滑动视图控件FlipView ---- 可以做应用开始的导航展示,也可以用在分页展示上,作用多多
相对于前面一篇关于WP8.1页面左右平移切换的博客,这个方法就来的正统多了,不过这个控件不光可以设置成左右
视图切换,还可以垂直滑动切换哦
不过之前的那篇博客总结了一些实现页面左右平移切换的方法,关于这个大家倒是可以看一下。
博客的地址:WP8.1页面左右平移
首先FlipView有一些重要的认识:
a.SelectedIndex属性 ----- 决定FlipView初始显示的元素
SelectedIndex="0" ----- 意味着初始显示的是FlipView中的第一个数据元素,默认也是0
b.FlipView滑动的方向怎么控制呢,怎样才可以左右可以上下呢?如下:
<FlipView>
<FlipView.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Vertical"/> 可以当看到这边就设置成上下滑动了,左右为Horitonal
</ItemsPanelTemplate>
</FlipView.ItemsPanel>
</FlipView>
其次FlipView里面数据来源有两种:
a.直接写喽,如下:
<FlipView SelectedIndex="0" HorizontalAlignment="Center" Width="400" Height="300">
<FlipView.Items>
<FlipViewItem>
<Image Source="Assets/boy1.jpeg" Width="400" Height="300" Stretch="UniformToFill" />
</FlipViewItem>
<FlipViewItem>
<Border Background="Green">
<Border.Child>
<TextBlock Text="东京食尸鬼" HorizontalAlignment="Center" FontSize="30" Width="400" Height="300" />
</Border.Child>
</Border>
</FlipViewItem>
</FlipView.Items>
</FlipView>b.通过后台绑定,下面贴出的源代码中有体现
好了,终于可以贴代码了
前台XAML:
<Page
x:Class="TestUnion.FlipViewDemo"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:TestUnion"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<StackPanel>
<!--FlipView滑动视图控件-->
<!--SelectedIndex属性决定初始显示元素-->
<!--直接通过FlipViewItem指定FlipView的每一项-->
<FlipView SelectedIndex="0" HorizontalAlignment="Center" Width="400" Height="300">
<FlipView.Items>
<FlipViewItem>
<Image Source="Assets/boy1.jpeg" Width="400" Height="300" Stretch="UniformToFill" />
</FlipViewItem>
<FlipViewItem>
<Border Background="Green">
<Border.Child>
<TextBlock Text="东京食尸鬼" HorizontalAlignment="Center" FontSize="30" Width="400" Height="300" />
</Border.Child>
</Border>
</FlipViewItem>
</FlipView.Items>
<FlipView.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</FlipView.ItemsPanel>
</FlipView>
<!--通过后台绑定-->
<FlipView x:Name="flipView" Width="400" Height="300">
<FlipView.ItemContainerStyle>
<Style TargetType="FlipViewItem">
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
</FlipView.ItemContainerStyle>
<!--上下翻页-->
<FlipView.ItemsPanel>
<!--指定FlipView内容怎样滑动-->
<ItemsPanelTemplate>
<StackPanel Orientation="Vertical"/>
</ItemsPanelTemplate>
</FlipView.ItemsPanel>
<FlipView.ItemTemplate>
<DataTemplate>
<StackPanel Background="Green" Orientation="Vertical">
<TextBlock Text="{Binding name}" FontSize="30"/>
<TextBlock Text="{Binding age}" FontSize="30"/>
</StackPanel>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
</StackPanel>
</Grid>
</Page>
后台.cs:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// “空白页”项模板在 http://go.microsoft.com/fwlink/?LinkID=390556 上有介绍
namespace TestUnion
{
/// <summary>
/// 可用于自身或导航至 Frame 内部的空白页。
/// </summary>
public sealed partial class FlipViewDemo : Page
{
public FlipViewDemo()
{
this.InitializeComponent();
flipView.ItemsSource = list;
}
/// <summary>
/// 在此页将要在 Frame 中显示时进行调用。
/// </summary>
/// <param name="e">描述如何访问此页的事件数据。
/// 此参数通常用于配置页。</param>
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
public class Student
{
public string name { get; set; }
public int age { get; set; }
public Student(string Name,int Age)
{
name = Name;
age = Age;
}
}
List<Student> list = new List<Student>
{
new Student("金木",20),
new Student("熏香",21)
};
}
}
运行截图:
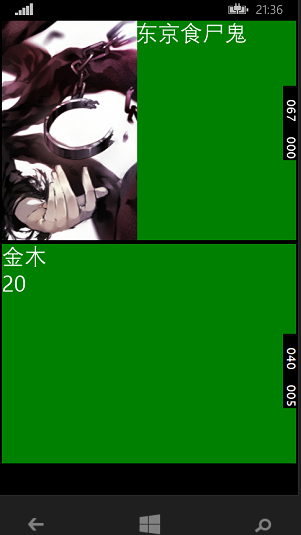
初始界面:
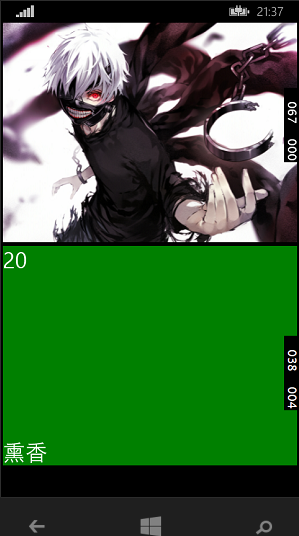
上部分的FlipView左滑时和左滑结束后:

下面的FlipView右滑时和右滑后:

除此之外,我们还可以实现FlipView元素之间的自动滑动切换,只要加一个定时器即可
代码如下,很简单易懂:
前台XAML:
<Page
x:Class="TestUnion.FlipViewDemo2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:TestUnion"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<FlipView x:Name="flipView" SelectedIndex="0">
<FlipView.Items>
<FlipViewItem>
<Image Source="Assets/boy1.jpeg" Stretch="UniformToFill"/>
</FlipViewItem>
<FlipViewItem>
<Image Source="Assets/boy2.png" Stretch="UniformToFill"/>
</FlipViewItem>
<FlipViewItem>
<Image Source="Assets/boy3.jpg" Stretch="UniformToFill"/>
</FlipViewItem>
</FlipView.Items>
</FlipView>
</Grid>
</Page>
后台.cs:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// “空白页”项模板在 http://go.microsoft.com/fwlink/?LinkID=390556 上有介绍
namespace TestUnion
{
/// <summary>
/// 可用于自身或导航至 Frame 内部的空白页。
/// </summary>
public sealed partial class FlipViewDemo2 : Page
{
public FlipViewDemo2()
{
this.InitializeComponent();
DispatcherTimer timer = new DispatcherTimer();
timer.Interval = new TimeSpan(0, 0, 2);
timer.Tick += timer_Tick;
timer.Start();
}
void timer_Tick(object sender, object e)
{
if(flipView.SelectedIndex<flipView.Items.Count-1)
{
flipView.SelectedIndex++;
}
else
{
flipView.SelectedIndex = 0;
}
}
/// <summary>
/// 在此页将要在 Frame 中显示时进行调用。
/// </summary>
/// <param name="e">描述如何访问此页的事件数据。
/// 此参数通常用于配置页。</param>
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
}
}
运行截图:
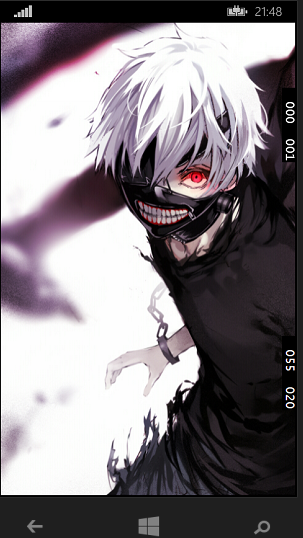
初始界面:
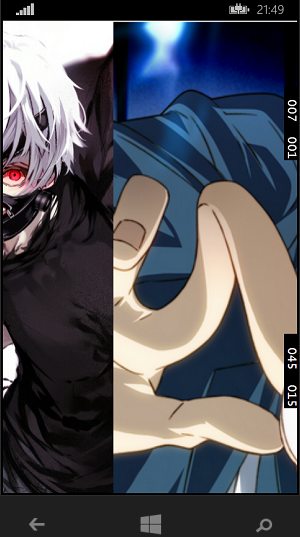
以下状态是1切换到2时,2页面,2切换到3时:


最后一个是3画面:
多动手试试,可以做成各种各样想要的动画效果。我觉得蛮好玩的,実に おもしろい




























 431
431

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








