最近改造公司的一个登陆注册页面,里面有很多涉及到的EditView状态改变的操作,使用到了TextWatcher,原本觉得很简单,里面的参数看命名就知道它的意思,但是写着写着就感觉不是那么回事,所以就专门写下来,跟大家分享一下,不知道大家有没有这样的错误认识。本人菜鸟一枚,不喜勿喷! 页面很简单,就是一个EditText。
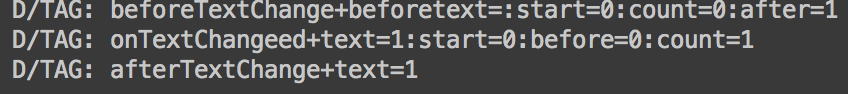
1、输入1:

beforeTextChange : start=0,count=0,after=1
onTextChange : text=1,start=0,before=0,count=1
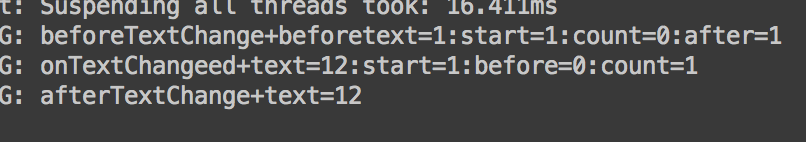
2,输入2:
beforeTextChange : beforeText =1,start=1, count=0, after=1
onTextChange : text=12,start=1,before=0,count=1
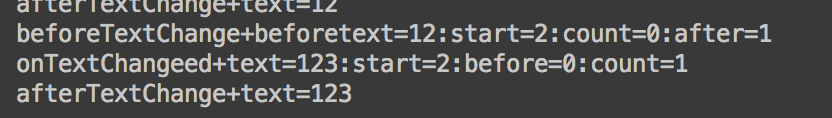
3,输入3:

beforeTextChange : beforeText =12,start=2, count=0, after=1
onTextChange : text=123,start=2, before=0, count=1
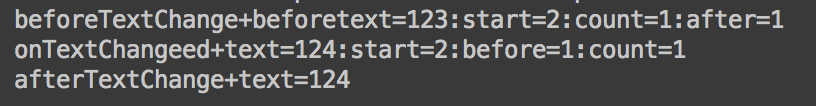
4,选择3,输入4:

beforeTextChange : beforeText =123,start=2,count=1,after=1
onTextChange : text=124, start=2, before=1, count=1
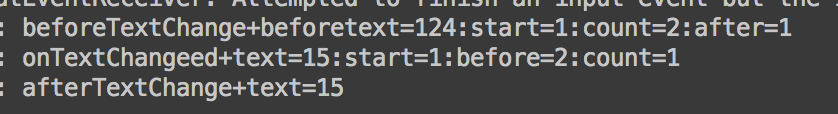
5,选择24,输入5:

beforeTextChange : beforeText =124,start=1,count=2,after=1
onTextChange : text=15, start=1, before=2, count=1
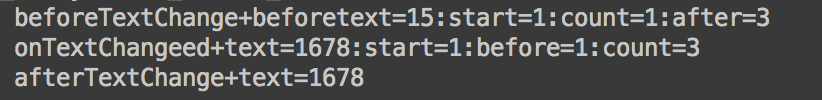
6,选择5,粘贴678:

beforeTextChange : beforeText =15,start=1,count=1,after=3
onTextChange : text=1678, start=1, before=1, count=3
好了,测试了这么多,我们来总结一下:
beforeTextChange:beforetext: 改变之前的内容
start:从第几个字符之后开始改变
count:总共改变了原本的多少个字符
after:新增加了几个字符
一般通过after-count就知道这次输入到底增加了多少个;
onTextChange:
start:从原来的第几个字符之后开始改变;
before:总共改变了原本的多少个字符;
count:总共新加了多少个字符;
最后测试一下我们的结论:
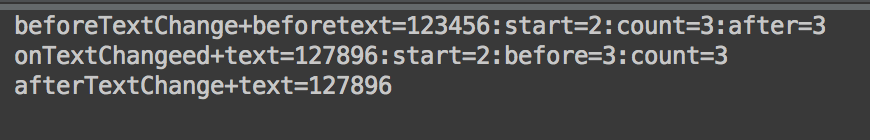
原本的只有字符123456,选择345,粘贴789;

beforeTextChange : beforeText =123456,start=2,count=3,after=3
beforeTextChange,原本的字符为123456;
start代表从字符串的第二个字符“2”之后开始改变;
count代表总共改变了字符“2”之后的“345”三个字符;
after代表在原来的“345”的位置新增3个字符。
onTextChange : text=127896, start=2, before=3, count=3
onTextChange:改变后的字符串为127896,把原来从第二个字符“2”之后的三个字符“345”改变成新的三个字符“789”。
文章只重点介绍了onTextChange和beforeTextChange,而afterTextChange里面只有一个Editable,比较简单,所以就没讲到。第一次写博客,写的不好,还请见谅。

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








