前面我们认识了webpack的loader,了解了loader是用于特定的模块类型转换。接下来让我们继续探索webpack的另一个核心plugin。
官方是这样介绍plugin的:

也就是说,plugin可以用于执行更广泛的任务,比如打包优化、资源管理、环境变量注入等。
下面让我们从一个简单的plugin,来了解一下plugin是如何使用的。
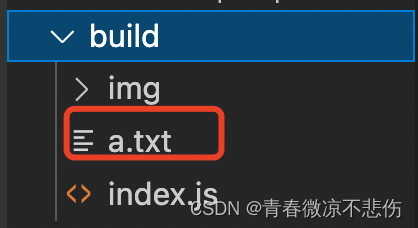
上面的代码打包后,我们在build目录中创建一个a.txt文件,再次打包我们发现该文件没有被清除,所以如果我们有一些打包后的静态文件不需要了,也会被遗留下来。为了避免这些无用文件,建议每次打包前手动删除一下dist目录。

clean-webpack-plugin
前面的代码中,我们每次修改内容后,重新打包时都需要手动删除dist文件夹。现在我们可以用借助clean-webpack-plugin插件来帮助我们完成删除操作。
首先,安装插件:npm i clean-webpack-plugin -D
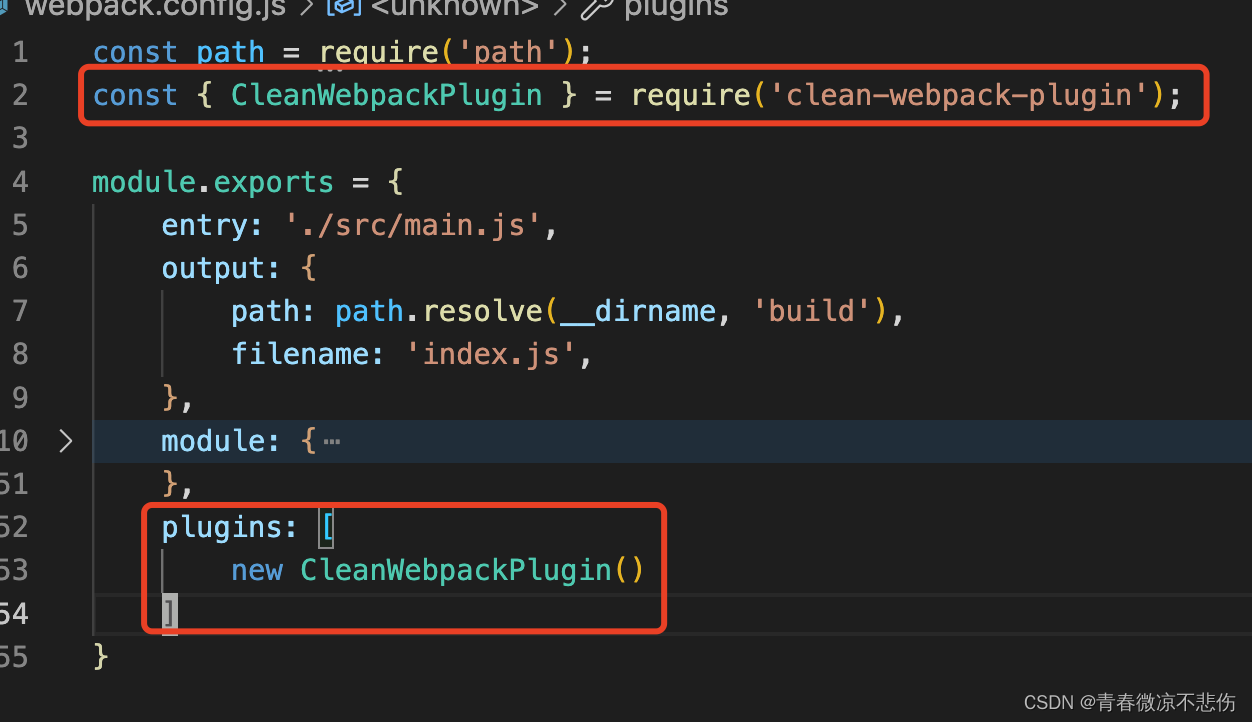
之后,配置插件:

重新打包,可以看到a.txt文件已经没有了。






















 1565
1565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








