一直以来,CSS中最让我纠结的莫过于position属性和index属性。在写网页的时候用这两个属性都达不到想要的效果,或者达到了想要的效果但是影响到其他标签的位置,又或是达到了效果不影响其他标签,但是换了其他浏览器显示又不正确。
这些个问题都很头疼,不仅要求自己对position和index的用法和含义完全领会,而且要解决各个浏览器不兼容的问题。这一篇就先讲一下position的用法。
position默认值是static(也就是没有定位,出现在正常流中罢了,该在哪里就在那里)
注意这个属性一般要与top,bottom,left,right属性合起来用
首先明确下,任何元素都可定位。绝对和固定定位,元素会生成一个块级框;相对定位元素相对于在它正常流中的默认位置偏移,我常常搞不清楚,这里所说的默认位置是什么位置。其实大家可以先把position的属性去掉,运行看看网页上对应的元素处于什么位置,这里的位置应该就是默认位置。再把position属性加上去看看猜想正不正确。
下面是我自己写的例子,虽然不是很完善,但应该很能说明问题。
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position讲解</title>
<style type="text/css">
.staticType {
position: static;
top: 30px;
left: 30px;
}
.relativeType {
position: relative;
top: 30px;
left: 30px;
}
.absoluteType {
position: absolute;
top: 30px;
left: 30px;
}
.fixedType {
position: fixed;
top: 30px;
left: 30px;
}
</style>
</head>
<body>
<div style="width:1200px; margin:0 auto; border:1px solid #00F">
<div style="width:960px; margin:0 auto; position:relative; border:1px solid #FF0">
<div>
<p>这个是没有显式使用position属性</p>
<br />
<br />
<div style=" border:1px solid #F00"> 这是一个块 </div>
<div style="border:1px solid #00F; color:#F00"> 这个是没有显式使用position属性的块 </div>
</div>
<div>
<p>这个是用了position的static属性</p>
<br />
<br />
<div style=" border:1px solid #F00"> 这是一个块 </div>
<div style="border:1px solid #00F; color:#F00" class="staticType"> 这个是用了position的static属性块 </div>
</div>
<div>
<p>这个是用了position的relative属性</p>
<br />
<br />
<div style=" border:1px solid #F00"> 这是一个块 </div>
<div style="border:1px solid #00F; color:#F00" class="relativeType"> 这个是用了position的relative属性的块 </div>
</div>
<div>
<p>这个是用了position的absoulte属性</p>
<br />
<br />
<div style=" border:1px solid #F00"> 这是一个块 </div>
<div style="border:1px solid #00F; color:#F00" class="absoluteType"> 这个是用了position的absoulte属性的块 </div>
</div>
<div>
<p>这个是用了position的fixed属性</p>
<br />
<br />
<div style=" border:1px solid #F00"> 这是一个块 </div>
<div style="border:1px solid #00F; color:#F00" class="fixedType"> 这个是用了position的fixed属性的块 </div>
</div>
</div>
</div>
</body>
</html>
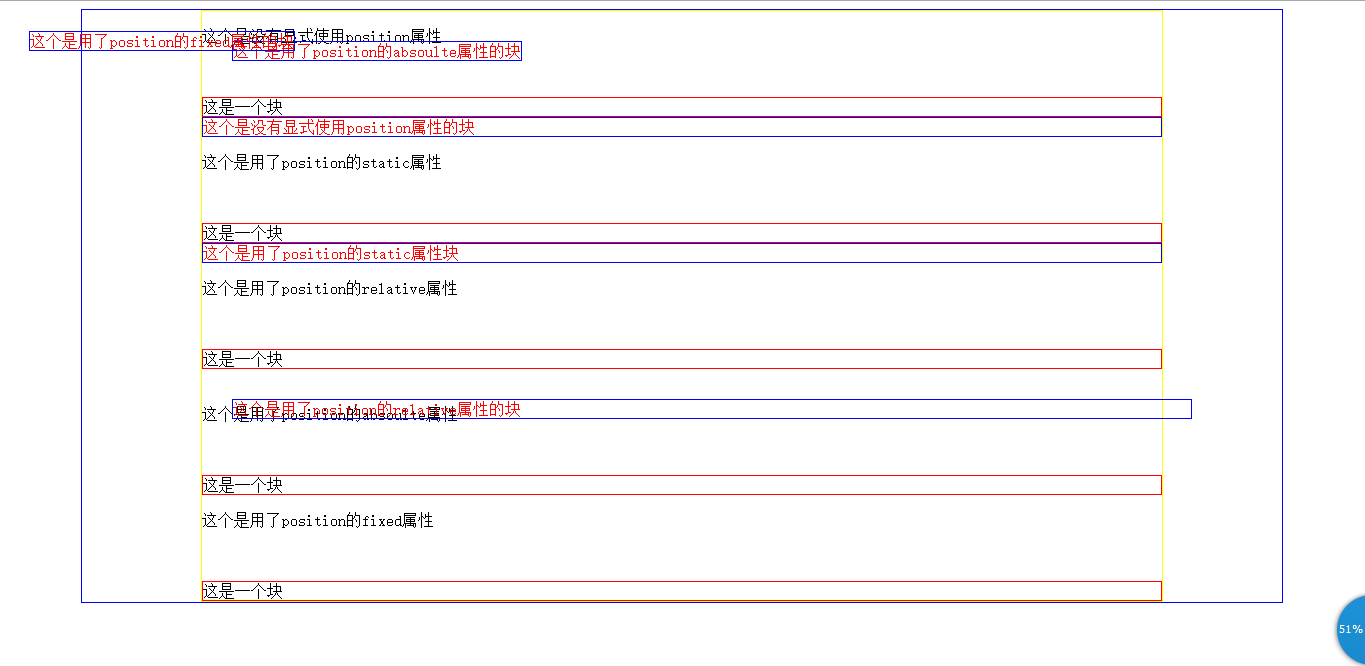
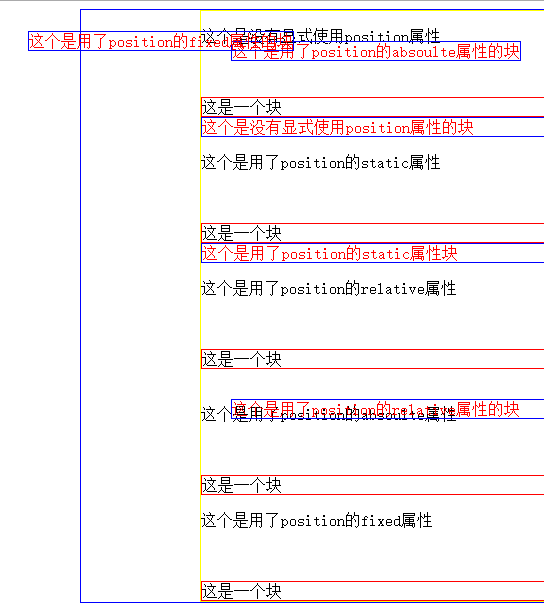
这是效果图:
absolute(绝对定位):
相对于static定位外的第一个父元素进行定位。
大家可以在图中看到对应的absolute属性块的位置,是相对于那个width=960px的黄色边框的块定位的。
定位的步骤:跟absolute属性块同等级的标签先忽略了,跳到外面的父级标签,如果父标签块没有定义除了默认的static的以外的position属性(这边可能有点绕),就继续往上查找合适的父标签,直到找到再依据那个父标签进行定位。
如果尝试把黄色边框的position属性去掉,那么absolute属性块的位置就会相对于浏览器窗口,和fixed属性块重叠了。
fixed(绝对定位,我的理解就是固定到浏览器的某个位置不动了):
以上例子中fixed属性块就是相对于浏览器窗口定位的。(浏览器窗口起始位置是最左上角的位置(0,0))
relative(相对定位)
图中可以看出,对于relative定位的top,left属性还是有效果的。
static(默认值,没有定位)
大家可以看出与没有定义position属性的元素所处的位置是一样的,定义这个和不定义这个属性效果是一样的。也就是说,在把position属性设为statice或者不设置position属性时,top,bottom,left,right以及z-index这些属性是通通没有效果的,没有意义的。
以上就是我对position的认识,可能有所偏差,希望大家能够提出来。
























 609
609

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








