一直感觉标题总是写的让人误解,但就是改不成我想要表达的意思,唉,肯定是当初语文表达学的很差的缘故。
这里我在此明确下这篇博客是关于什么的:
在win8,win8.1项目中,拖一个listview控件到视图中,这里Listview里面的数据采用数据绑定(前面的博客中提到怎样绑定数据到listview),再在旁边再放置两个button按钮,
点击一个按钮listview模板里的数据是一种显示方式,点击另外一个是listview呈现的是另外一个显示方式。如下图:
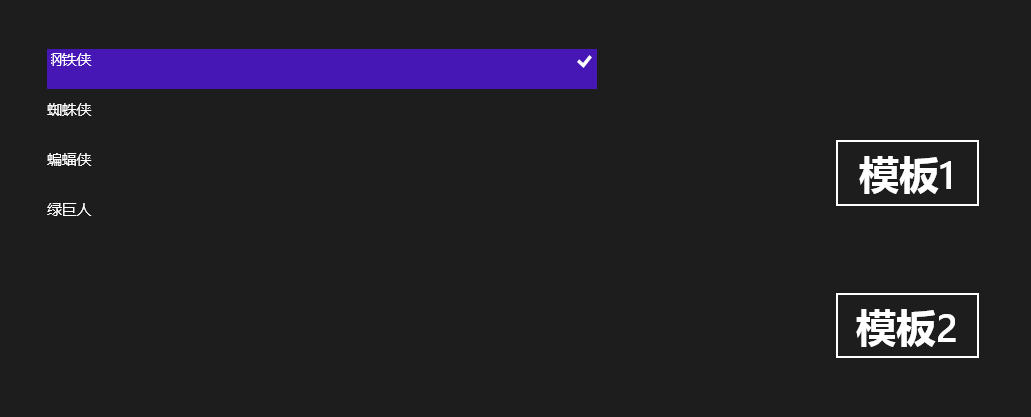
点击模板1的效果:
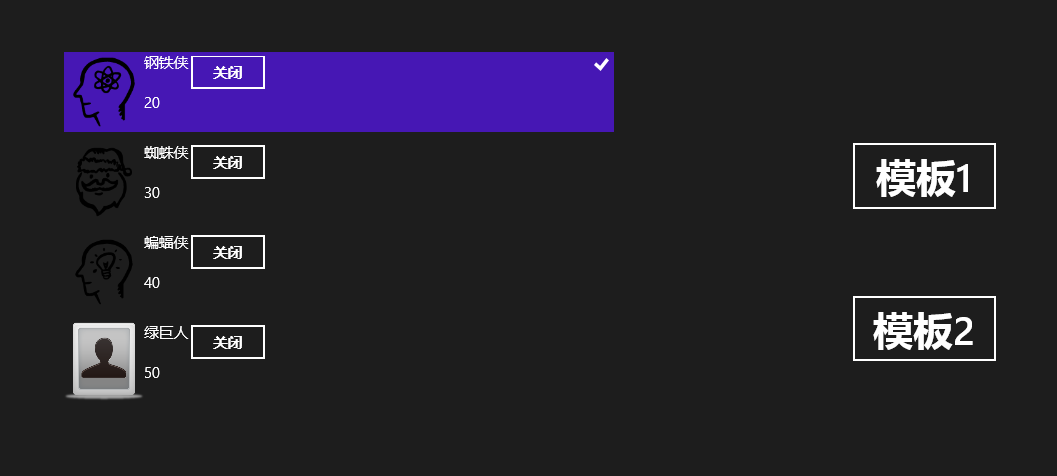
点击模板2的效果:
下面是具体的实现步骤,这边最最最重要的是搞清楚谁绑定谁,怎么绑定的问题,因为这边最最最容易混乱(当然了,这是我个人的感觉)
一、部署StudentDataSource类的model层
(stuName,stuAge,stuImage三个属性和StudentDataHelper的一个静态方法GetStuList())
class StudentDataSource
{
public string stuName { get; set; }
public int stuAge { get; set; }
public string stuImage { get; set; }
}
class StudentDataHelper
{
//静态方法属于类
public static List<StudentDataSource> GetStuList()
{
var list = new List<StudentDataSource>
{
new StudentDataSource{ stuName = "钢铁侠", stuAge = 20, stuImage="Assets/Images/1.png" },
new StudentDataSource{ stuName = "蜘蛛侠", stuAge = 30, stuImage="Assets/Images/2.png" },
new StudentDataSource{ stuName = "蝙蝠侠", stuAge = 40, stuImage="Assets/Images/3.png"},
new StudentDataSource{ stuName = "绿巨人", stuAge = 50, stuImage="Assets/Images/4.png"},
};
return list;
}
}二、listview部署和button部署:
拖一个listview控件到视图中
设置它的itemsource的来源(这里对应的是page.source的里面的CollectionViewSource的x:name属性)
设置ItemTemplate模板来源(绑定page.source中的CollectionViewSource中的DataTemplate的x:key属性)
到此为止listview才配置好。
<ListView HorizontalAlignment="Left" Height="395" x:Name="list"
ItemsSource="{Binding Source={StaticResource listSource}}"
ItemTemplate="{StaticResource dataTemplate2}" Margin="216,212,0,0" VerticalAlignment="Top" Width="576">
<!--<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Foreground="White" Text="{Binding stuName}"/>
</DataTemplate>
</ListView.ItemTemplate>-->
</ListView>
<Button Content="模板1" x:Name="btn_Model1" FontSize="40" HorizontalAlignment="Left" Margin="1006,304,0,0" VerticalAlignment="Top" Width="149" Height="72" Click="btn_Model1_Click"/>
<Button Content="模板2" x:Name="btn_Model2" FontSize="40" HorizontalAlignment="Left" Margin="1006,457,0,0" VerticalAlignment="Top" Width="149" Height="71" Click="btn_Model2_Click"/>
三、page.source部署:
这边除了给CollectionViewSource设置x:name属性,给DataTemplate设置x:key属性之外
在datatemplate数据模板里面的textblock和image把它们的text和source各自绑定上StudentDataSource类里面的属性(stuName,stuAge,stuImage三个属性)
<Page.Resources>
<CollectionViewSource x:Name="listSource" ItemsPath="stuName" />
<!--DataTemplate1-->
<DataTemplate x:Key="dataTemplate1">
<TextBlock Foreground="White" Text="{Binding stuName}"/>
</DataTemplate>
<!--DataTemplate2-->
<DataTemplate x:Key="dataTemplate2">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="40" />
<RowDefinition Height="40" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="80"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="80"/>
</Grid.ColumnDefinitions>
<Image Source="{Binding stuImage}" Grid.Row="0" Grid.Column="0" Grid.RowSpan="2"/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding stuName}"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding stuAge}"/>
<Button Grid.Row="0" Grid.Column="2" Content="关闭" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"/>
</Grid>
</DataTemplate>
</Page.Resources>
四、最后一步再给两个按钮设置点击事件,让他们点击之后listview模板对应的改变。
同时给listview一个绑定初始数据,先呈现一个初始模板(在打开应用的时候起码要先呈现一个模板吧,要不然刚打开不就什么都没有吗)。
public MainPage()
{
this.InitializeComponent();
DataBind();//绑定数据
}
private void DataBind()
{
var dataList = StudentDataHelper.GetStuList();
listSource.Source = dataList;//绑定数据到CollectionViewSource上,再有listview绑定CollectionViewSource
}
private void btn_Model1_Click(object sender, RoutedEventArgs e)
{//点击模板1按钮listview呈现dataTemplate1的形式
var modelTemp = "dataTemplate1";
list.ItemTemplate = this.Resources[modelTemp] as DataTemplate;
}
private void btn_Model2_Click(object sender, RoutedEventArgs e)
{//点击模板2按钮listview呈现dataTemplate2的形式
var modelTemp = "dataTemplate2";
list.ItemTemplate = this.Resources[modelTemp] as DataTemplate;
}至此,listview绑定数据且动态绑定模板,点击按钮改变listview显示模板的操作就完成了。
























 1238
1238

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








