问题描述

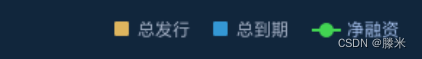
如图的红框中(上图是设计稿),默认总发行和总到期都是矩形,即默认的情况下图例是25*14的,但是设计稿要求前两世正方形的。
问题复现:
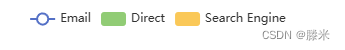
默认的情况下,柱状图的图例是矩形(长方形),不是设计稿中的正方形。
演示代码
可以把以下代码直接放在 Echarts中运行
option = {
title: { text: 'Stacked Line' },
tooltip: { trigger: 'axis' },
legend: { data: ['Email', 'Direct', 'Search Engine'] },
grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true },
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: { type: 'value' },
series: [
{
name: 'Email',
type: 'line',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Direct',
type: 'bar',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: 'Search Engine',
type: 'bar',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
};以上代码的图例效果如下

问题解决方式
解决方法有两种:(都是修改legend->data->icon属性)
1、使用base64图片代替默认图例,(该图片宽高是25*14,但是有颜色的部分是正方形,其他的部分都是透明的),如图:![]()
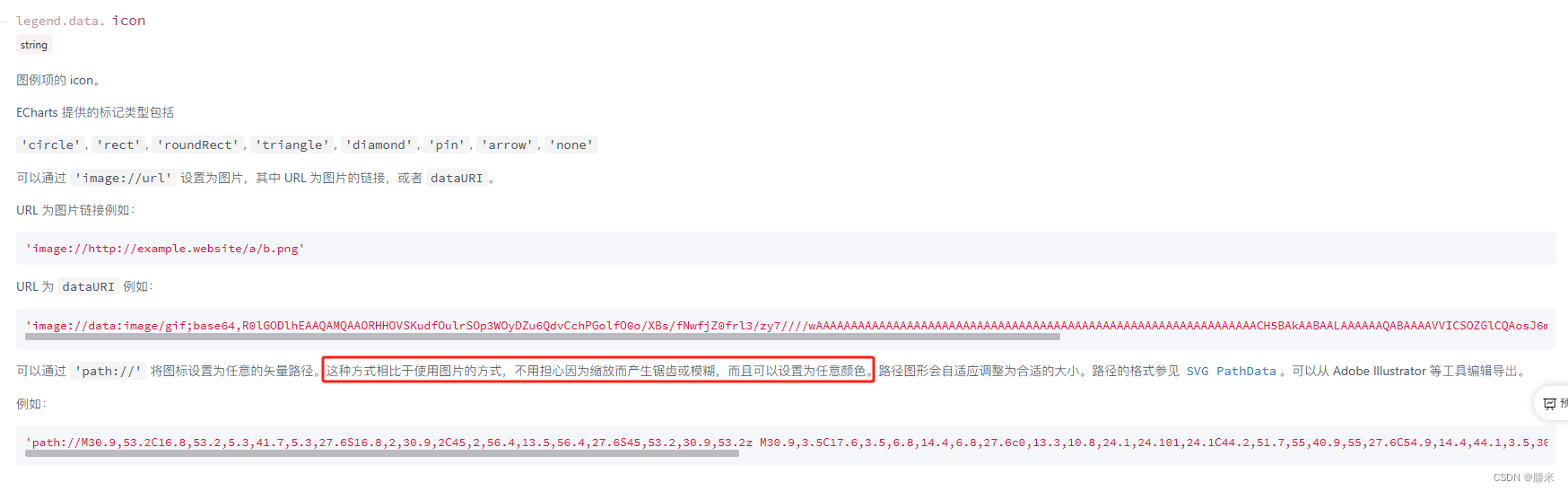
官方文档:legend的data配置
2、使用svg图片中path。这种方式比第一种方式更优秀,因为此方式支持图例点击时候的颜色变化,第一种不支持。详情点击上面的链接。






















 4333
4333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








