TreeView控件--树控件
为用户显示节点层次结构,每个节点又可以包含子节点。
添加和删除树节点
添加--TreeView的Nodes属性的Add方法:public virtual int Add(TreeNode node)
删除--TreeView的Nodes属性的Remove方法:public void Remove(TreeNode node)
添加-实例代码:
private void Form1_Load(object sender, EventArgs e)
{
//为树控件建立两个父节点
TreeNode tn1 = treeView1.Nodes.Add("汤姆克鲁斯");
TreeNode tn2 = treeView1.Nodes.Add("成龙");
//建立3个子节点,用于显示名称
TreeNode Ntn1 = new TreeNode("碟中谍");
TreeNode Ntn2 = new TreeNode("明日边缘");
TreeNode Ntn3 = new TreeNode("少数派报告");
//将以上的3个子节点添加到第一个父节点中
tn1.Nodes.Add(Ntn1);
tn1.Nodes.Add(Ntn2);
tn1.Nodes.Add(Ntn3);
//然后再建立3个子节点,用于显示类别
TreeNode Stn1 = new TreeNode("醉拳");
TreeNode Stn2 = new TreeNode("新警察故事");
TreeNode Stn3 = new TreeNode("尖峰时刻");
//将以上的3个子节点添加到第二个父节点中
tn2.Nodes.Add(Stn1);
tn2.Nodes.Add(Stn2);
tn2.Nodes.Add(Stn3);
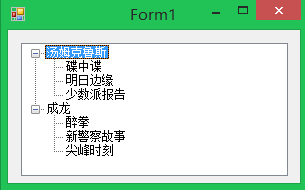
}运行截图:
删除-实例代码:
private void Form1_Load(object sender, EventArgs e)
{
//建立一个父节点
TreeNode tn1 = treeView1.Nodes.Add("汤姆克鲁斯");
//建立3个子节点
TreeNode Ntn1 = new TreeNode("碟中谍");
TreeNode Ntn2 = new TreeNode("明日边缘");
TreeNode Ntn3 = new TreeNode("少数派报告");
//将这3个子节点添加到父节点中
tn1.Nodes.Add(Ntn1);
tn1.Nodes.Add(Ntn2);
tn1.Nodes.Add(Ntn3);
}
private void button1_Click(object sender, EventArgs e)
{
//如果用户选择了“名称”证明没有选择要删除的子节点
if (treeView1.SelectedNode.Text == "汤姆克鲁斯")
{
MessageBox.Show("请选择要删除的子节点"); //弹出提示
}
else
{
treeView1.Nodes.Remove(treeView1.SelectedNode);//使用Remove方法移除选择项
}
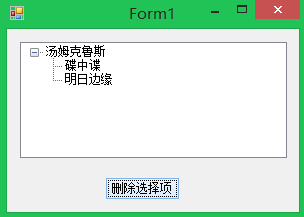
}运行截图:
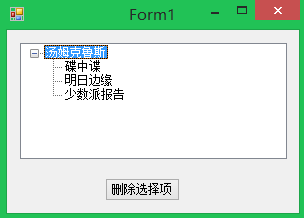
删除前:
获取树控件中选中的节点:
其实在TreeView控件自带的AfterSelect方法中
private void treeView1_AfterSelect(object sender,TreeViewEventArgs e)
{
console.WriteLine("当前选中的节点是:"+e.Node.Text)
}
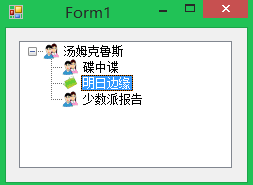
为树控件的节点设置图标:
其实这边原理跟之前的ListView差不多。都要联系ImageList控件
直接贴上代码:
private void Form1_Load(object sender, EventArgs e)
{
TreeNode tn1 = treeView1.Nodes.Add("汤姆克鲁斯");
TreeNode Ntn1 = new TreeNode("碟中谍");
TreeNode Ntn2 = new TreeNode("明日边缘");
TreeNode Ntn3 = new TreeNode("少数派报告");
tn1.Nodes.Add(Ntn1);
tn1.Nodes.Add(Ntn2);
tn1.Nodes.Add(Ntn3);
imageList1.Images.Add(Image.FromFile("1.png"));
imageList1.Images.Add(Image.FromFile("2.png"));
treeView1.ImageList = imageList1;
imageList1.ImageSize = new Size(16,16);
<span style="color:#ff0000;">treeView1.ImageIndex = 0; //设置控件的节点的图标在imageList控件中的索引是0的图标</span>
<span style="color:#ff0000;">treeView1.SelectedImageIndex = 1;//选择某个节点后,图标会变化,变成imageList1控件中的索引是1的图标</span>
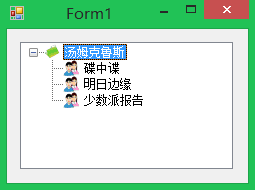
}运行截图:


























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








