DOM 基本了解:来源百度百科-DOM
http://baike.baidu.com/link?url=UKSzQgyGkbdeAAztwPBDa2JDvV1Crb42vQfFLbu7ATOnnt3C7GIYyU5-hu9t57jVV2jiJh08kbcV2xwc0aR8IXZIOU1abbCohw35gI7dfrO#2_1
一:概念
DOM(Document Object Model)文档对象模型,可以访问和更改文档的结构和构成元素,文档包括XML、HTML文档,尤其是对于HTML文档的处理的强大功能。
DOM的设计是以对象管理组织(OMG)的规约为基础的(?什么是OMG,对象管理组织),因此可以用于任何编程语言。
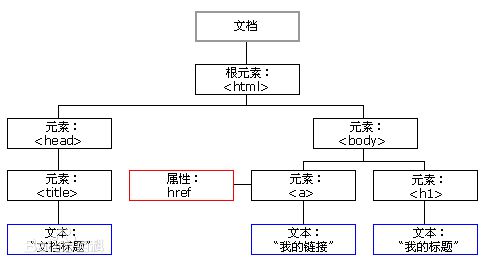
DOM 可被 JavaScript 用来读取、改变 HTML、XHTML 以及 XML 文档。![DOM 对XML、HTML、XHTML文档的架构解析]
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
节点彼此都有等级关系。
HTML 文档中的所有节点组成了一个文档树(或节点树)。HTML 文档中的每个元素、属性、文本等都代表着树中的一个节点。树起始于文档节点,并由此继续伸出枝条,直到处于这棵树最低级别的所有文本节点为止。
节点也可以拥有后代,后代指某个节点的所有子节点,或者这些子节点的子节点,以此类推。比方说,所有的文本节点都是 <html>节点的后代,而第一个文本节点是 <head> 节点的后代。
节点也可以拥有先辈。先辈是某个节点的父节点,或者父节点的父节点,以此类推。比方说,所有的文本节点都可把 <html> 节点作为先辈节点。
**访问节点**
通过使用 *getElementById()* 和 *getElementsByTagName()* 方法
通过使用一个元素节点的 parentNode、firstChild 以及 lastChild 属性
getElementById() 语法
*document.getElementById("ID")*;注释:*getElementById()* 无法工作在 XML 中。在 XML 文档中,您必须通过拥有类型 id 的属性来进行搜索,而此类型必须在 XML DTD 中进行声明。
*getElementsByTagName()* 方法会使用指定的标签名返回所有的元素(作为一个节点列表),这些元素是您在使用此方法时所处的元素的后代。
*getElementsByTagName()* 可被用于任何的 HTML 元素:
*getElementsByTagName()* 语法
*document.getElementsByTagName("标签名称")*;或者:
*document.getElementById('ID').getElementsByTagName*("标签名称");
实例 1
下面这个例子会返回文档中所有 <p> 元素的一个节点列表:
*document.getElementsByTagName("p");*
实例 2
下面这个例子会返回所有 <p> 元素的一个节点列表,且这些 <p> 元素必须是 id 为 "maindiv" 的元素的后代:
*document.getElementById('maindiv').getElementsByTagName("p");*
**节点列表**
当我们使用节点列表时,通常要把此列表保存在一个变量中,就像这样:
*var x=document.getElementsByTagName("p")*;现在,变量 x 包含着页面中所有 <p> 元素的一个列表,并且我们可以通过它们的索引号来访问这些 <p> 元素。
注释:索引号从 0 开始。
您可以通过使用 length 属性来循环遍历节点列表:
*var x=document.getElementsByTagName("p"); for (var i=0;i<x.length;i++) { // do something with each paragraph }*您也可以通过索引号来访问某个具体的元素。
要访问第三个 <p> 元素,您可以这么写:
var y=x[2];
parentNode、firstChild以及lastChild
这三个属性 parentNode、firstChild 以及 lastChild 可遵循文档的结构,在文档中进行“短距离的旅行”。<html>
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>请看下面这个 HTML 片段:[1]
<table>
<tr>
<td>John</td>
<td>Doe</td>
<td>Alaska</td>
</tr>
</table>在上面的HTML代码中,第一个 是 元素的首个子元素(firstChild),而最后一个 是 元素的最后一个子元素(lastChild)。
此外, 是每个 元 素的父节点(parentNode)。对 firstChild 最普遍的用法是访问某个元素的文本:var x=[a paragraph]; var text=x.firstChild.nodeValue;parentNode 属性常被用来改变文档的结构。假设您希望从文档中删除带有 id 为 “maindiv” 的节点:var x=document.getElementById(“maindiv”);x.parentNode.removeChild(x);首先,您需要找到带有指定 id 的节点,然后移至其父节点并执行 removeChild() 方法。























 1128
1128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








