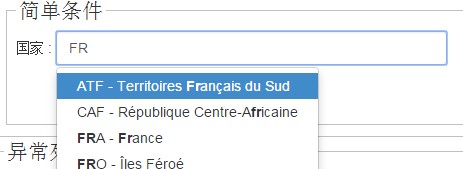
一、效果展示
二、代码参考
【view视图】
<input id="countryCode" class="control-input" autocomplete="off"
name="countryCode" type="text"
data-ng-model="anomalieSearchPayId"
placeholder="Saisir au moins 2 caractères"
typeahead="country.countryCode+' - '+country.libellePay for country in getCountrys($viewValue)"
typeahead-loading="loadingCountrys" typeahead-append-to-body="false" typeahead-min-length="2"
ypeahead-template-url="countryTemplate.html" typeahead-editable="false" typeahead-on-select="onChangeCountrys($item, $model, $label)"
class="form-control" required="required" />
<i data-ng-show="loadingCountrys" class="glyphicon glyphicon-refresh"></i> <script type="text/ng-template" id="countryTemplate.html">
<a tabindex="-1"><span bind-html-unsafe="match.label | typeaheadHighlight:query"></span></a></script>【控制器部分】
$scope.getCountrys=function(searchText){
return CountryService.getCountrysBySearchText(searchText).$promise.then(function(data) {
return data;
});
};
$scope.onChangeCountrys=function(item, model, label){
$scope.anomalieSearch.payId= item.countryCode;
};
$scope.$watch('anomalieSearchPayId',function (newValue, oldValue, scope){
if(!newValue){
$scope.anomalieSearch.payId="";
}
});【service部分】
define(['angular'], function (angular) {
var CountryManagement = angular.module('CountryManagement', ['ui.bootstrap']);
CountryManagement.factory('CountryService', [ '$resource', '$log', function ($resource, $log) {
var Country = $resource('rest/countrys/:verb' , { verb:'@verb'}, {
});
return {
allCountrys: function (state) {
return Country.query({
state: state
});
},
getMissionCountrys: function (externFamId) {
return Country.query({
verb:"getMissionCountrys",externFamId:externFamId
});
},
getCountrysBySearchText: function (searchText) {
return Country.query({
verb:"getCountrysBySearchText",
searchText: searchText
});
}
};
}]);
CountryManagement.controller('CountryManagementController', ['$scope','$timeout', 'CountryService', '$location', function ($scope,$timeout, CountryService, $location) {
}]);
return {
angularModules: [ 'CountryManagement' ]
};
});
【后台逻辑】
1、访问入口
@GET
@Path("/getCountrysBySearchText")
@Produces(MediaType.APPLICATION_JSON)
@RequiresPermissions(value = { "gedex:company:search", "gedex:company:create", "gedex:company:update", "gedex:trace:trace",
"gedex:mission:create" }, logical = Logical.OR)
public Response getCountrysBySearchText(@QueryParam("searchText") String searchText) {
LOG.info("getCountrysBySearchText");
List<CountryRepresentation> result = countryFinder.findCountrysBySearchText(searchText);
return Response.ok(result).build();
}
2、查询数据
@Override
public List<CountryRepresentation> findCountrysBySearchText(String searchText) {
String whereSql = "";
String strCondition = "";
if (StringUtils.isNotEmpty(searchText)) {
strCondition = "%" + searchText + "%";
whereSql = "where (c.libellePay like :strCondition or c.entityId like :strCondition ) and c.state = 1";
}
/*
* String sql = "select new " + CountryRepresentation.class.getName() +
* "(c.entityId, c.libellePay, c.state, c.payCode2c, c.createDate,c.modifDate) from Country c " + whereSql + " order by c.entityId asc";
* TypedQuery<CountryRepresentation> query = entityManager.createQuery(sql, CountryRepresentation.class);
*/
String sql = "select c from Country c " + whereSql + " order by c.entityId asc";
TypedQuery<Country> query = entityManager.createQuery(sql, Country.class);
if (StringUtils.isNotEmpty(strCondition)) {
query.setParameter("strCondition", strCondition);
}
List<Country> l = query.getResultList();
List<CountryRepresentation> result = new ArrayList<CountryRepresentation>();
for (Country country : l) {
result.add(countryAssembler.assembleDtoFromAggregate(country));
}
return result;
}






















 755
755

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








