背景:前段时间公司有这么个需求,在同一服务,同一个端口之下搭建多个服务。看到这个首先想到的就是对服务进行目录区分,但是也没啥好方法。所以查阅了资料,决定用虚拟路径来处理。最近正好又研究了一下Nginx,所以便决定将他们合并成一篇文章来写。(PS:有好几个月没写博客了,手上还有一篇自定义控件文章和一篇安卓联动效果文章烂尾了,后期我会补齐。)
突然发现,我的工资达不到还贷的标准。。。
首先,前提准备:
1.Nginx 下载地址:点击下载Nginx
2.TomCat 下载地址:点击下载TomCat
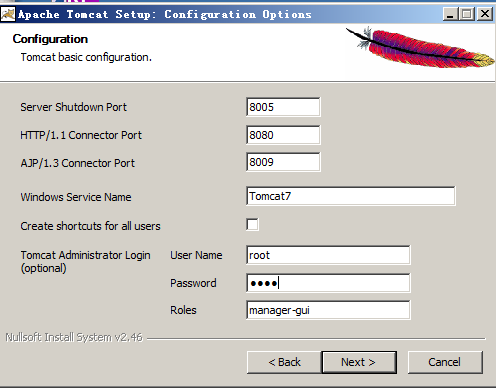
准备完成之后,就是安装了,安装过程这里省略,其中TomCat需要记住其端口号(默认为80)。Nginx是绿色版不需要安装,只需要解压到某个目录即可。
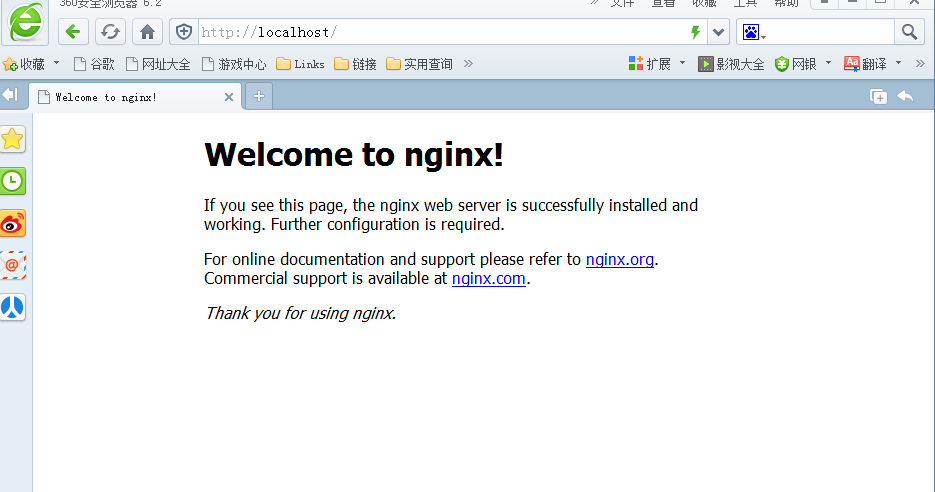
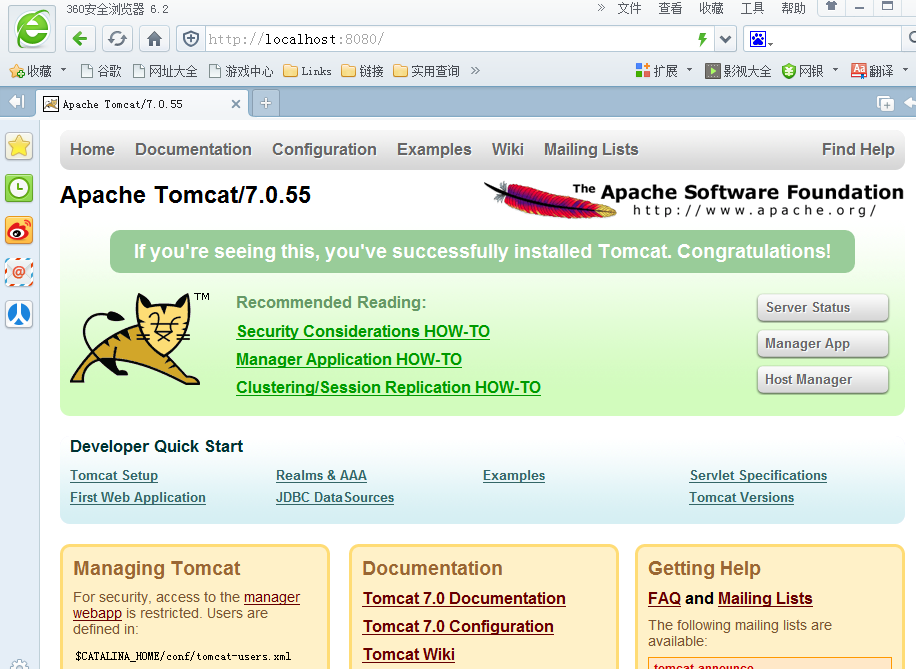
这里需要检验一下Nginx和TomCat是否可以正常运行:
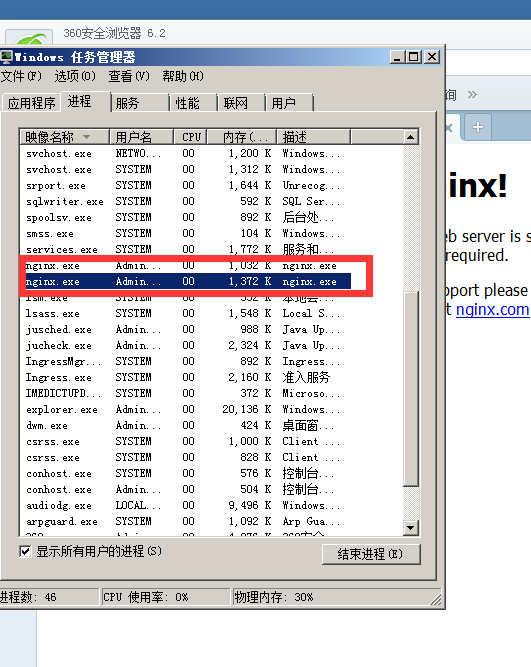
Nginx:
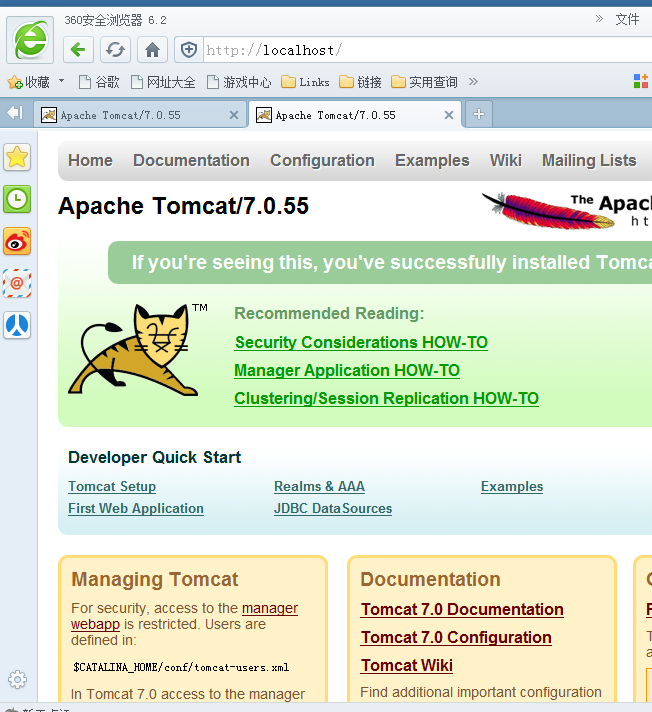
TomCat:
安装好了之后,就是配置操作咯!
首先,配置下Nginx:
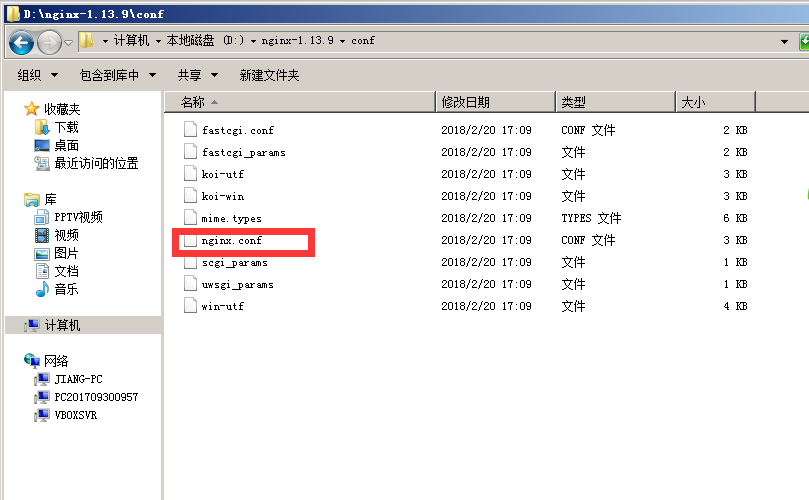
找到配置目录:
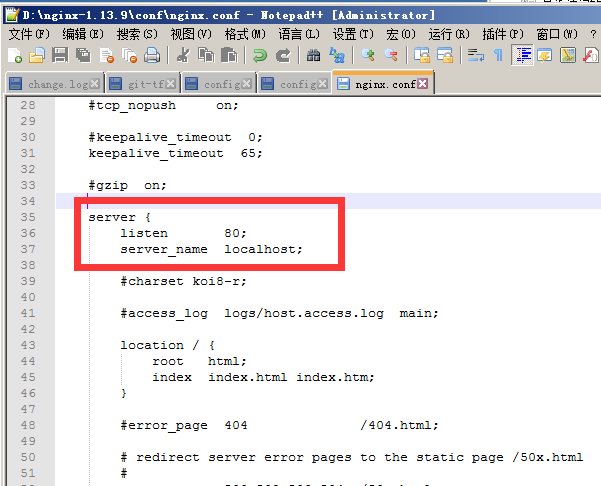
打开配置文件
在这里我们修改下:
upstream server_lb{
server 127.0.0.1:8080;
} location / {
root html;
proxy_pass http://server_lb;
index index.html index.htm;
}这里我们自定义了一个服务器的地址列表,我这里只有一个TomCat,所以只有一个地址:
upstream server_lb{
server 127.0.0.1:8080;
} location / {
root html;
proxy_pass http://server_lb;
index index.html index.htm;
}这里需要,一定要先重启Nginx的服务,我这里直接将进程中断了。
注意的是这里当我们在浏览器输入http://localhost/的时候,跳转到的就是我们的本地TomCat服务器了。
如图所示:
下面我们就来进行虚拟目录的配置:
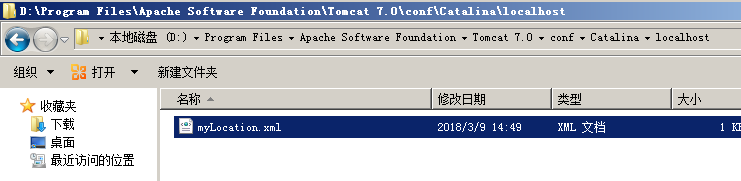
首先打开TomCat配置虚拟目录的路径:
D:\Program Files\Apache Software Foundation\Tomcat 7.0\conf\Catalina\localhost
新建xml文件
文件里面内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<Context docBase="d:\myLocation"/>这样就完成了Nginx下的虚拟路径配置!是不是很简单呢?
































 2406
2406

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








