Asp网页一些小问题释疑
一:
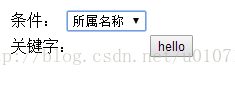
<tr>
<td>
<label>条件:</label>
<selectname="condition"οnchange="Inner(options[selectedIndex].value)">
</select>
</td>
<label>关键字:</label>
<td id="GY"colspan="2" style="display:none">
<inputtype="text" name="key" />
</td>
<td id="NQ"colspan="2" style="display:none">
<inputtype="button" name="key" value="hello"/>
</td>
</tr>
//这样显示会出现“关键字:”在“条件:”的上面
解释:布局它有一定的层次,层级之间首先一一对应显示,所以标签“关键字:”不属于
<td></td>里面的元素,所以首先显示
二:
<tr>
<td>
<label>条件:</label>
<select name="condition"οnchange="Inner(options[selectedIndex].value)">
</select>
</td>
</tr><br>
<tr>
<td>
<label>关键字:</label>
</td>
<td id="GY"colspan="2" style="display:none">
<inputtype="text" name="key" />
</td>
<td id="NQ"colspan="2" style="display:none">
<inputtype="button" name="key" value="hello"/>
</td>
</tr>
//button和text显示的时候
原因是:标签“条件:”和下拉列表属于同一个<td></td>里的元素
三.
<script>
function Inner(value){
alert(value);
document.getElementById("GY").style.display='none';
document.getElementById("NQ").style.display='none';
if(value == "id"){
alert(“2”);
document.getElementById("GY").style.display="none";
document.getElementById("NQ").style.display="";
}
else
{
alert(“2”);
document.getElementById("GY").style.display="";
document.getElementById("NQ").style.display="none";
}
}
</script>
//当提示对话框“id“的值时候,但是却没有执行alert(“2”)
原因释疑:当第一个对话框出现时,执行下一条语句出现了问题,所以没有执行后面的语句,
而且,显示跟消失的两个<td></td>里面的两个控件元素必须包含在<table></table>里面。
四.
Response 对象 错误 'ASP 0251 : 80004005'
超过响应缓冲区限制
/example_test/ch1-表单窗口导航条/conditionDisplay.asp,行 0
此 ASP 页的执行造成响应缓冲区超过其配置限制。
解释:此句出现一般是出现了死循环。
























 990
990

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








