先叨叨两句
.net core又双叒叕升级了,把VS升级到2022,.net core 5.0已经不再支持,开始学习6.0,顺便把vue的锅也补一下,一直以来用的都是H5模板往里套,新知识的应用比较少,再不学就被时代淘汰了。接触新知识,看看外面的世界。
新建一个vue项目
前置环境
- VS Code
- VS 2022
- npm 安装
- PostgreSQL数据库
创建项目
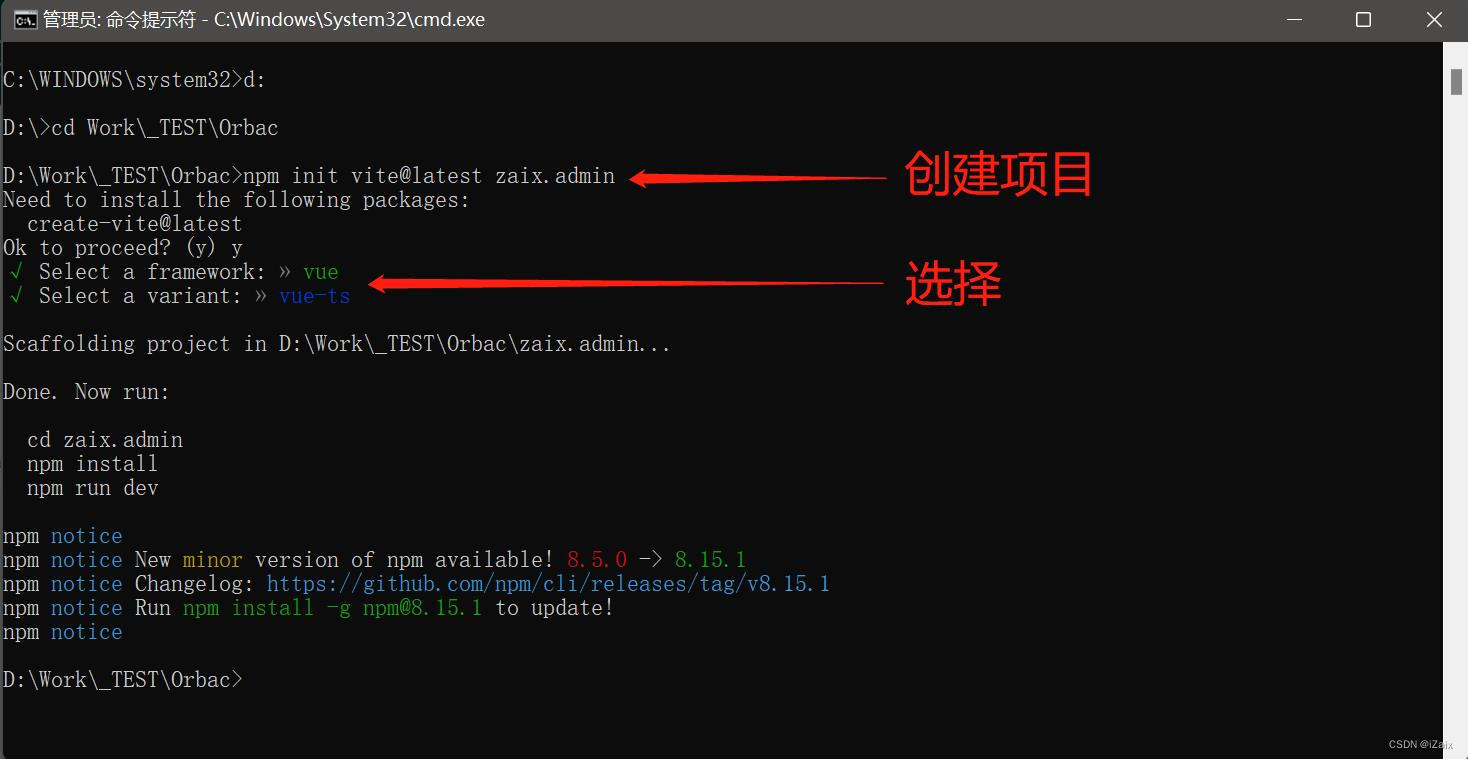
管理员方式打开命令控制台窗口,在指定文件夹下创建一个项目,并依据提示选择框架,我的npm装的比较早,这里提示我升级了,为了避免后面出现某些组件用不了,这里将它升级一下。
npm init vite@latest 项目名称

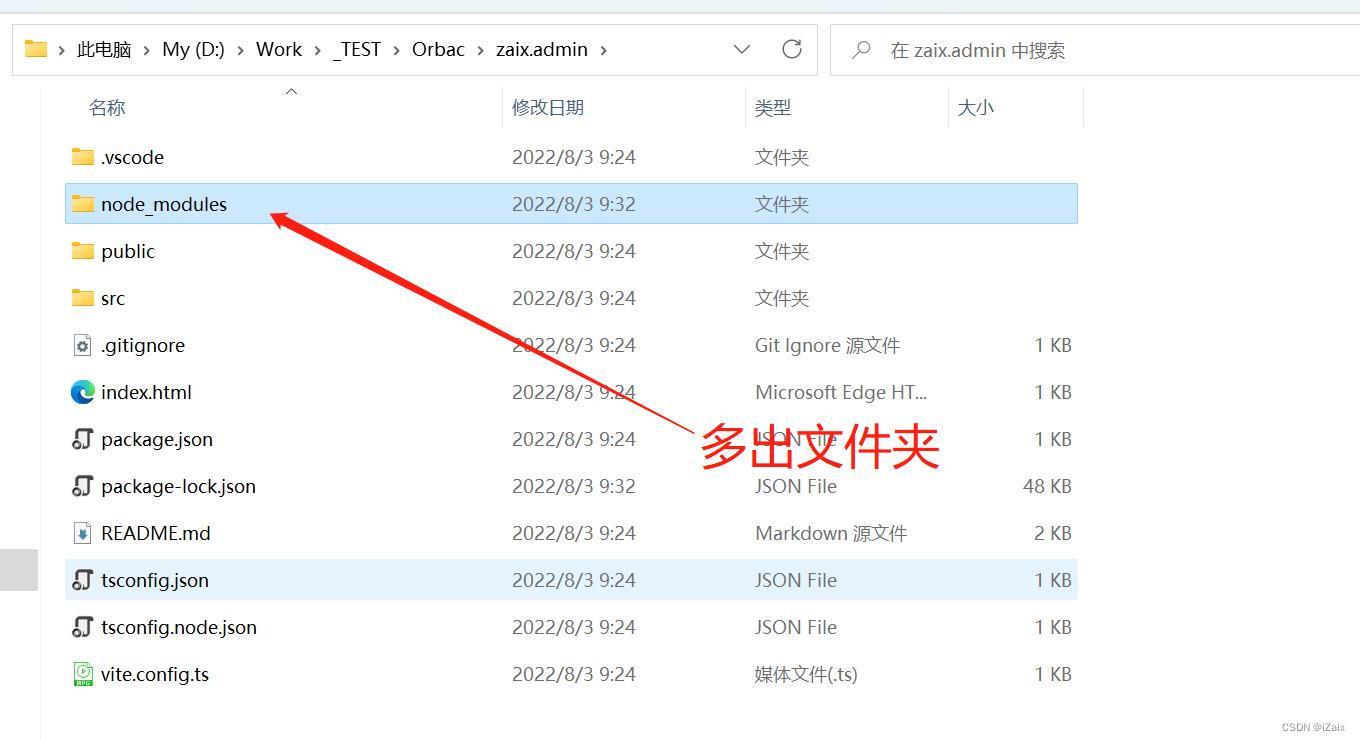
这个项目就建好了,文件夹中看到新建的项目,接着 npm install ,创建资源引用,可以看到项目中多了一个资源的文件夹。

其中:
- node_modules 模块包
- public 公共资源
- src 项目目录
- assets 静态资源
- components 组件
- App.vue 根组件、
- main.ts 根函数入口,全局配置生效的地方 - package.json 项目配置文件,项目的标题、版本,模块的版本等信息
- tsconfig.json TS配置文件
- vite.config.ts Vite配置文件
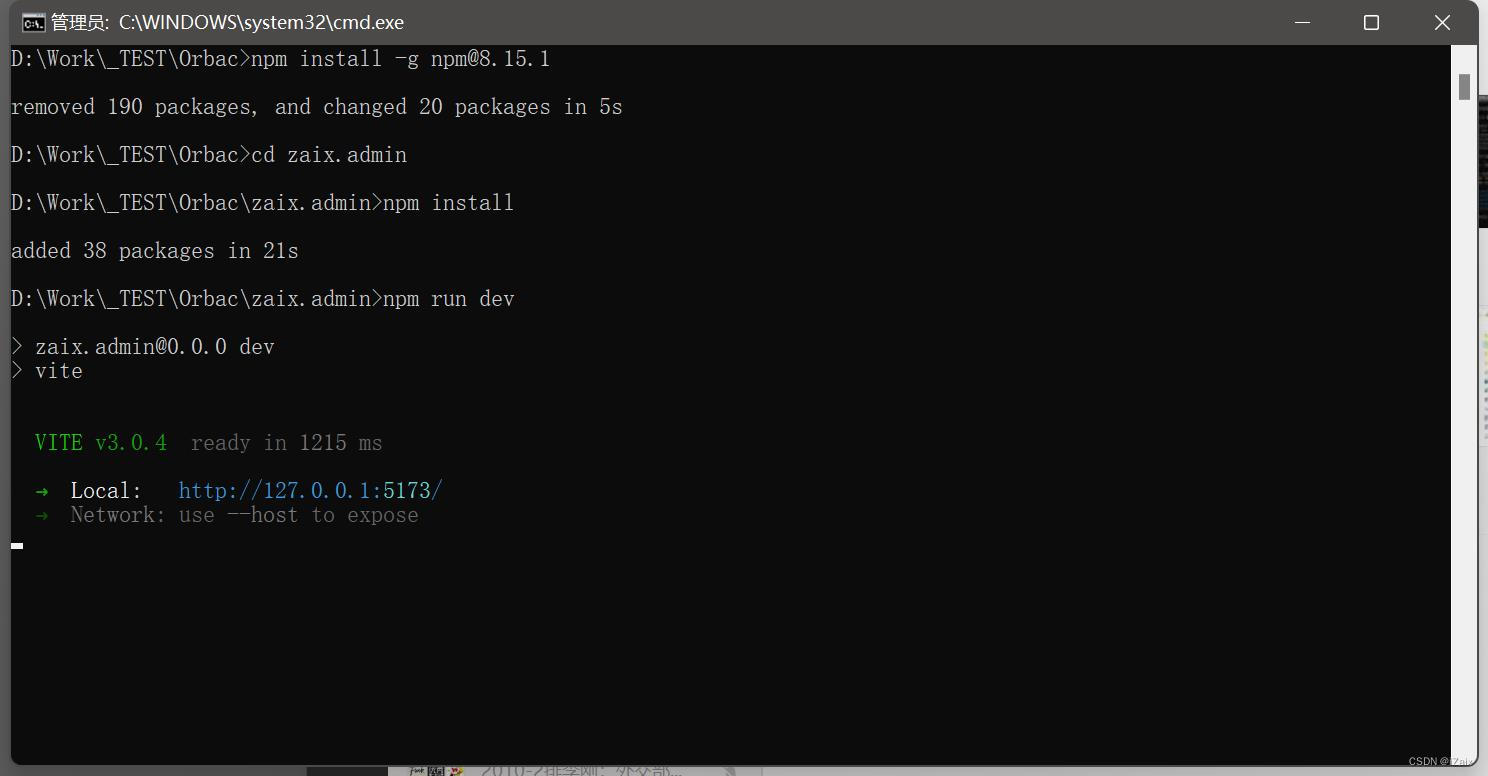
接下来,试运行一下npm run dev,提示我们项目已经启动,可以访问本机端口5173

打开看一下:

到这里,创建一个包含基础架构的项目就建好了。
安装前端组件
- SCSS
- element-plus
- vue-router
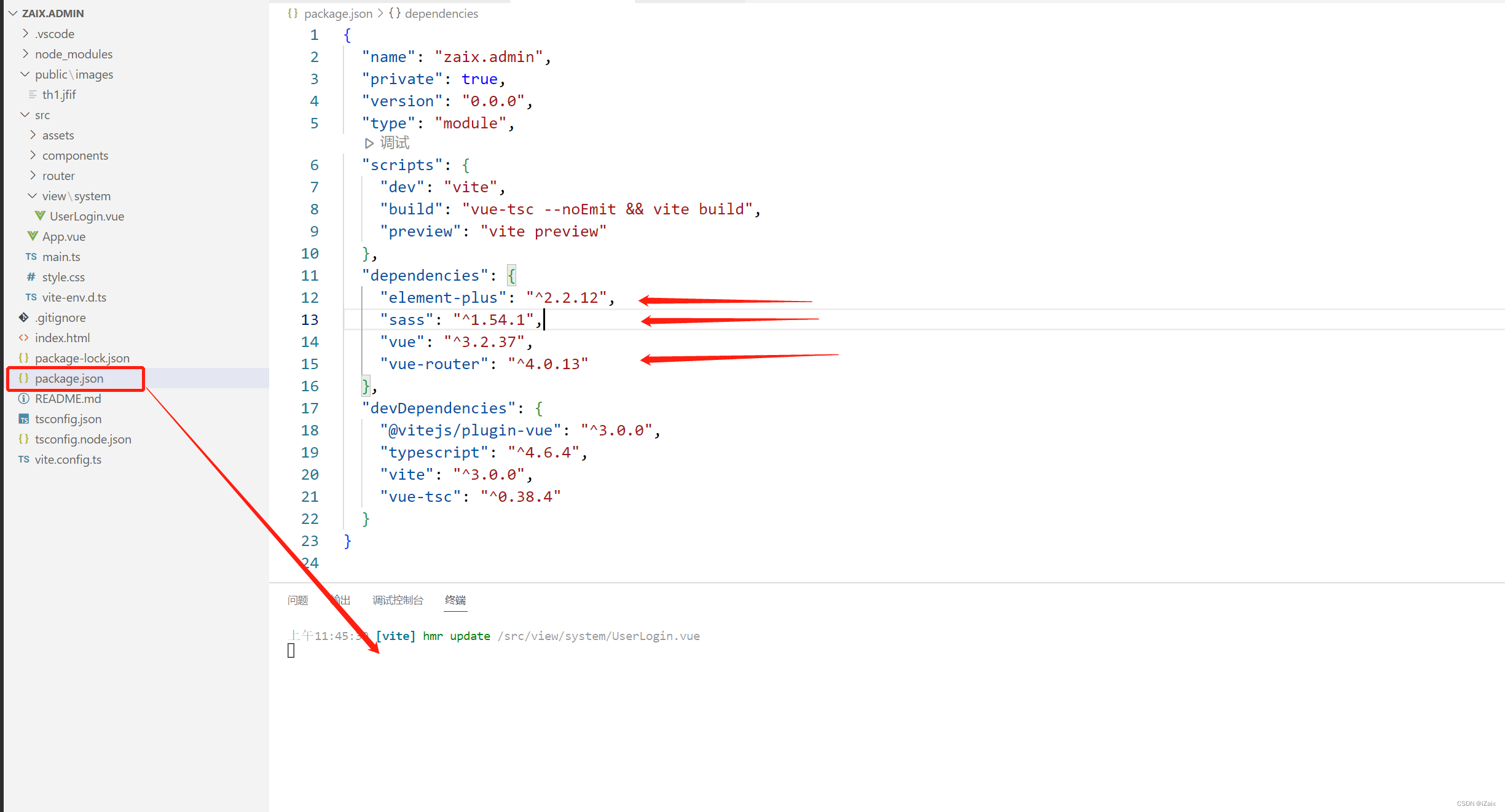
用VS Code打开项目,在package.json文件中,执行命令安装命令,可以看到配置文件中已经添加进去。
npm install sass --save
npm install element-plus --save
npm install vue-router@next --save























 1506
1506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








