通常我们使用XML来书写Android的图形界面,XML虽然编写方便,但是在某些情况下不如JAVA代码灵活,所以在某些环境下还是必须使用JAVA代码来编写界面。我们以下XML代码为例,编写相应的JAVA代码。
<RelativeLayout
android:id="@+id/drawer_info"
android:layout_width="match_parent"
android:layout_height="120dp" >
<!-- 个人资料布局 -->
<ImageView
android:id="@+id/user_head"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginBottom="10dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="25dp"
android:src="@drawable/user_demo" >
</ImageView>
<TextView
android:id="@+id/user_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/user_head"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:layout_toRightOf="@id/user_head"
android:text="Mr Zdy"
android:textSize="18sp" >
</TextView>
<TextView
android:id="@+id/user_email"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/user_name"
android:layout_marginLeft="20dp"
android:layout_marginTop="3dp"
android:layout_toRightOf="@id/user_head"
android:text="zhudongya123@gmail.com"
android:textSize="14sp" >
</TextView>
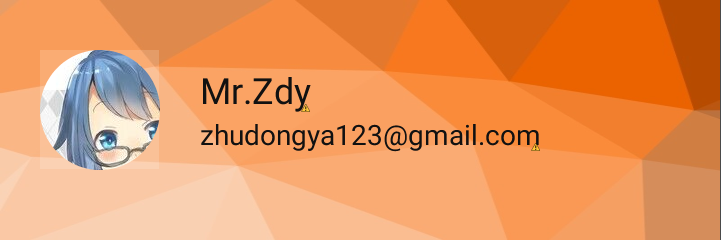
</RelativeLayout>最终效果图是这个样子的。相应的JAVA代码如下。
我会在后面逐一解释这些代码。请忽略RelativeLayout背景和圆形的图片,本例应该是普通的ImageView.
RelativeLayout rootlayout = new RelativeLayout(this);
rootlayout.setLayoutParams(new RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.MATCH_PARENT, dip2px(120)));
rootlayout.setId(0);
ImageView imageView = new ImageView(this);
RelativeLayout.LayoutParams image_Params = new RelativeLayout.LayoutParams(
dip2px(60), dip2px(60));
image_Params.setMargins(dip2px(20), dip2px(25), 0, dip2px(10));
imageView.setLayoutParams(image_Params);
imageView.setImageResource(R.drawable.user_demo);
imageView.setId(1);
TextView text_Name = new TextView(this);
RelativeLayout.LayoutParams text_Name_Params = new RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);
text_Name_Params.addRule(RelativeLayout.RIGHT_OF, imageView.getId());
text_Name_Params.addRule(RelativeLayout.ALIGN_TOP, imageView.getId());
text_Name_Params.setMargins(dip2px(20), dip2px(10), 0, 0);
text_Name.setLayoutParams(text_Name_Params);
text_Name.setText("Mr.Zdy");
text_Name.setTextSize(TypedValue.COMPLEX_UNIT_SP, 18);
text_Name.setId(2);
TextView text_Email = new TextView(this);
RelativeLayout.LayoutParams text_Email_Params = new RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);
text_Email_Params.addRule(RelativeLayout.RIGHT_OF, imageView.getId());
text_Email_Params.addRule(RelativeLayout.BELOW, text_Name.getId());
text_Email_Params.setMargins(dip2px(20), dip2px(3), 0, 0);
text_Email.setLayoutParams(text_Email_Params);
text_Email.setText("zhudongya123@gmail.com");
text_Email.setTextSize(TypedValue.COMPLEX_UNIT_SP, 14);
rootlayout.addView(imageView, image_Params);
rootlayout.addView(text_Name, text_Name_Params);
rootlayout.addView(text_Email, text_Email_Params);
setContentView(rootlayout);
}
public int dip2px(float dpValue) {
final float scale = this.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}这个是这个界面的根布局。
然后我们使用了setLayoutParams方法定义了该布局的长度和宽度。
在XML代码中,我们是直接写出View的width,height,margin。
而在Java代码中,我们必须使用LayoutParams类来指定其属性。
rootlayout.setLayoutParams(new RelativeLayout.LayoutParams(
LayoutParams.MATCH_PARENT, dip2px(120)));
同时LinearLayout.LayoutParams也是继承自ViewGroup.LayoutParams。
这些LayoutParams类用来在Java代码中指定View的各种属性。例如width,height,margin等等。
通常没有特殊属性时,我们可以直接使用LayoutParams。
例如:rootlayout.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT,LayoutParams.MATCH_PARENT));
然后我们设置了rootlayout的ID.rootlayout.setId(0);
接下来我们定义了一个ImageView。
ImageView imageView = new ImageView(this);
RelativeLayout.LayoutParams image_Params = new RelativeLayout.LayoutParams(
dip2px(60), dip2px(60));
image_Params.setMargins(dip2px(20), dip2px(25), 0, dip2px(10));
imageView.setLayoutParams(image_Params);
imageView.setImageResource(R.drawable.user_demo);
imageView.setId(1);在指定ImageView的宽度和高度时,我使用了一个方法dip2px,这个方法是将dp值转化为px值,因为在XML中,我直接使用了120dp,60dp这样的单位,但是在JAVA代码中,默认单位是px(像素),所以我们必须定义了这样一个方法来转换单位。
public int dip2px(float dpValue) {
final float scale = this.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
使用setLayoutParams方法将定义好的属性施加到ImageView上。
接下来是一个TextView。
TextView text_Name = new TextView(this);
RelativeLayout.LayoutParams text_Name_Params = new RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);
text_Name_Params.addRule(RelativeLayout.RIGHT_OF, imageView.getId());
text_Name_Params.addRule(RelativeLayout.ALIGN_TOP, imageView.getId());
text_Name_Params.setMargins(dip2px(20), dip2px(10), 0, 0);在定义RelativeLayout.LayoutParams变量text_Name_Params时,我使用了addRule这个方法。
addRule这里执行了两次都是两个参数,第一个代表属性,第二个表示该与该属性关联的View的Id。
这里我们要注意,我们也可以这样写
text_Name_Params.addRule(RelativeLayout.RIGHT_OF, 1);
因为我们将ImageView的Id指定为1,但是当你使用imageView.getId()这样的写法时,你也必须在前面使用setId方法来指定其Id。
在某些情况下,addRule可能只有一个参数。
例如:addRule(RelativeLayout.CENTER_VERTICAL),有些时候第二个参数可能代表布尔值,例如addRule(RelativeLayout.ALIGN_PARENT_TOP, RelativeLayout.TRUE);
text_Name.setLayoutParams(text_Name_Params);
text_Name.setText("Mr.Zdy");
text_Name.setTextSize(TypedValue.COMPLEX_UNIT_SP, 18);
text_Name.setId(2);使用setTextSize方法时,我们的第一个参数将单位强制指定为Sp,默认是Px。
最后我们使用addview方法将三个View加入rootLayout中。并使用setContentView加载视图。
rootlayout.addView(imageView, image_Params);
rootlayout.addView(text_Name, text_Name_Params);
rootlayout.addView(text_Email, text_Email_Params);
setContentView(rootlayout);addView也可以只有一个参数,将第二个Params参数省略,因为前面所有的View我都已经使用setLayoutParams指定其属性,所以在这里addView方法也可不写第二个参数。
个人观点,仅供参考。
参考资料:
[addRule方法的使用](http://zhidao.baidu.com/link?url=R6E6Hwoea_SQFi5U_OwqZq0lqihpRkWYpOw9nZReYRc-1M4eUMzvyHjPn5FL0323gfSPssBLZLTgeKPeMrQ7W875uBxsUJbOaavpPmFCwMW)
[Android 步步为营 第5营 代码控制UI,View](http://www.cnblogs.com/vivid-stanley/archive/2012/08/22/2651399.html)
[android-getTextSize返回值是以像素(px)为单位的,setTextSize()以sp为单位](http://blog.csdn.net/lizhenmingdirk/article/details/7349386)
[Android中LayoutParams的用法](http://www.cnblogs.com/zhengbeibei/archive/2013/03/29/2989263.html)

























 556
556

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








