在工业领域的生产调度中,甘特图被证明是管理与时间相关的任务和资源的高效工具。在很多生产环境中,某些环节的生产任务往往在短时间内完成,这样一来,甘特图就需要快速将这些任务一个接一个的可视化,以尽可能多地显示细节。与此同时,规划人员也常常需要对生产进程有一个宏观上的了解。这就对甘特图提出了一个要求:既要能详尽地显示细节,又要能提供宏观上的整体浏览功能。而一般甘特图的显示栏中没有足够的空间来充分显示任务信息, 满足这种需求的甘特图是少之又少的。

当然,你也可以在日历设置中选择较小的时间单位,比如小时,但这样的话就难以容纳第二天的容量负荷,而这对于调度进程来说很是关键。智能的甘特图可以将时间轴放大,放大到你想要查看的任何任务,方便你灵活定位并快速找到问题所在。
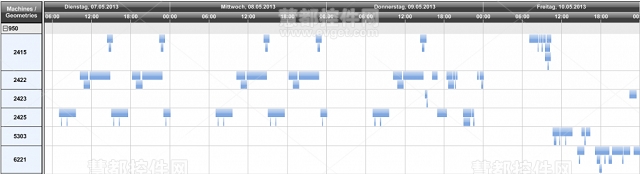
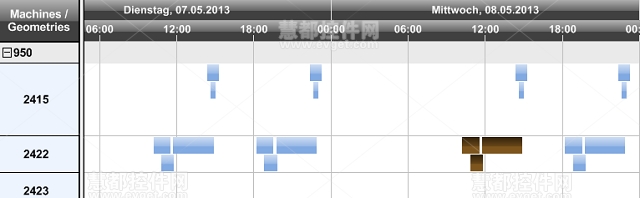
下面的图表是用控件VARCHART XGantt .NET创建的,通过它你可以首先对生产订单里面的所有任务进行全景浏览,此时,所有任务进程的细节是隐藏起来的。此外,VARCHART XGantt甘特图配合显眼的颜色并以层状结构(一层在另一层上面)来显示,很直观地显示了一些机器的实际效率没有达到预先计划的效率。在下面的甘特图中,拥有相同开始时间的多个任务不是一个挨一个的横向排列,而是一个下面是另一个的纵向排列。这样,从进程表上就能快速识别出生产过程中的瓶颈,及时做出相关调整。

如何查看某个任务的具体信息呢?
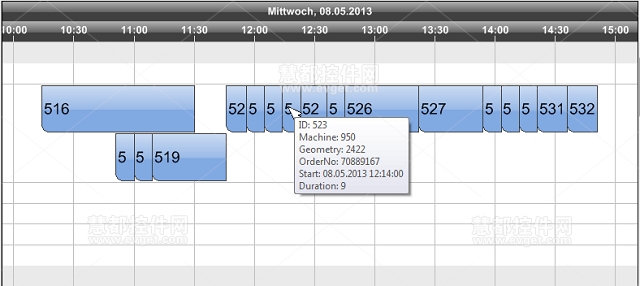
只需鼠标点击一下,就可以选定需要细看的时间段,将其放大到一定比例,就可查看单个任务在某一时段的完成情况。通过工具提示文本你还可以查看任何任务与计划相关的细节。

通过VARCHART XGantt .NET提供的这种可视化方式,规划者可以对任务进程进行全面掌控,促进生产效率的提高和产品交付的精确性。
>>下载试用VARCHART XGantt .NET http://www.evget.com/product/188





















 320
320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








