在对元素进行透明度的设置时,经常用到的有opacity与background-color:rgba()。
那么,它们到底有啥区别呢?
在使用opacity时,处了对背景生效之外,应用它的元素的内容也会继承它。
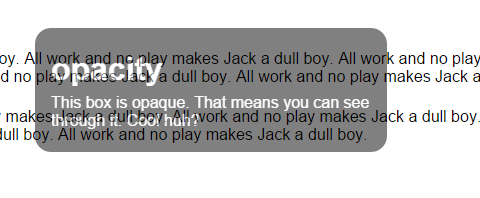
下面,对提示框进行一个透明度的设置。
首先使用了opacity属性
仔细看,是可以通过黑色框内白色的字,看到网页文本里的字的。
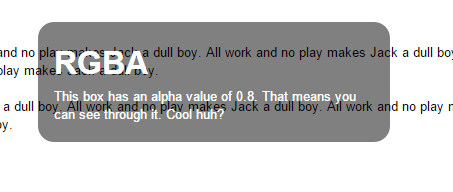
在使用了background-color:rgba(0,0,0,0.5)之后
这里仅仅是背景透明了,框内的文字并没有继承该属性,所以并不能透过文字看到网页里的文本
























 2163
2163

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








