项目想做一下打包优化,但是我们是使用 create-react-app 生成的项目,不会有 webpack 的配置项。如果想要导出 webpack,必须使用 react-script eject,但这是一个单向操作,eject 后,就无法恢复了。如果只是修改一些简单的配置,eject 是没有必要的。
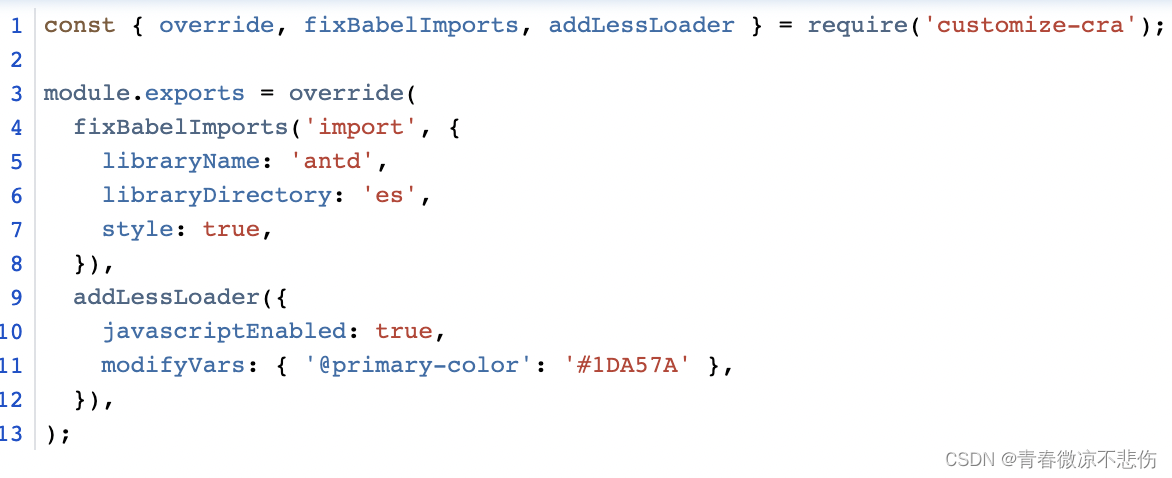
所以我们可以借助config-overrides.js+customize-cra在不暴露webpack文件时修改打包的配置对象。
由于我们的项目已经优化过antd包了,所以react-app-rewired、customize-cra插件已经安装了,并且在项目的根目录已经有config-overrides.js文件了,这里不赘述这些操作了。
优化antd

以下是本次进行的优化项
安装analyzer
添加打包分析工具,分析包的大小。步骤如下:
1、安装:yarn add webpack-bundle-analyzer -D
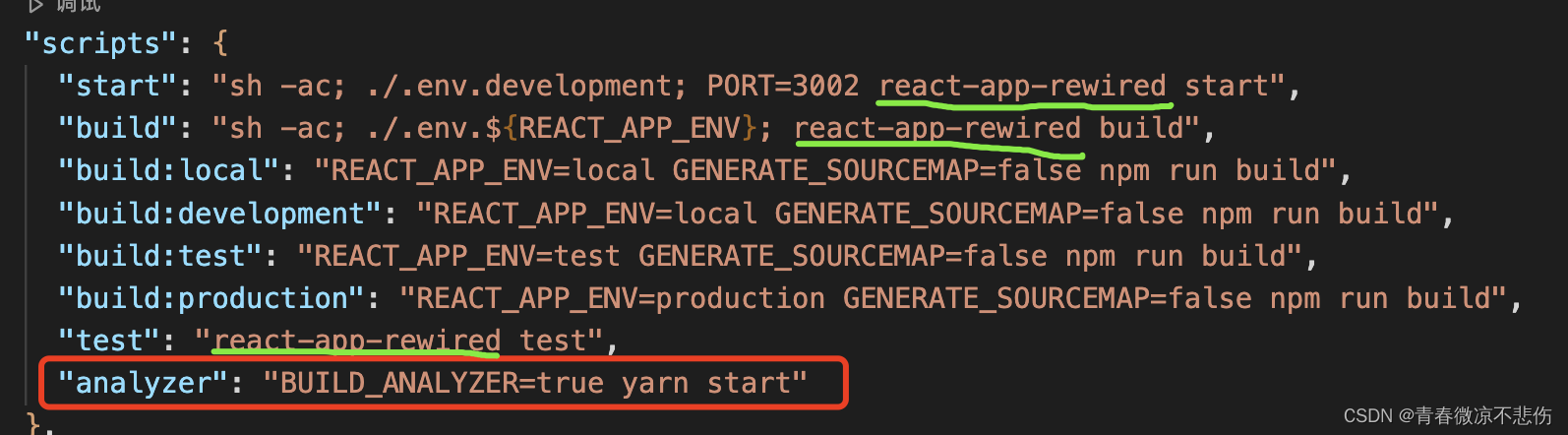
2、在package.json中配置analyzer命令,见下图红色框
3、将package.json中,react-scripts命令修改为react-app-rewired,见下图绿色横线

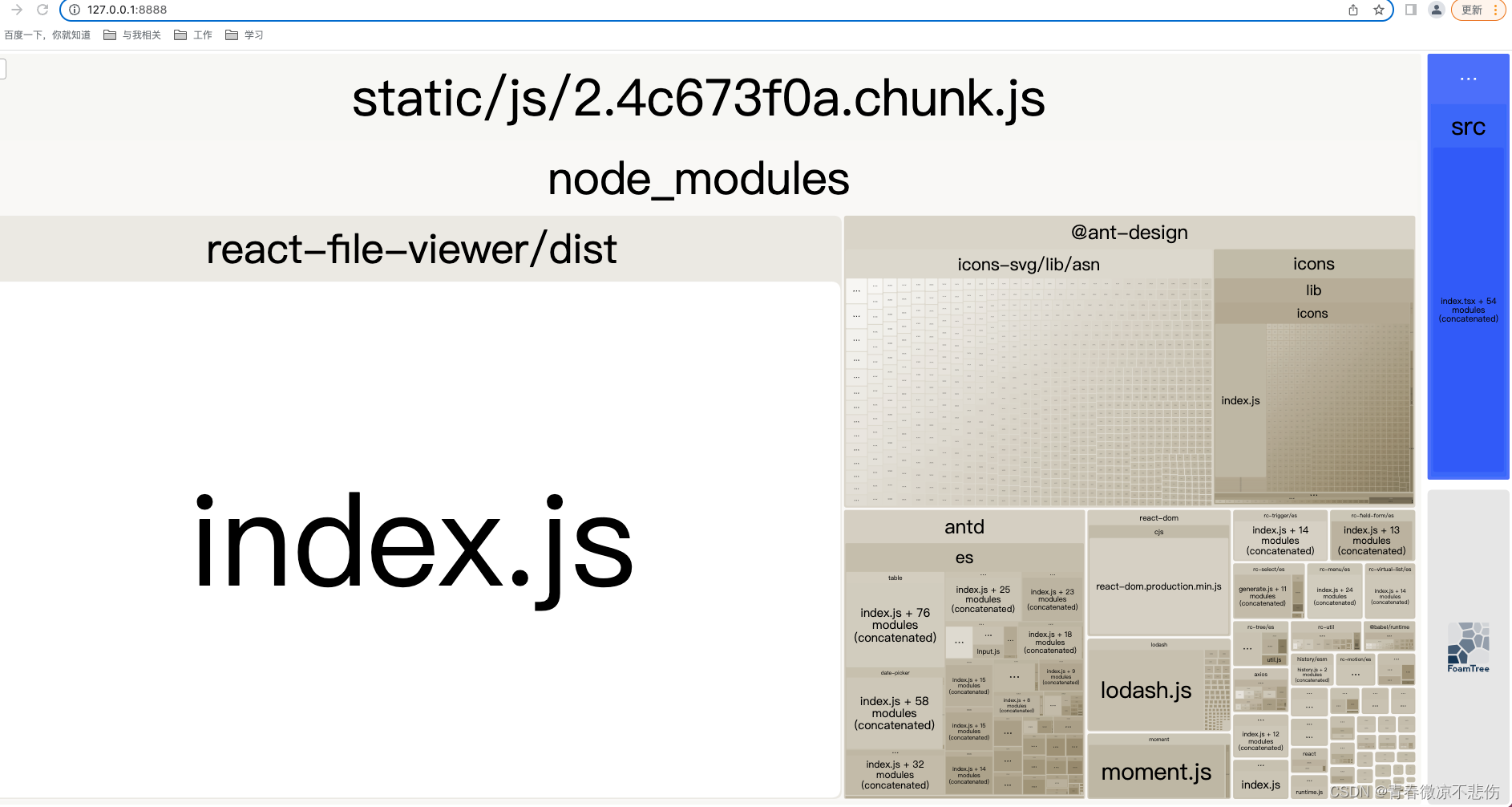
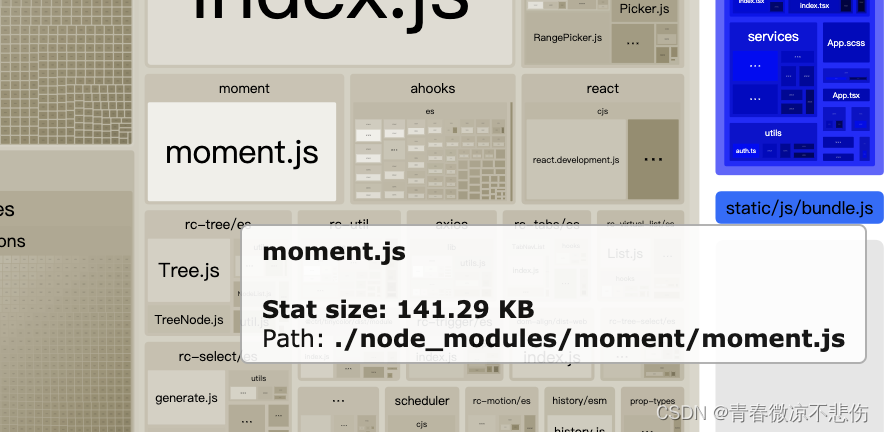
运行后发现,lodash,moment等包都比较大,所以做一下优化。

moment优化
优化前包大小:

使用day.js替换moment.js。步骤如下:
1、卸载moment
2、安装day.js、antd-dayjs-webpack-plugin
3、在config-overrides.js文件中修改配置:
const AntdDayjsWebpackPlugin = require('antd-dayjs-webpack-plugin');
addWebpackPlugin(
new AntdDayjsWebpackPlugin()
),
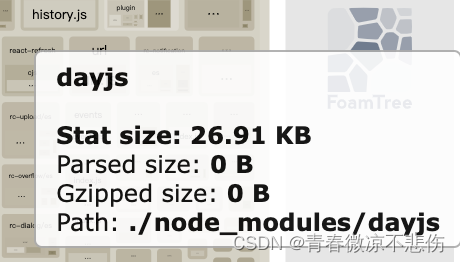
优化后包大小:

lodash优化
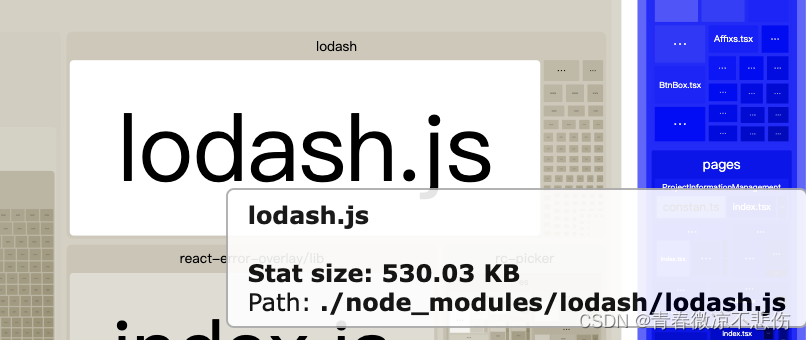
优化前包大小:

优化步骤:
1、安装插件:lodash-webpack-plugin、babel-core、babel-loader、babel-plugin-lodash、babel-preset-env
2、在config-overrides.js文件中修改配置
const LodashModuleReplacementPlugin = require('lodash-webpack-plugin');
addWebpackPlugin(
new LodashModuleReplacementPlugin({
collections: true,
paths: true
})
),
fixBabelImports("lodash", {
libraryDirectory: "",
camel2DashComponentName: false
}),
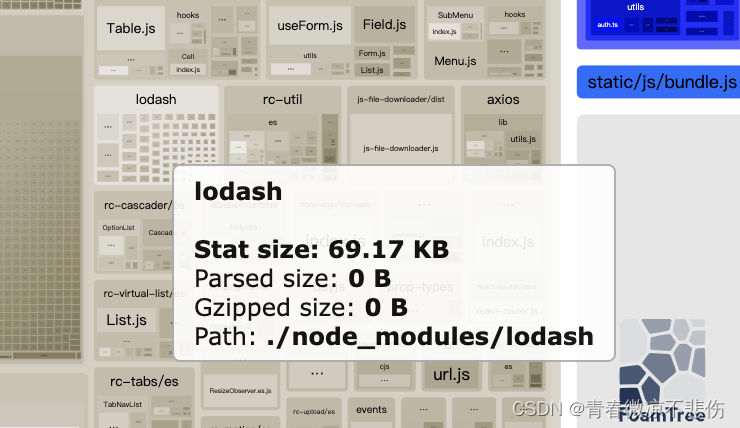
优化后包大小:


























 1570
1570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








