17-用户画像都是怎么产生的?
通过用户画像细化客户
1 什么是用户画像
在商业模式画布里面,我们对客户进行了细分,把客户分成了不同的组,每一组代表一个独立的需求。
用户画像(persona),就是给这些已经分好的组,每一组搞一个人设、建一个虚拟形象,让其变得有血有肉、有姓名有年龄有性别、有自己的身份有自己的爱好、有使用产品的场景。
这样当我们聊到这个用户画像的时候,就像在讲自己的朋友、同事一般熟悉的人一样。
把抽象的需求变成活灵活现的人,这样我们在进行产品设计的时候,就更容易还原到场景,带着画面去想象这个人的需求和行动,这就是用户画像的意义。
2 福利单词的用户画像
接下来,我们就在福利单词的客户细分基础上,为每一类客户建立用户画像。
2.1 四六级备考生
首先是备考四六级的大学生这个细分客户群。我们叫他王小康,设定为一个大三的男生。他现在有一个迫切的任务,就是一定要通过四级考试。这位同学是一个动漫宅,他喜欢看的图就是二次元的萌妹子。
2.2 留学移民预备军
然后我们来给有留学移民需求、需要考雅思和托福的人群做一个用户画像。我们叫她章小留,她是一个大学刚毕业一年的女生,现在有出国留学的想法,正在准备雅思考试。这位同学是追星族,喜欢看的图片是韩国帅哥。
2.3 专业提升小白领
第三个细分人群的用户画像,我们叫她卢小白,是一个毕业两年左右的女生。在生物公司从事技术相关的工作,她需要尽快熟悉大量的生物专业方向的英文单词,方便她更好地了解公司业务。她家里有猫,喜欢看的图片是萌宠和美食。
确定了这三个用户画像的基本资料以后,我们会给他们配上头像,写上他们的需求关键字,把它整理到一页A4纸上。
这样我们就可以把它打印出来,贴到墙上,在做产品设计的时候可以随时去看他们,就像看着我们身边的熟人一样。
3 画像的头像制作
很多书里面都强调说,用户画像的头像要尽可能真实,最好用真人头像。但需要注意在网上乱找真人头像容易导致肖像权问题,这里给大家推荐一个通过AI生成真人头像的网站,叫做 thispersondoesnotexist.com。

不过这个网站生成的多是欧美人,对国内的产品来讲,反而各种违和。我更喜欢使用日系的动漫捏脸网站来做,比如 charat.me 这个网站。

4 最终的用户画像
有了头像,再配上角色的说明和需求关键字,我们就有了一个简单好用的用户画像。下边是我们制作好的三个画像:



画像→场景→功能和分期
使用场景分析
有了栩栩如生的用户画像,我们就可以从画像想象出场景,再由场景梳理出功能列表并进行分期。下边我们就具体来看下怎么分析使用场景。
王小康的使用场景分析
首先是王小康的使用场景,包括在学生宿舍、在图书馆以及在课堂上。
在宿舍,他每天晚上八点到九点使用台式机。因为宿舍比较吵,他会戴着耳机学习。这时候他使用的是外接键盘。
晚上睡觉之前,他还会窝在被窝里玩一会儿手机,时间大概是晚上十一点半到十二点,也就是睡觉前的半个小时,这时候的使用场景就是用手机背单词。
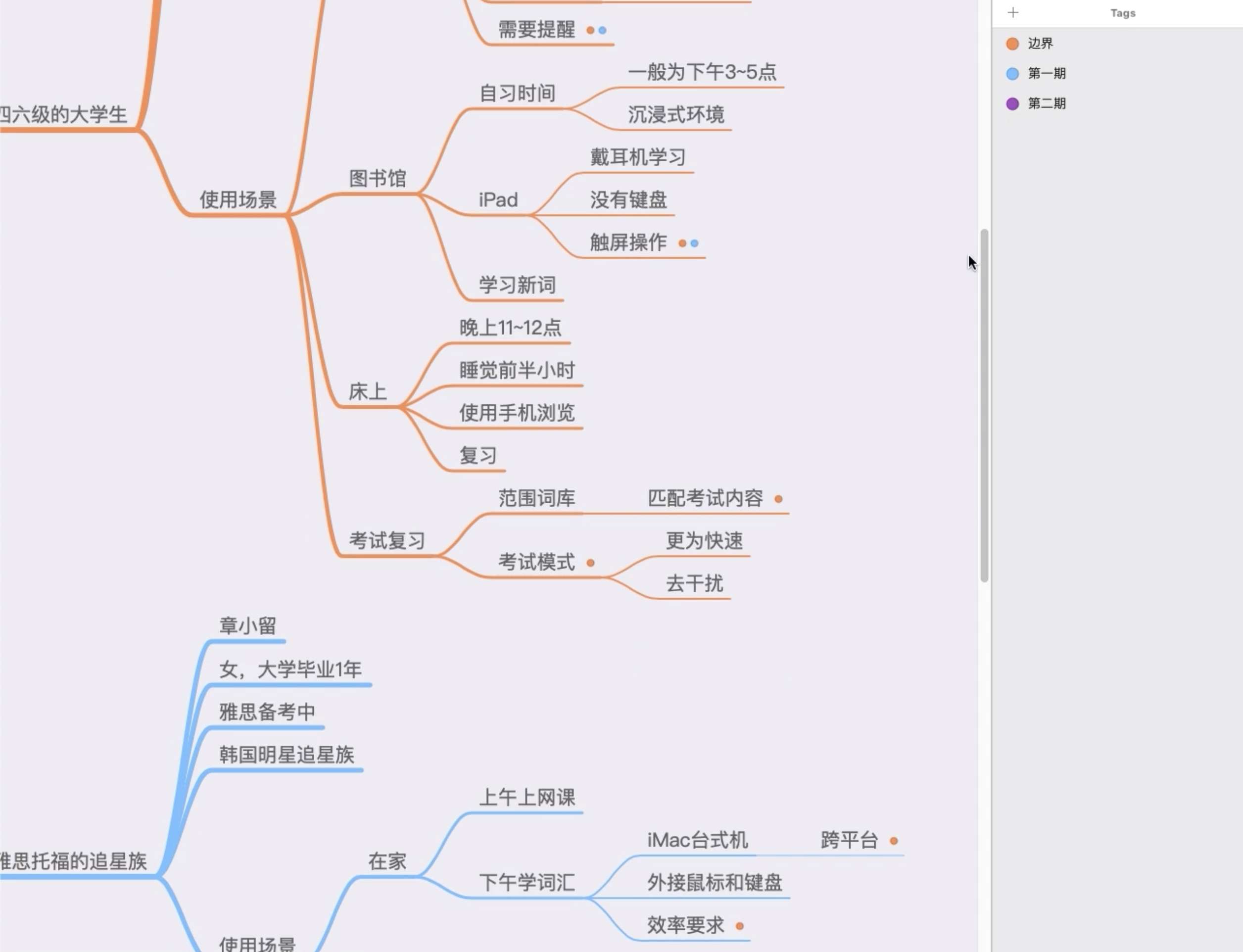
图书馆也是一个典型场景,因为在这个环境里边,需要保持安静。所以你要么戴耳机,要么将设备调成静音。王小康一般是下午三点到五点去图书馆自习,这个时候他使用的是笔记本电脑和 iPad 。
需要注意的是使用 iPad 的时候是没有键盘的,所以在输入上面没有使用外接键盘方便,整体输入速度会下降很多。
图书馆和学生宿舍是两个相当不同的场景。宿舍里很可能有室友在玩游戏或者聊天,很容易分心,甚至连背单词这件事都很容易忘掉,所以我们需要有提醒。
相对而言,图书馆就是安静的沉浸式环境,没有人来打扰你,大家都在忙着学自己的东西。
章小留的使用场景分析
她现在辞职在家,完全是备考的状态。每天上午会在家学网课、或者去线下的培训班学习,下午会在家学词汇。晚上的话,可能要看韩剧。
主要场景在学词汇的下午。因为是在家里边,她使用的是台式机,鼠标和键盘都是外接的。每天早上起床的时候可能也需要复习一下。
所以她的两个主要使用场景是使用电脑学习,以及早上起床时用手机进行复习。
实际上,这个场景和王小康在晚上用手机复习的场景非常类似,可以都写上,最后进行功能合并时,重复的内容会被合并掉。
同时,因为这两个用户都是在备考,所以他们其实还有「考试复习」这个特殊场景。
在这个场景里,它的词库是有范围的,不一定是整个词库。而背单词的时候,需要有一个考试模式,限时答题,并给出得分。这些需求我们不一定都要通过福利单词这个产品来满足,但可以先写下来。
卢小白的使用场景分析
小白是上班族,所以学习时间是非常有限的,主要是在上下班通勤的时候学习,以及在周末的时候有一点空余时间。
通勤场景一般会在地铁上。运气好的时候就有座位,运气不好的时候还需要站立着。这时候她会使用手机和耳机来学习。
因为她的词汇学习主要是为了工作需要,所以在工作的时候可能还会有查词的需求,可以通过词典软件解决,但是她可能会想把生词加入到福利单词来记忆。
大部分时间地铁里是很挤的,有时候需要一个手扶住上面的吊环或者旁边的柱子,所以小白可能需要单手操作。
另外要意识到小白只是一个典型代表,她需要的是生物类的词汇,但是其他的上班族需要的词汇可能会覆盖各行各业,这部分的词库需要通过自定义词库来解决。
同时,小白很喜欢宠物,当她看见可爱的喵星人时,很可能希望将这个图片保存到相册。这里如果再结合到我们上面的考试模式的话,其实可以做得更游戏化一些。比如说我们可以加入一个图鉴,就是一个画册,里边有每一个单词对应的图。只有你对这个单词达到一定的熟练度以后,才能在里边看见。大体上这就是小白的使用场景。
从场景到功能
现在我们三个用户画像的使用场景已经分析完了。接下来,我们就可以根据场景来确定功能了。也就是说,为了满足这些场景下的需求,我们在产品上需要提供哪些功能来支撑。
在确定功能的时候,有两类需要特别注意:
-
核心功能,没有它,所有画像都没法使用我们的产品 -
边界功能,没有它,某一个画像就没法使用我们的产品。核心功能是交集、边界功能是并集。
我们会根据画像的设定,将一些边界功能分配给他们。比如说,为什么卢小白她就会想保存图片到相册,章小留就不会呢?事实上章小留也会,但我们不需要把一个边界功能重复分配,因为最终都会覆盖到。
画像需要注意的是它特有的场景,比如考试模式是备考生的特有场景。对于不考试的同学来说有没有都无所谓,但是对考试的同学是非常有用的。
我们把边界功能标记出来以后,就可以框定一个大体的功能范围。
比如说,章小留使用的是苹果台式机,这就要PC版需要同时支持 Windows 和 Mac 两个操作系统。路小白上下班通勤的时候是单手操作,我们在手机上设计浮动键盘时,就要考虑到小屏幕手机上26键的全键盘单手时容易按错的问题。
对于卢小白来讲,她的空余时间不多,所以可能还会利用家务和健身的时间,这个时候如果她想复习单词,可能还有一个语音播报的需求。
章小留是追星族,那她在网上看韩剧的时候,会顺便把喜欢的偶像的图片给保存下来,制作成词库,甚至还会分享给同好。
这些都是边界功能。在早期设计的时候,可以先不考虑工期、开发量这些很现实的问题,我们可以先把它放进来思考,至于做不做、什么时候做,那是以后的事情。
我们要做的东西在早期应该尽可能的少,但是思考的范围却应该尽可能的广。我们是把很多东西都想明白了以后,选其中最核心的、最重要的来做。而不是说很多东西我压根就不想,只做眼前看到的那一丁点就开始做了。这样到项目中期,就会出现很多思考上的盲点,这些盲点甚至会导致我们的项目重做,所以需要尽可能避免。
通过思维导图梳理功能
我们可以通过思维导图软件来梳理功能。
想象一下新用户从什么地方开始使用我们的软件,跟着他的使用流程来同步构建功能。
比如说,首先会需要有一个用户系统,这样我们才能识别用户。接着我们肯定需要有词库,不然就没有单词可以背了。我们肯定也需要有单词的背诵、管理,如果我们要收费的话,肯定还需要有支付。
用户系统里边,我们考虑使用微信登入,这是目前最简单的办法,不用做用户系统、也不用做密码找回。有了登入肯定也得有退出。
有了用户系统以后我们就可以保存用户背单词的进度了。在词库这边呢,既然我们要做一个可切换和自定义的词库,那肯定会有一个列表。
这个列表,首先是会有一个官方的或者叫内置的,然后我们在建立一个本地的列表,给自定义词库用的。
自定义词库这边,我们可能还需要给提供一个工具来制作词库。我们需要有一个单词表、需要生成对应的音频、需要有对应的解释,以及我们背单词的时候看的图片。这是词库的大体功能。
如果我们要做图鉴的话,就需要有词库的完成度数据。就是用户背了词库里面百分之多少的单词、以及对每一个单词的熟练度。在这个基础上我们还需要有一个相册,用来欣赏高清图片。
自定义词库制作完成以后,它还需要有一个分享方式。我们可以允许用户通过二维码分享,其他的用户通过二维码扫码导入。
接下来,我们来看背单词的功能。
首先它需要有一个地方来输入字母,我们会根据输入的字母动态地进行遮罩的调整。然后我们需要把用户输入的时间或者错误的次数统计起来,这代表着对这个单词的熟练程度。我们也还需要有一些辅助按钮,用来显示单词的意思、以及跳过不会的单词。
在最后,当正确地输入了单词以后,我们需要显示一个高清图片,让用户可以很完整地看见这张图片,这是对其的奖励。
另外我们也需要把用户的背单词成绩记录下来,为了能更清楚地看见这个成绩,可能还需要提供一个进度统计,告诉用户背了词库里面的百分之多少,各自的熟练度是多少。
还有支付部分别忘了。首先我们要显示可以付费的商品,当点击购买按钮以后,要把微信支付给呼叫起来。在微信支付完成以后,要进行确认。同时我们也需要维护一个订单列表来进行售后和退款。
分期
确定好功能表以后,接下来就可以进行分期了。
功能分期
因为我们现在的功能实际上已经非常多了,必须要把它分成不同的阶段来做。最小可行产品不太典型,这里我们以 PMF 验证完成后的第一个版本为例,来选择第一期的内容。第二期就是「以后再做」的功能,第三期就是「不知道啥时候做」的功能。
来看我们的功能列表:
-
推送提醒:可以放到第一期。但为了实现推送,需要有消息系统。如果要做定时提醒的话,还需要做设置界面。因为用户设置过提醒以后,可能有一天不需要了,要能及时取消,不然天天推送还挺烦人的。 -
考试模式:放到第二期。虽然对备考生很重要,但是因为整个开发量比较大,在挣钱之前可以先不做。 -
虚拟键盘:放到第一期。为了支持单手操作,我们需要给背单词的界面添加在移动设备上的键盘界面。不同输入法的键盘可能会导致兼容性问题,所以我们直接通过一个虚拟键盘来解决它。 -
自定义词库分享:放到第二期。 -
图鉴模式:放到第二期,也可能是第三期。 -
语音回放:放到第二期。

确定分期的时候,也要同时检查功能点是否都对应上了。比如支付里面,我们需要把「微信支付的对接」加上。
功能归类到界面
确定好某一期的功能列表后,可以把各个功能归类到界面里。新建一个思维导图,写上显而易见的各个界面,然后把功能放到界面下去。
如果发现有功能没有界面放,恭喜你提前发现了做丢的界面,赶紧把这个界面也加进去吧。

这步完成,就可开始设计阶段。
获取更多干货内容,记得关注我哦。
本文由 mdnice 多平台发布























 1735
1735

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








