在快速变化的数字世界中,产品设计不仅仅是功能的堆砌,更是用户体验的精心雕琢。原型设计作为产品开发过程中的关键环节,其重要性不言而喻。Axure,作为业界领先的原型设计工具,凭借其强大的交互设计和丰富的功能,赢得了全球设计师和开发者的信赖。而Axure Web端元件库,则是这一平台上的一颗璀璨明珠,它以超过700个精心设计的组件为基础,为设计师们打开了一扇通往高效、高质量原型设计的大门。
PS:文末附元件库预览地址
一、元件库的诞生与演进
起源:Quick UI的灵感
Axure Web端元件库的诞生,并非一蹴而就。它的起源可以追溯到对Quick UI等优秀设计资源的借鉴与学习。Quick UI以其简洁明快的界面设计和丰富的组件库,在当时的设计界引起了不小的轰动。然而,Axure团队并未止步于简单的模仿,他们深知,要真正满足设计师们的需求,就必须在继承的基础上进行创新。

进化:几十次更新的积累
经过几十次的精心打磨与迭代,Axure Web端元件库逐渐成长为一个拥有超过500个高质量组件的庞大体系。这些组件不仅覆盖了从基础界面元素到复杂交互场景的方方面面,还融入了最新的设计理念和交互技术,确保设计师们能够轻松应对各种设计挑战。
现状:全面支持Axure 8/9/10
目前,这款元件库已全面支持Axure 8、Axure 9和Axure 10三个版本,确保了与主流设计工具的兼容性。无论设计师使用的是哪个版本的Axure,都能无缝接入这款元件库,享受高效、便捷的原型设计体验。

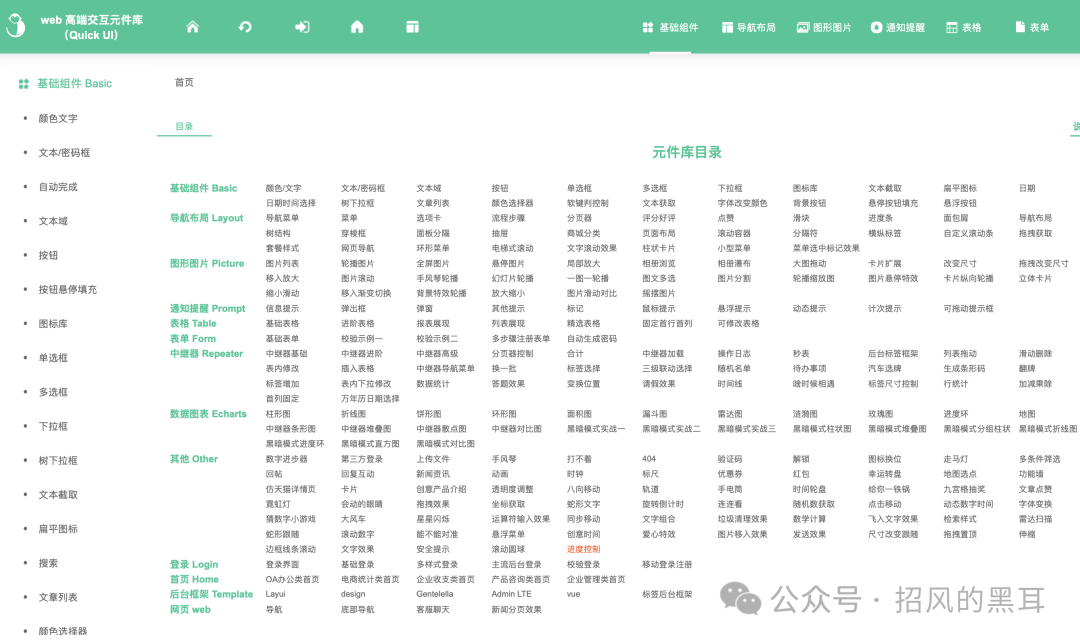
二、元件库的丰富内容与分类
1. 登录与认证
登录与认证是任何产品都不可或缺的功能模块。Axure Web端元件库提供了多种登录界面组件,包括基础登录、多样式登录、主流后台登录和校验登录等。这些组件不仅支持自定义样式和布局,还内置了验证逻辑,确保用户输入的数据符合预设规则。此外,还提供了第三方登录组件,如微信、QQ等,方便设计师快速集成社交登录功能。

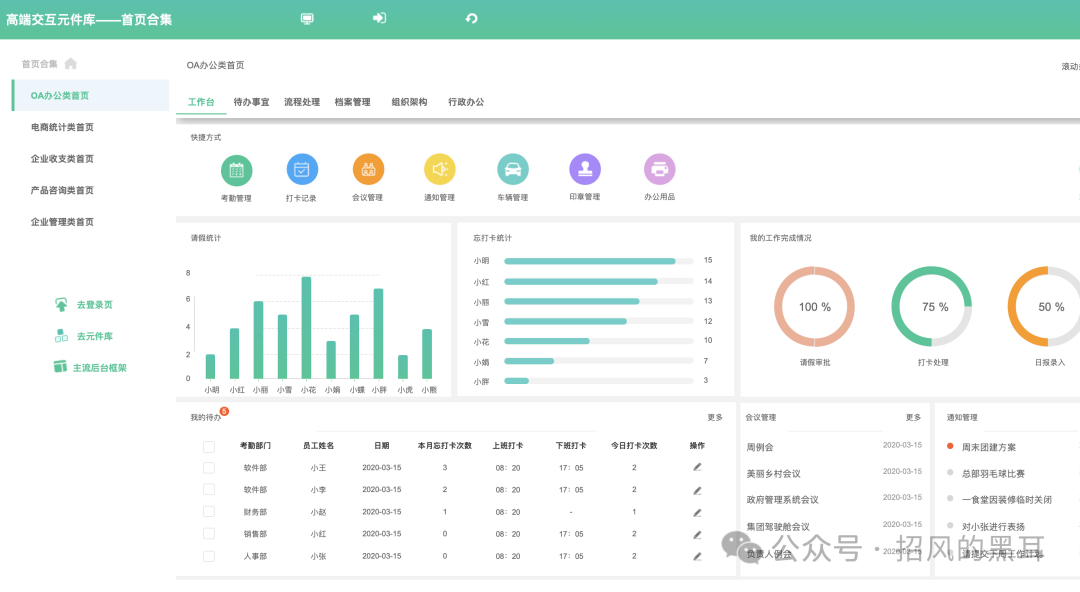
2. 后台与首页模板
针对不同业务场景的需求,元件库提供了丰富的后台和首页模板。这些模板涵盖了OA办公、电商统计、企业收支等多种领域,并支持layui、vue、adminlte、antdesign、Bootstrap等多种流行框架的样式。设计师只需简单修改模板中的数据和样式,即可快速生成符合项目需求的原型页面。

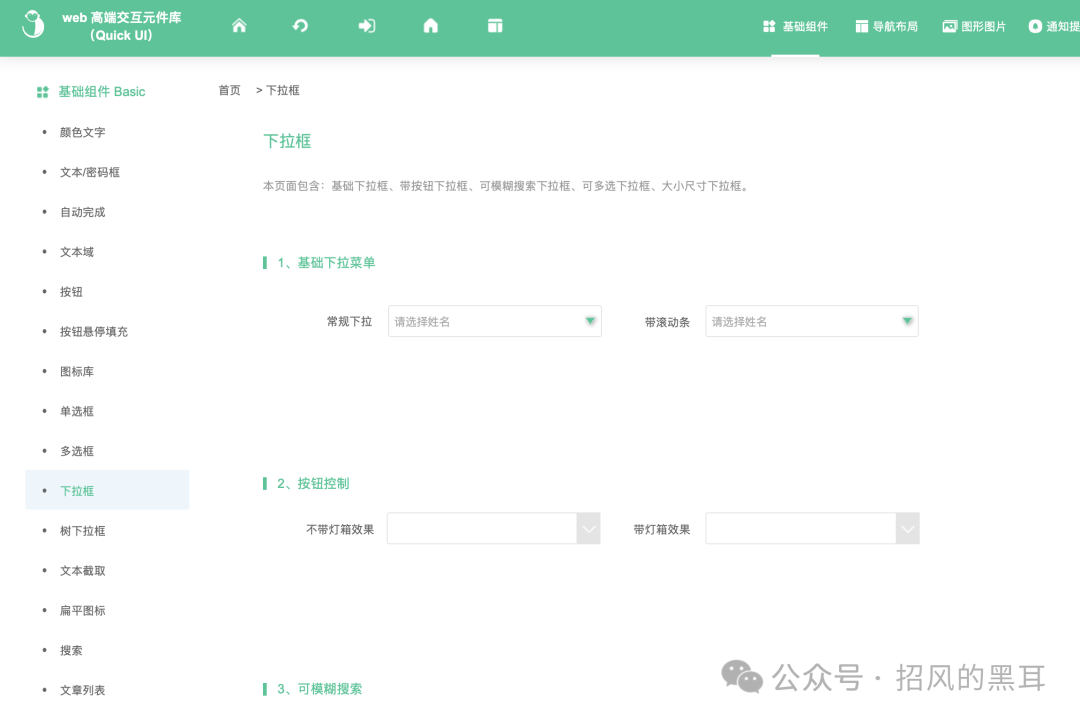
3. UI组件与交互
UI组件是构成产品界面的基础元素。Axure Web端元件库提供了包括文本框、密码框、下拉框、单选框、多选框在内的多种表单元素组件,并支持丰富的样式和验证逻辑。此外,还提供了自动完成、搜索、导航菜单、选项卡、流程步骤、分页器等交互组件,帮助设计师构建出流畅、自然的用户交互体验。

4. 特色组件
除了常规的UI组件外,元件库还包含了许多特色组件,如滑块、进度条、面包屑、时间轴、树结构、穿梭框等。这些组件不仅增强了界面的视觉表现力,还提供了丰富的交互功能,使得原型设计更加生动有趣。

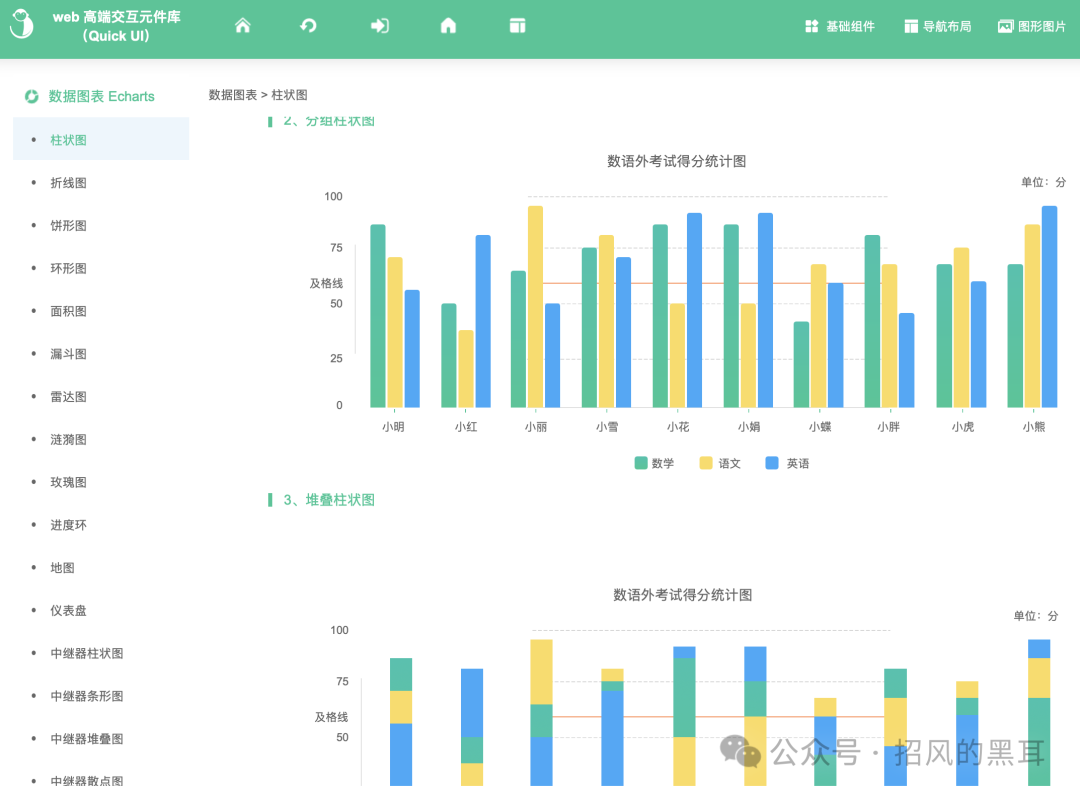
5. 数据可视化
在数据驱动的时代背景下,数据可视化成为了产品设计中不可或缺的一部分。Axure Web端元件库提供了包括柱形图、折线图、饼图、雷达图在内的多种图表类型组件,并支持自定义样式和数据源。此外,还提供了专为中继器设计的图表组件,方便设计师在原型中展示动态数据。

6. 实用工具与特效
为了提升设计效率和质量,元件库还包含了许多实用工具和特效组件。如颜色选择器、字体调整工具、图片处理工具等,帮助设计师快速调整界面样式;动画效果、滑动删除、拖拽改变尺寸等特效组件,则让界面更加生动有趣。

三、元件库在原型设计中的应用
1. 提升设计效率
Axure Web端元件库的出现,极大地提升了原型设计的效率。设计师无需从零开始绘制每个界面元素和交互效果,只需从元件库中选择合适的组件进行拖拽和修改即可。这不仅节省了时间成本,还降低了设计门槛,使得更多非专业设计师也能参与到原型设计中来。
2. 增强设计质量
元件库中的组件都经过精心设计和测试,确保了其在不同场景下的稳定性和可用性。设计师使用这些组件进行原型设计时,不仅能够快速搭建出美观、专业的界面,还能通过丰富的交互效果提升用户体验。这些高质量的组件不仅符合现代设计趋势,还融入了最佳实践,帮助设计师避免常见的设计陷阱,从而设计出更加优秀的产品原型。
3. 促进团队协作
在产品开发过程中,团队协作是至关重要的。Axure Web端元件库通过提供标准化的组件库,促进了团队成员之间的沟通与协作。设计师、产品经理和开发人员可以基于同一套组件库进行工作,减少了因设计风格不一致或交互逻辑混乱而导致的沟通成本。同时,元件库还支持版本控制和共享功能,使得团队成员可以实时查看和更新原型设计,提高了团队协作的效率。
4. 验证设计想法
原型设计的主要目的之一是验证设计想法的可行性和用户体验。Axure Web端元件库提供了丰富的组件和交互效果,使得设计师能够轻松构建出高度仿真的产品原型。这些原型不仅具有视觉上的吸引力,还能模拟真实的用户交互场景。通过用户测试和反馈收集,设计师可以及时发现并修正设计中的问题,确保产品最终能够满足用户需求。
5. 辅助开发实现
原型设计不仅是设计师的工作,也是开发人员的重要参考。Axure Web端元件库中的组件不仅美观且实用,还考虑了与后端开发的兼容性。设计师在构建原型时,可以清晰地标注每个组件的数据结构和交互逻辑,为开发人员提供详细的开发指南。这样一来,开发人员就能更加准确地理解设计需求,快速实现产品功能,缩短了产品开发周期。
四、最佳实践与设计流程
1. 明确设计目标
在开始原型设计之前,首先需要明确设计目标。这包括确定产品的功能需求、用户群体、使用场景等。只有明确了设计目标,才能有针对性地选择合适的组件和交互效果,构建出符合需求的产品原型。
2. 选择合适的组件
Axure Web端元件库提供了丰富的组件供设计师选择。在选择组件时,应根据设计目标和用户需求进行筛选。优先考虑那些能够直观表达设计意图、符合用户习惯且易于实现的组件。同时,也要注意组件之间的协调性和一致性,确保整个界面的美观和统一。
3. 精细化设计
在确定了基本组件后,需要进行精细化设计。这包括调整组件的样式、布局、间距等细节,以及添加必要的交互效果。通过精细化设计,可以使产品原型更加符合用户预期,提升用户体验。
4. 用户测试与反馈
完成原型设计后,需要进行用户测试和反馈收集。通过邀请目标用户进行试用,并收集他们的反馈意见,可以及时发现并修正设计中的问题。同时,也可以根据用户反馈对原型进行迭代优化,使其更加完善。
5. 与开发团队沟通
在原型设计过程中,与开发团队的沟通至关重要。设计师应定期与开发团队分享设计进展和遇到的问题,并听取他们的意见和建议。通过双方的紧密合作,可以确保产品原型与开发实现之间的无缝衔接。
五、总结
Axure Web端元件库作为原型设计领域的重要工具之一,其发展和完善不仅反映了设计工具技术的进步和创新趋势的引领;更重要的是它为设计师们提供了一个高效、便捷、灵活的设计平台。随着技术的不断发展和用户需求的不断变化,我们有理由相信Axure Web端元件库将在未来继续发挥其重要作用并引领设计趋势的发展。通过持续的创新和优化以及与更多工具和服务的深度集成与协作;Axure Web端元件库将助力设计师们创造出更加优秀、更加符合用户需求的产品原型;推动产品创新和用户体验的不断提升!
预览地址:https://1zvcwx.axshare.com



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










