,所以提示后我会改成false
setTimeout(() => {
state.toast = false
}, 2000)
} else {
let count = state.count
// 这里写一个定时器就可以去更新灰色按钮的内容而且show_btn是false时会出现灰色按钮,当倒计时结束又变成可以触发的按钮
const timer = setInterval(() => {
state.count = (count--),
state.show_btn = false,
state.code_ts = count + ' s后重发';
if (count === 0) {
clearInterval(timer)
state.show_btn = true,
state.count = 60,
state.code_ts = '获取验证码'
}
}, 1000)
}
}
UI框架 https://nutui.jd.com/#/zh-CN/component/layout
nutUI 框架使用记录
微信小程序里面使用 scroll-view 错误记录
- style=“height: 800px” 高度必须要设置
- :scroll-into-view=“toView”
:scroll-top=“scrollTop” 也需要 - 里面不能用nut-row 不然点击item不会响应
未完待续。。。。。。。

























 8424
8424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








