iOS开发之理解iOS中的MVC设计模式
模型-视图-控制器(Model-View-Controller,MVC)是Xerox PARC在20世纪80年代为编程语言Smalltalk-80发明的一种软件设计模式,至今已广泛应用于用户交互应用程序中。在iOS开发中MVC的机制被使用的淋漓尽致,充分理解iOS的MVC模式,有助于我们程序的组织合理性。
模型对象
模型对象封装了应用程序的数据,并定义操控和处理该数据的逻辑和运算。例如:
模型对象可能是表示游戏中的角色或地址簿中的联系人。用户在视图层中所进行的创建或修改数据的操作,通过控制器对象传达出去,最终会创建或更新模型对象。模型对象更改时(例如通过网络连接接收到新数据),它通知控制器对象,控制器对象更新相应的视图对象。
视图对象
视图对象是应用程序中用户可以看见的对象。视图对象知道如何将自己绘制出来,并可能对用户的操作作出响应。
视图对象的主要目的,就是显示来自应用程序模型对象的数据,并使该数据可被编辑。尽管如此,在 MVC 应用程序中,视图对象通常与模型对象分离。在iOS应用程序开发中,所有的控件、窗口等都继承自UIView,对应MVC中的V。UIView及其子类主要负责UI的实现,而UIView所产生的事件都可以采用委托的方式,交给UIViewController实现。
控制器对象
控制器对象在应用程序的一个或多个视图对象和一个或多个模型对象之间充当媒介。控制器对象因此是同步管道程序,通过它,视图对象了解模型对象的更改,反之亦然。控制器对象还可以为应用程序执行设置和协调任务,并管理其他对象的生命周期。
控制器对象解释在视图对象中进行的用户操作,并将新的或更改过的数据传达给模型对象。模型对象更改时,一个控制器对象会将新的模型数据传达给视图对象,以便视图对象可以显示它。
对于不同的UIView,有相应的UIViewController,对应MVC中的C。例如在iOS上常用的UITableView,它所对应的Controller就是UITableViewController。
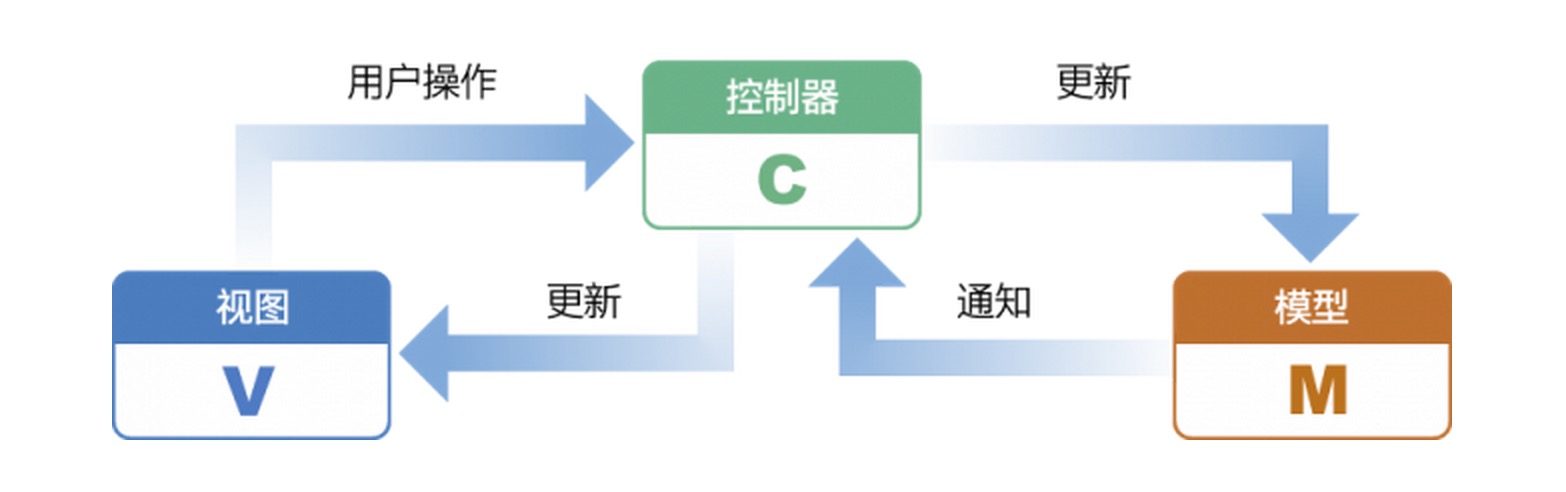
1.Model和View永远不能相互通信,只能通过Controller传递。
2.Controller可以直接与Model对话(读写调用Model),Model通过Notification和KVO机制与Controller间接通信。
3.Controller可以直接与View对话,通过outlet,直接操作View,outlet直接对应到View中的控件,View通过action向Controller报告事件的发生(如用户Touch我了)。
4 Controller是View的直接数据源(数据很可能是Controller从Model中取得并经过加工了)。Controller是View的代理(delegate),以同步View与Controller。
有关“模型-视图-控制器”的完整信息,请参阅 Concepts in Objective-C Programming(Objective-C 编程中的概念)中的:Model-View-Controller
iOS开发中MVC、MVVM模式详解
iOS开发中MVC、MVVM模式详解
iOS中的MVC(Model-View-Controller)将软件系统分为Model、View、Controller三部分
Model: 你的应用本质上是什么(但不是它的展示方式)
Controller:你的Model怎样展示给用户(UI逻辑)
View:用户看到的,被Controller操纵着的
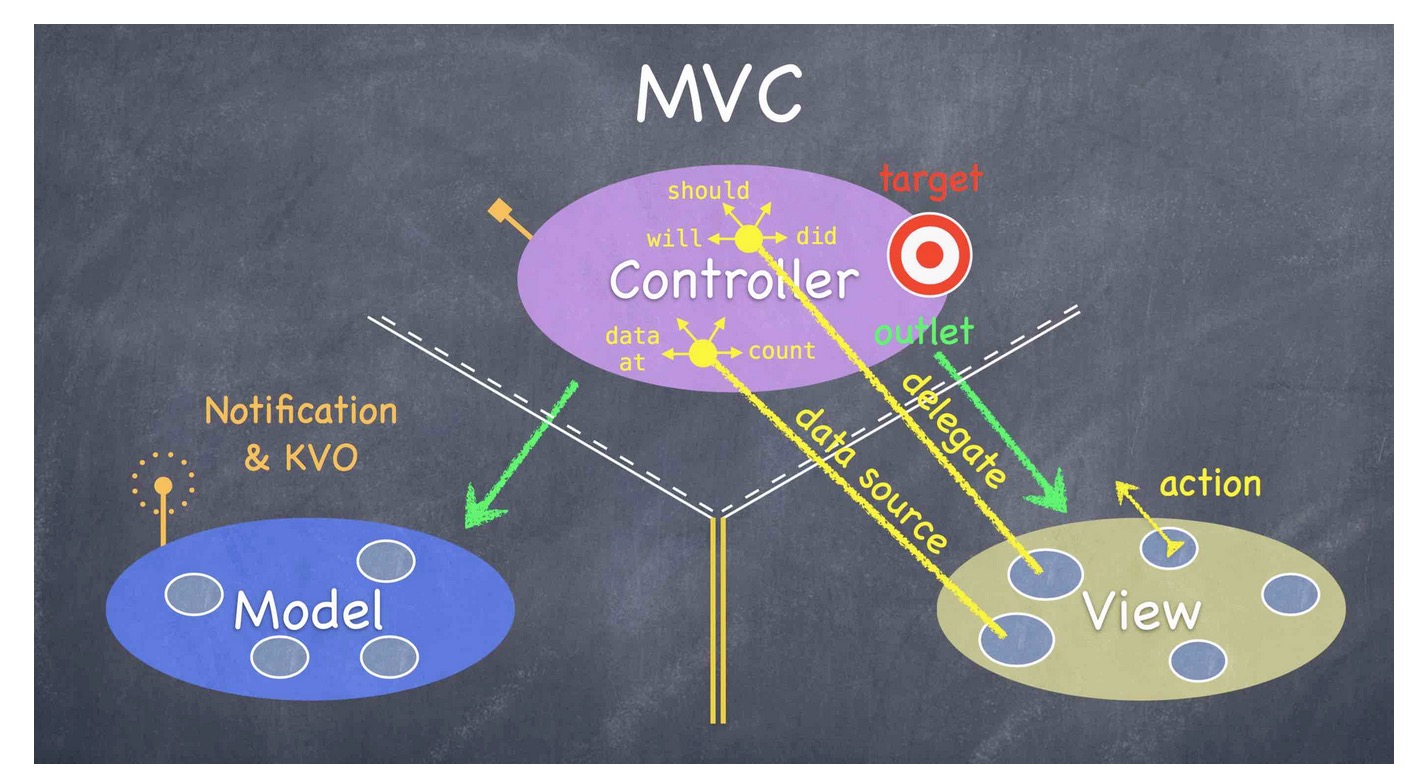
1.Controller可以直接访问Model,也可以直接控制View。
但Model和View不能互相通信。
2.View可以通过action-target的方式访问Controller,比如我们在StoryBoard中拖UIButton到代码中所创建的@IBAction,当按钮被点击时,View就会传递该信息给Controller。有时候Controller需要实时监控View的状态,这时Controller会通过protocol将其自身设为View的delegate,这样当View will change、should change、did change 的时候Controller也会接到相应通知。
3.View不存储数据,但View可以通过协议获取Controller而不是Model中的数据用来展示。Controller整理Model中的数据用于给View展示。Model不能直接与Controller通讯,因为Model是独立于UI存在的。但当Model发生改变想通知Controller时可使用广播机制,在iOS中有NSNotification和KVO(Key-value observing)可供使用。
NSNotification:
let center = NSNotificationCenter.defaultCenter() center.addObserverForName(UIContentSizeCategoryDidChangeNotification,
object: UIApplication.sharedApplication(),
queue: NSOperationQueue.mainQueue())
{ notification in
let c = notification.userInfo?[UIContentSizeCategoryNewValueKey]
}
UIContentSizeCategoryDidChangeNotification
以及UIContentSizeCategoryNewValueKey均为系统中定义好的String
KVO:
在ViewDidLoad中:
webView.addObserver(self, forKeyPath: "estimatedProgress", options: .New, context: nil)
override func observeValueForKeyPath(keyPath: String?, ofObject object: AnyObject?, change: [NSObject : AnyObject]?, context: UnsafeMutablePointer<Void>) {
if (keyPath == "estimatedProgress") {
progressView.hidden = webView.estimatedProgress == 1
progressView.setProgress(Float(webView.estimatedProgress), animated: true)
}
}MVP模式从经典的MVC模式演变而来,将Controller替换成Presenter,依据MVP百度百科中的解释,MVP的优点相比较于MVC是完全分离Model与View,Model与View的信息传递只能通过Controller/Presenter,我查阅资料发现在其他平台上的MVC模式View与Model能否直接通讯有着不同的说法,但在iOS开发中,Apple是这么说的。在MVC下,所有的对象被归类为一个model,一个view,或一个controller。Model持有数据,View显示与用户交互的界面,而View Controller调解Model和View之间的交互,在iOS开发中我按照Model与View无法相互通讯来理解。
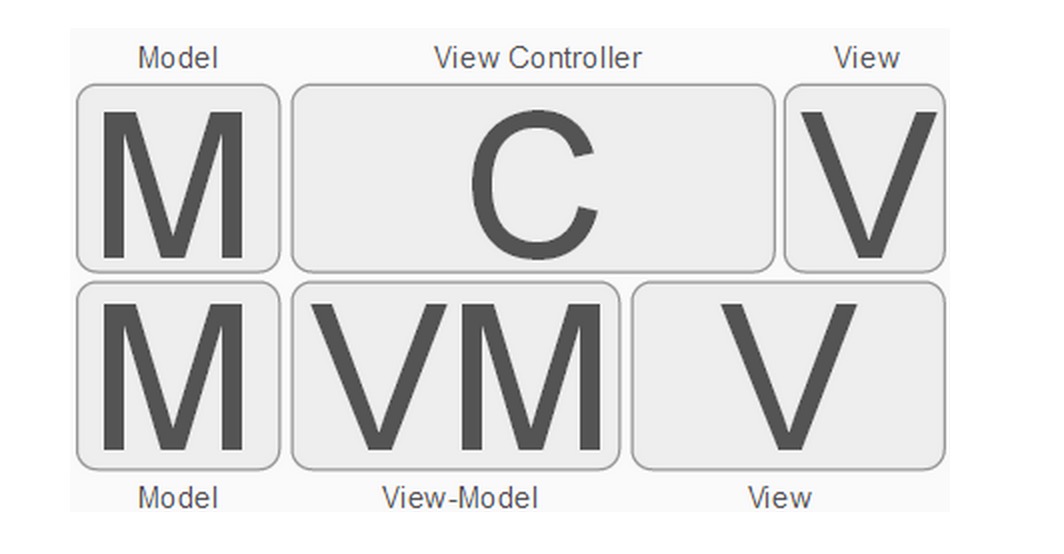
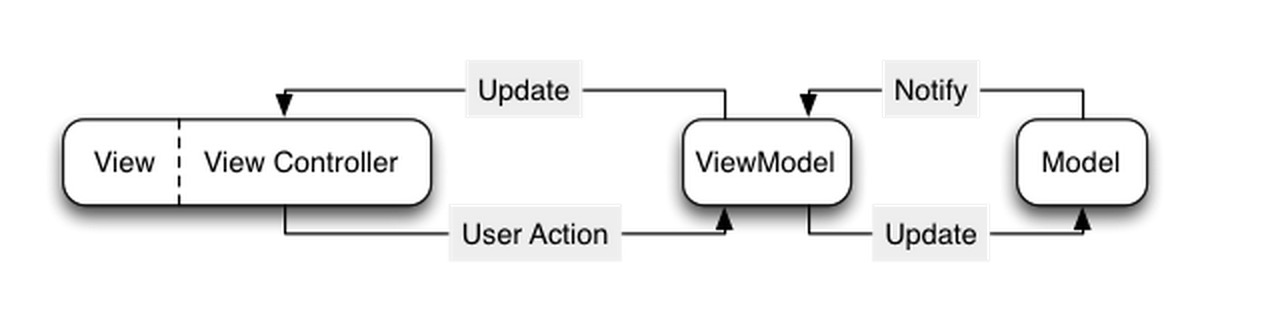
MVVM(Model View View-Model)
上图展示了MVVM与MVC的差别。
在MVC模式的iOS开发中,Controller承担了太多的代码,包含着我们的视图处理逻辑和业务逻辑。
在MVVM中,我们将视图处理逻辑从C中剥离出来给V,剩下的业务逻辑部分被称做View-Model。使用MVVM模式的iOS应用的可测试性要好于MVC,因为ViewModel中并不包含对View的更新,相比于MVC,减轻了Controller的负担,使功能划分更加合理。
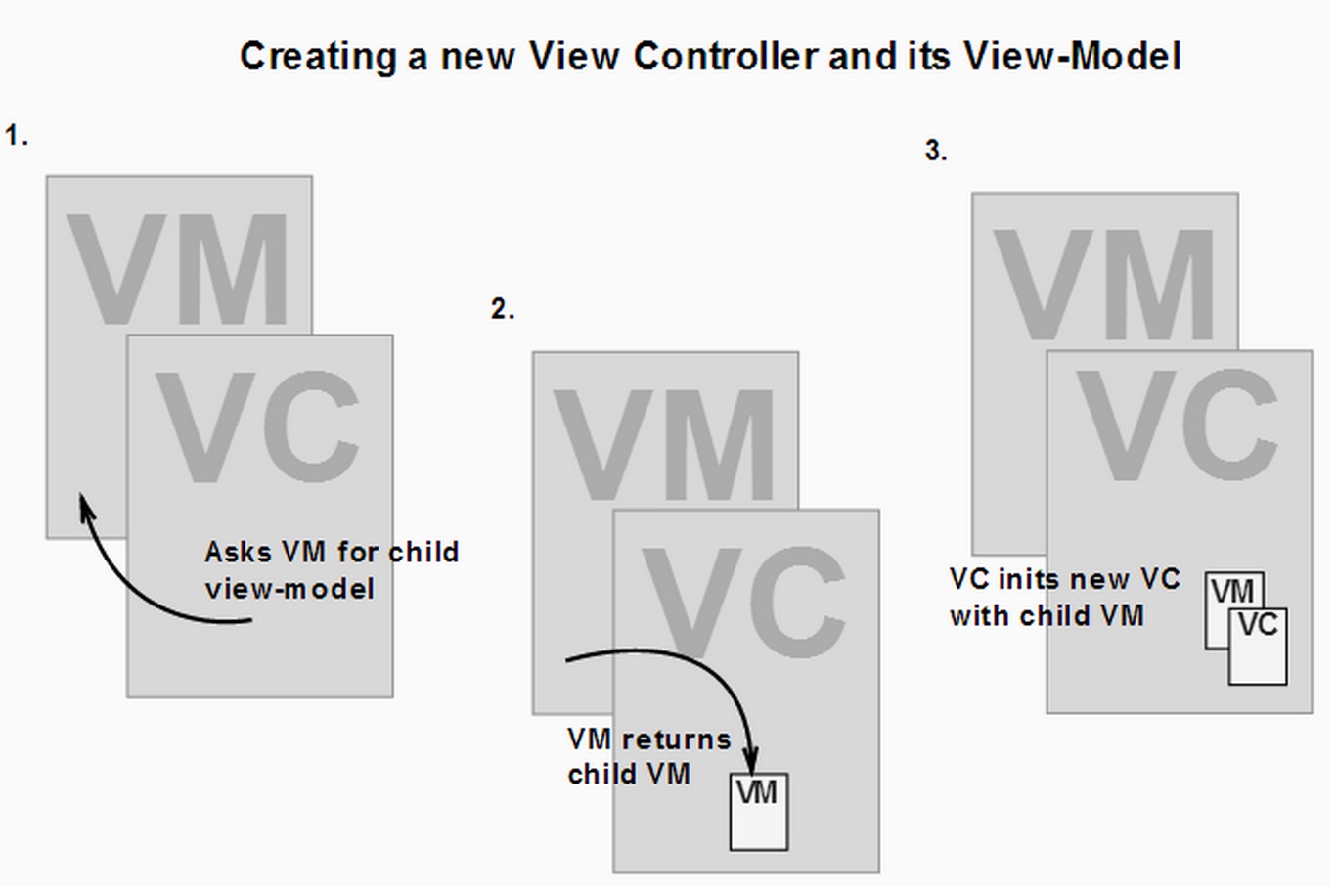
MVVM模式的正确实践是,我们应该为app delegate的根视图创建一个ViewModel,当我们要生成或展示另一个次级ViewController时,采用当前的ViewModel为其创建一个子ViewModel。

而这些ViewModel的代码并不放在ViewController中,我们的View请求自己的ViewModel来获取所需的数据,ViewController完全归于View。


























 325
325

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








