- 一、创建Vue项目
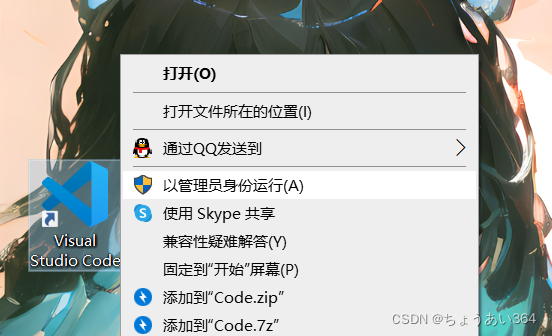
1.右击VS code,以管理员身份运行

- 打开指定文件夹后,新建一个终端

- 查看是否安装node和npm(没有的请自行安装好)

2.创建vue项目
1|vue create vue_project(项目名)
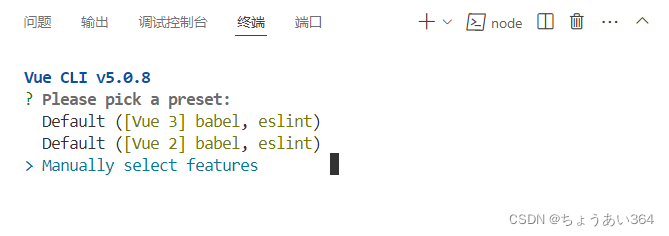
- 回车之后通过方向键控制光标,选择第三选项(手动配置项目)

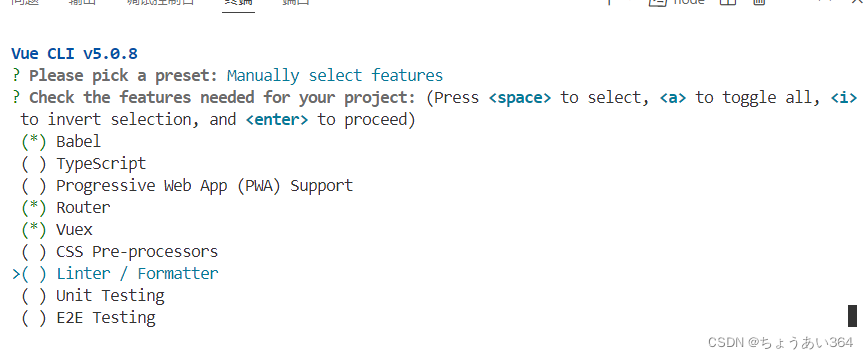
- 再次点击回车,按空格键选择或取消选择,下图是本人的基础配置(仅供参考)

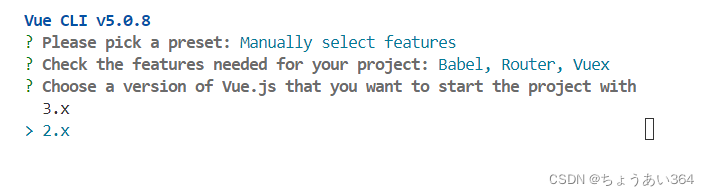
- 回车之后是选择vue版本,我选的是2.X

- 回车后选择路由,将会有这一步骤,意思为是否用history模式来创建路由。
- 此处本人一般选择yes

- 配置文件是放在独立的配置文件中(选项一),还是放在package.json中(选项二)。
- 本人选择的是第一个
![]()
- 最后选N

回车之后等它跑完,进入目录后输入指令 npm run serve 运行项目

- 运行项目成功,点击第一个链接在浏览器查看项目























 91
91











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








