
在快速迭代的数字时代,原型设计成为了连接产品创意与用户反馈的关键桥梁。Axure,作为一款强大的原型设计工具,凭借其灵活的交互设计和丰富的组件库,深受设计师与产品经理的喜爱。而今,一款集500+高保真原型组件及界面模板于一体的Axure移动端高保真动态交互元件库横空出世,无疑为原型设计领域注入了一股强劲的新动力。本文将深入剖析这款元件库,从其结构内容、应用场景、使用优势到实践指南,全方位展现其强大功能与价值。
一、元件库概览:全面覆盖,细致入微
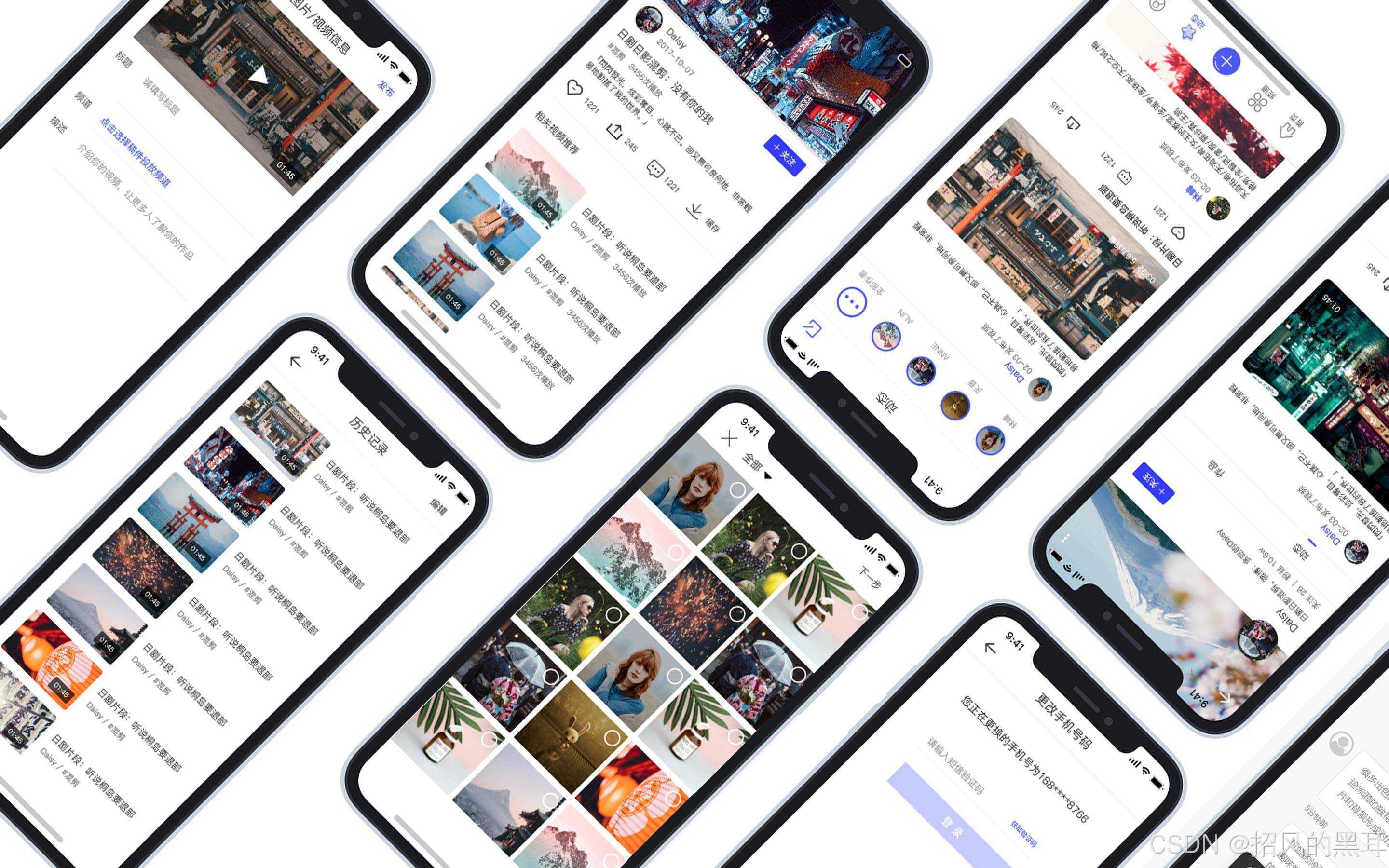
该Axure移动端高保真动态交互元件库,精心设计了界面模板与元件库两大板块,旨在满足不同场景下的设计需求。界面模板部分,涵盖了电商、账户、新闻资讯、数字货币、数据看板、影音娱乐、旅游、教育、书籍、买房租房、管理端首页以及iOS模版等多个领域,每个领域下又细分了多种具体场景,如电商领域的首页-综合电商、商品详情、购物车等,确保设计师能够迅速找到最贴近项目需求的模板。

元件库则更加聚焦于基础组件与交互元素,从色彩、文字、常用图标到按钮、占位符、导航栏,再到复杂的表单、对话框、加载动画、卡片布局等,一应俱全。特别值得一提的是,导航栏组件细分了多种平台与场景,如微信小程序、支付宝小程序、列表式导航等,充分展现了其对移动端设计细节的深刻洞察。此外,还包含了丰富的选择器、动作面板、提示框等交互组件,以及图表、设备键盘等特色元素,极大地丰富了设计的可能性。
预览地址:https://du090f.axshare.com
二、应用场景:广泛适用,灵活应变
-
电商行业:面对日益激烈的电商竞争,快速迭代与精准定位成为制胜关键。该元件库提供了从首页到商品详情、购物车、订单列表等全链路的设计模板,帮助设计师快速搭建原型,验证设计假设。同时,丰富的商品分类、品牌主页模板,有助于打造个性化的购物体验,提升用户粘性。
-
新闻资讯平台:在信息爆炸的时代,如何高效呈现资讯,吸引用户注意力成为挑战。通过选用资讯详情、专题列表、动态详情等模板,设计师可以轻松构建出既美观又实用的信息展示界面。此外,兴趣标签选择界面,有助于实现个性化内容推荐,增强用户参与感。
-
金融理财应用:数字货币、资产管理等金融类应用,对数据安全与用户体验有着极高要求。元件库中的数字货币相关模板,如资产页面、涨幅榜、行情页面,不仅设计精美,更融入了专业的金融元素,帮助设计师快速搭建专业且安全的用户界面。
-
企业级管理后台:对于CRM、OA等管理后台系统,界面清晰、操作便捷是核心要求。元件库中的管理端首页模板,覆盖了电商管理、项目管理等多种场景,通过直观的图表、列表布局,有效提升了数据可视化与管理效率。
-
娱乐与生活服务:从短视频播放、音乐播放器到打车、酒店预订,元件库覆盖了娱乐、旅游、教育等多个生活场景,为设计师提供了丰富的创意灵感与实现手段。无论是打造沉浸式的娱乐体验,还是提供便捷的生活服务,都能找到相应的模板与组件支持。


三、使用优势:高效便捷,品质保证
-
节省时间成本:元件库中的模板与组件均经过精心设计与测试,设计师无需从零开始,直接复用即可,大大缩短了原型设计周期。
-
提升设计一致性:统一的色彩、字体、图标风格,确保不同设计师之间的协作更加顺畅,设计成果更加统一和谐。
-
增强交互体验:丰富的交互组件与动态效果,让原型更加生动逼真,有助于提前发现并解决用户体验问题。
-
易于扩展与定制:元件库支持双开Axure粘贴复制使用,也可将rplib文件载入到元件库中,方便设计师根据实际需求进行二次开发与定制。
四、实践指南:从入门到精通
-
快速上手:首先,确保已安装Axure软件。然后,将下载的rp源文件或rplib文件导入Axure中。对于初学者,建议先从简单的界面模板开始尝试,逐步熟悉元件库的使用方法与技巧。
-
深度定制:在熟悉基本操作后,设计师可以根据项目需求,对模板中的组件进行替换、调整样式或添加自定义交互逻辑。利用Axure的交互面板,可以轻松实现点击、滑动、拖拽等多种交互效果。
-
团队协作:元件库支持团队成员之间的共享与协作。设计师可以将自己的设计成果导出为rp文件,分享给团队成员进行评审与反馈。同时,也可以从团队成员那里获取新的模板与组件,不断丰富自己的元件库。
-
持续优化:随着项目的推进与用户反馈的积累,设计师应定期对原型进行优化与迭代。利用Axure的版本管理功能,可以轻松追踪设计变更,确保每次迭代都能带来实质性的提升。
五、结语:设计无界,创新无限
Axure移动端高保真动态交互元件库,不仅是一款工具,更是一种设计理念的体现。它鼓励设计师打破界限,勇于探索未知领域,用创意与技术为用户带来更加美好的体验。在这个快速变化的时代,让我们携手并进,共同推动原型设计向更高层次迈进,为数字世界注入更多的活力与可能。
通过上述分析与实践指南,相信每位设计师都能充分利用这款元件库,快速提升自己的原型设计能力,为产品创新与用户体验优化贡献力量。在未来的日子里,期待看到更多由这款元件库孕育而出的精彩作品,共同见证数字世界的无限可能。






--- End·往期推荐---

























 441
441

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










