Ionic/Angular中Controllers探秘
欢迎大家到我的博客关注我学习Ionic 1和Ionic 2的历程,共同学习,共同进步。
注:本文乃译文,如有疏漏或理解错误之处,请大家多多批评,大家也可移步原文。
在我的另外一篇译文ionic应用构造中提到,Controllers是Ionic应用的中枢。控制着应用的逻辑结构以及数据存取。在本文中,我们将更加深入地了解Controller的作用、如何使用Controllers以及他们是如何融入Ionic应用的。
Controller的作用
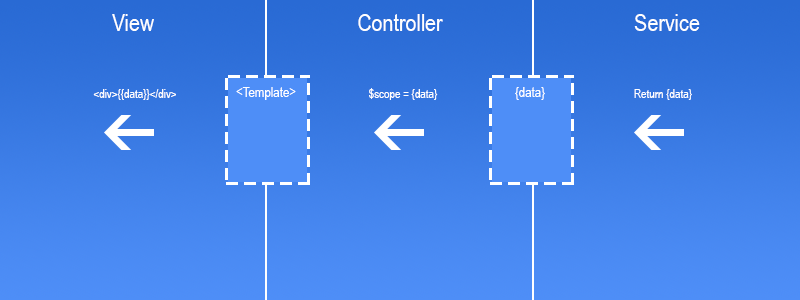
Controller的命名即表示了其作用,即用来控制,控制着从Data层到达Views层的数据(双向数据绑定)。当你在应用中到达某个路径时,通常会调用其对应Controller以及View。Controller负责将从Data层获取的数据反映到Views层,完成页面的绘制。数据存储在$scope对象中,从而能在Views层获取到完成界面的绘制。
基本Controller的构造
Controller一般通过如下方式定义:
.controller('MainCtrl', function($scope) {
})其第一个参数表示此Controller的名字,第二个参数表示此Controller的函数体,注意函数中带有$scope参数,参数个数是任意的,并且参数都会通过Angular的依赖机制传入此Controller,这里需要注意传入的参数可以是Angular定义的,也可以是我们自己定义的Modules,关于Modules可参看另一篇译文:ionic/angular中module探秘。
然后,要怎样将数据绑定到$scope上呢?很简单,就像平常对待变量或对象一样:
.controller('MainCtrl', function($scope) {
$scope.firstName = "Andrew";
$scope.lastName = "McGivery";
})甚至我们可以为$scope绑定一个函数供Views层调用:
.controller('MainCtrl', function($scope) {
$scope.add = function(a,b){
return a + b;
}
//or if you prefer...
function subtract(c,d){
return c - d;
}
$scope.subtract = subtract;
})Controller的正确用法
Angular官方文档告诉我们,通常不应该在Controller里处理太多的事物,只应该包括对应View的业务逻辑处理。尽量保证Controller的简洁性,将大部分的工作放到Services、Factories和Directives中。
Controller怎样融入Ionic
Controller怎样在Ionic应用中起如此重要的作用呢,让我们先看一个非常简单的例子。假设我们有了这样一个View:
<ion-view title="About">
<ion-content>
My super cool content here! My name is {{user.name}}.
</ion-content>
</ion-view>还有这样一个Factory:
.factory('userService', function($http) {
return {
GetUser: function() {
return {name: "Andrew"}
},
}
})我们想要将从名为userService的Factory中获取的数据反映到View上应该怎样做呢?首先我们应该定义一个Controller作为Data层(这里是userService)和View层交流的桥梁,并将userService作为参数传递给Controller:
.controller('MainCtrl', function($scope,userService) {
})现在我们就可以在此Controller的函数中使用userService获取数据并将数据绑定到$scope对象上:
.controller('MainCtrl', function($scope,userService) {
$scope.user = userService.GetUser(); //Returns {name: "Andrew"}
})反映到View上的效果如下:
<ion-view title="About">
<ion-content>
My super cool content here! My name is Andrew.
</ion-content>
</ion-view>总结
Ionic应用中,Controllers是Data层和Views层的桥梁,Controllers中的业务逻辑应该尽可能的简单,将复杂的操作放到Data层中完成。关于Ionic应用的构造,可参照我另一篇译文:ionic应用构造。
个人推荐
推荐一款个人使用了半年的理财产品:创建了6年的挖财,新人收益36%,7天18%,1年10%,注册送308元券

























 989
989

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








