-
全局安装jsDoc和docdash
npm i jsdoc docdash -g
npm i jsdoc docdash -g
-
在项目根目录添加名为jsdoc.json的文件,并在文件中添加以下内容
{
"recurseDepth": 3, // 递归深度,3级从根目录开始算往下三层 /src/hooks/xxx
"source": {
"include": [ "src/"], // jsDoc的扫描目录
"includePattern": ".+\\.js(doc|x)?$", // 文件类型限制,和上一个include属性取交集
"exclude": [ "src/libs" ] // 排除掉哪个目录
},
"opts": {
"template": "C:\\Program Files\\nodejs\\node_modules\\docdash", // 使用的样式模板的目录,由于安装在全局,所以请自行匹配node安装位置
"encoding": "utf8", // 编码格式
"destination": "./docs/", // 生成的文件夹的名字,类似于dist
"recurse": true // 是否递归子目录
},
"docdash": {
"search": true, // docdash的搜索功能
"navLevel": 2, // 在导航栏中显示的深度级别
"collapse": true,// 是否可折叠
"verbose": true // 是否输出详细信息
}
}
-
在package.json内的scripts属性里添加下面内容
"docs": "jsdoc -c jsdoc.json"
-
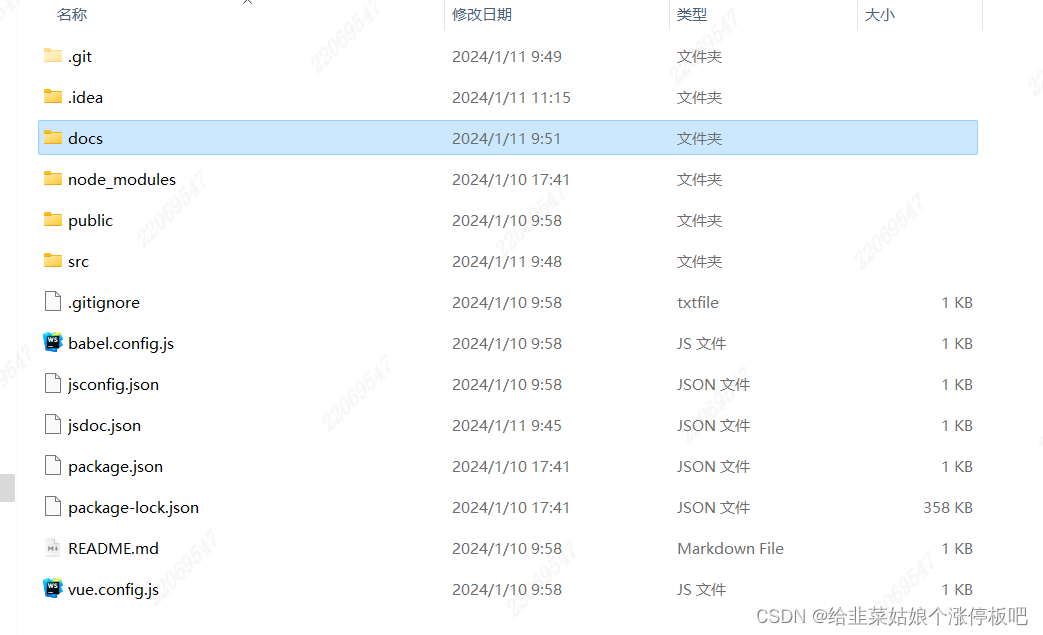
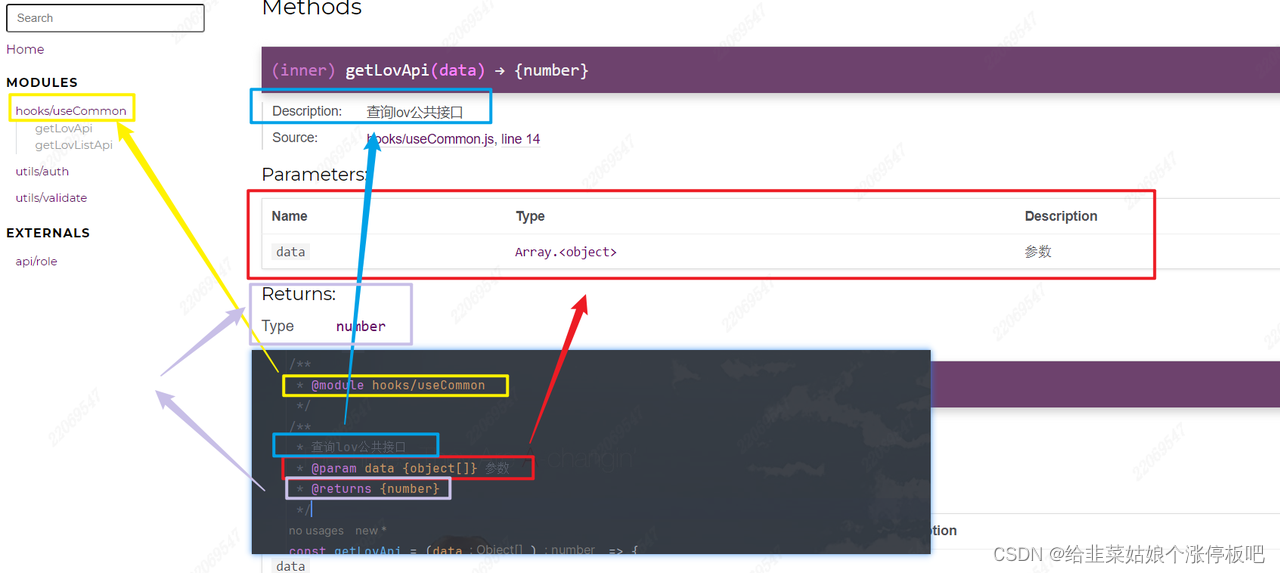
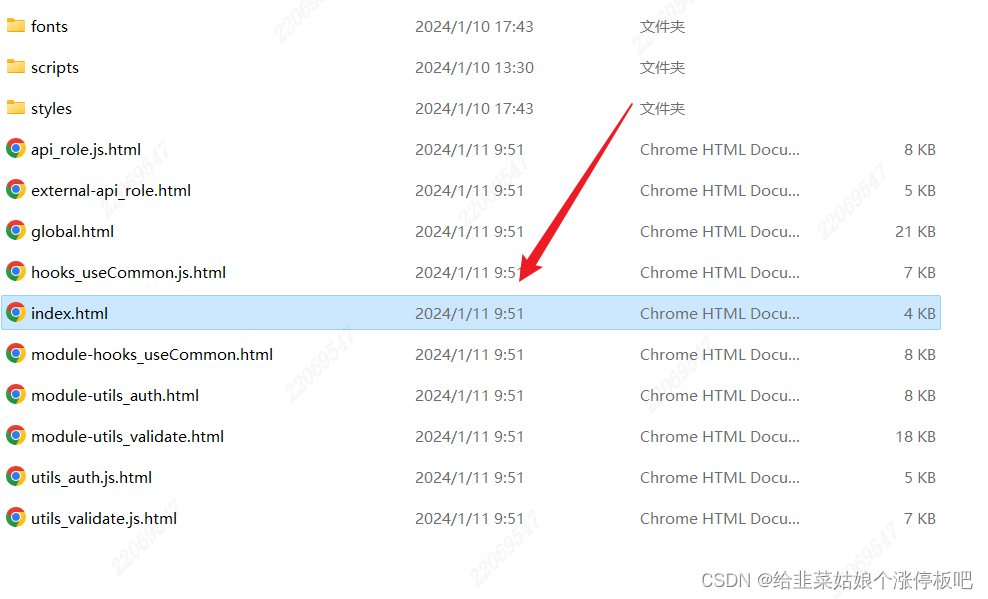
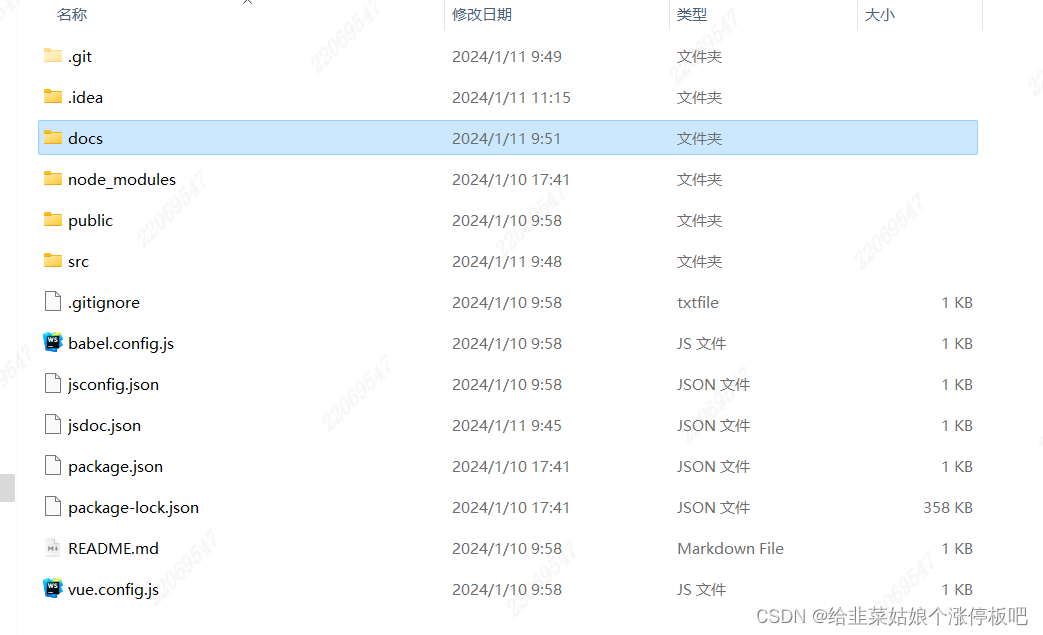
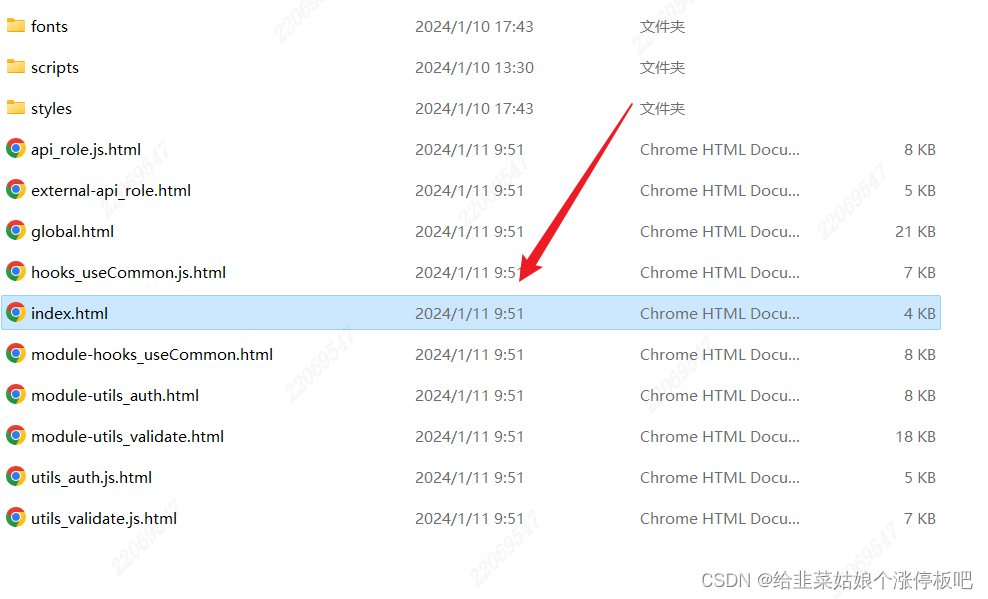
npm run docs 
-
-


- 添加jsconfig.json
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["./src/*"]
}
},
"exclude": ["node_modules", "dist"]
}










 本文介绍了如何在Node.js项目中全局安装并配置jsDoc和docdash,包括设置jsdoc.json文件以指定扫描目录、模板路径和输出位置,以及在package.json的scripts中添加生成文档的命令,同时使用jsconfig.json来优化编译选项。
本文介绍了如何在Node.js项目中全局安装并配置jsDoc和docdash,包括设置jsdoc.json文件以指定扫描目录、模板路径和输出位置,以及在package.json的scripts中添加生成文档的命令,同时使用jsconfig.json来优化编译选项。















 81
81











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








