当点击修改之后,关闭页面进行新增,就会出现字段不能为空的情况爆红问题解决:
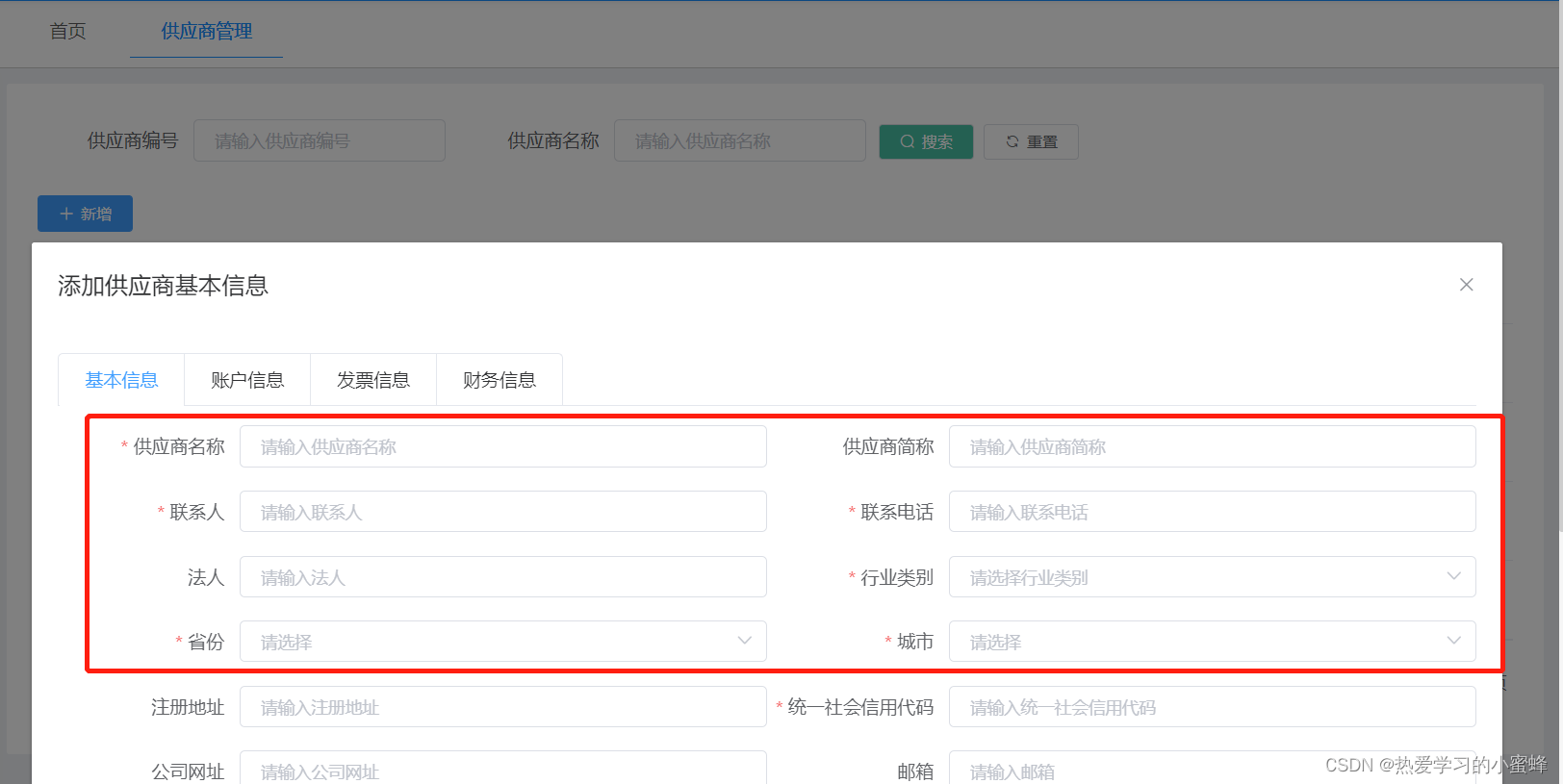
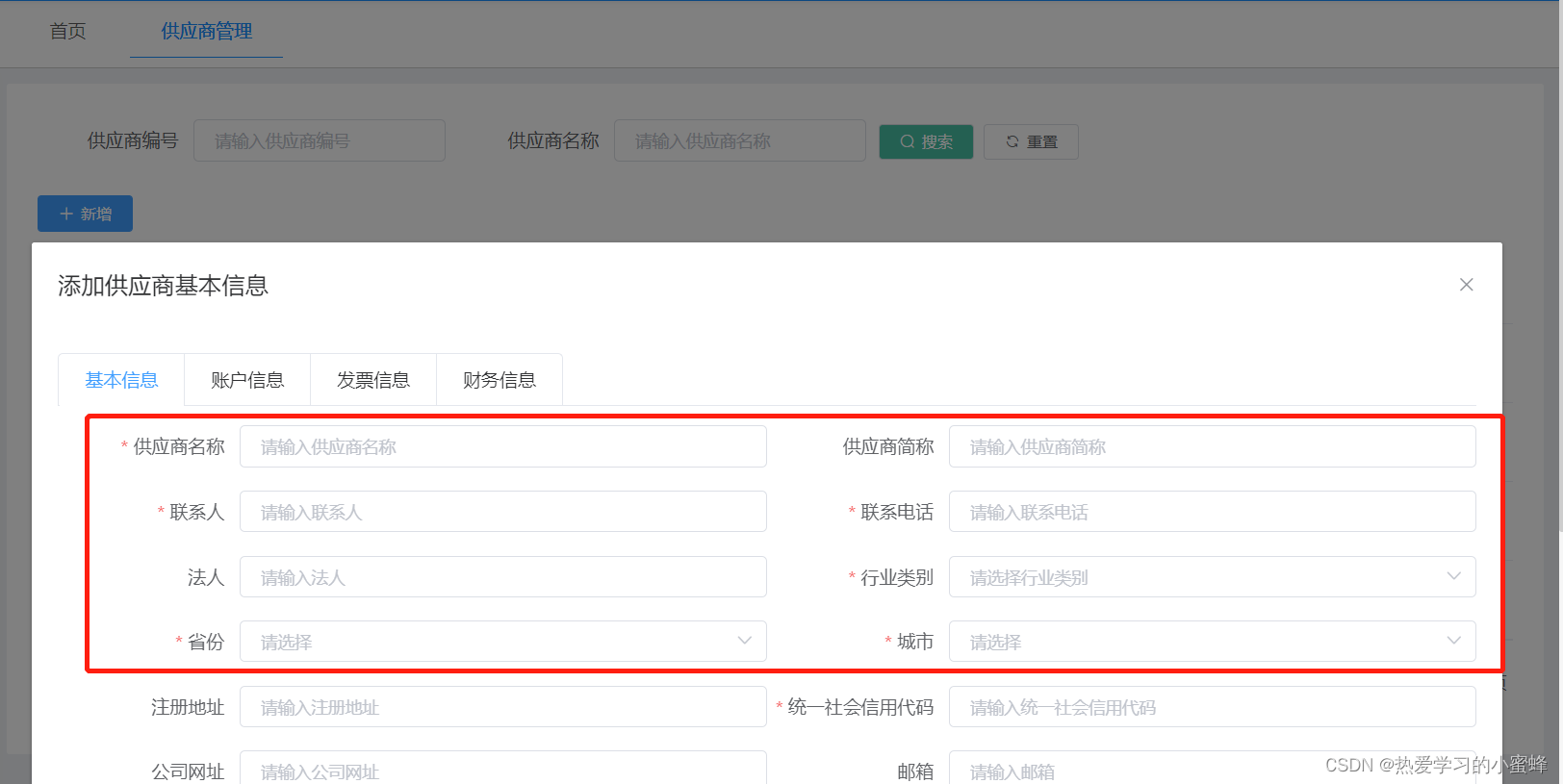
正常情况先进性新增不会出现:

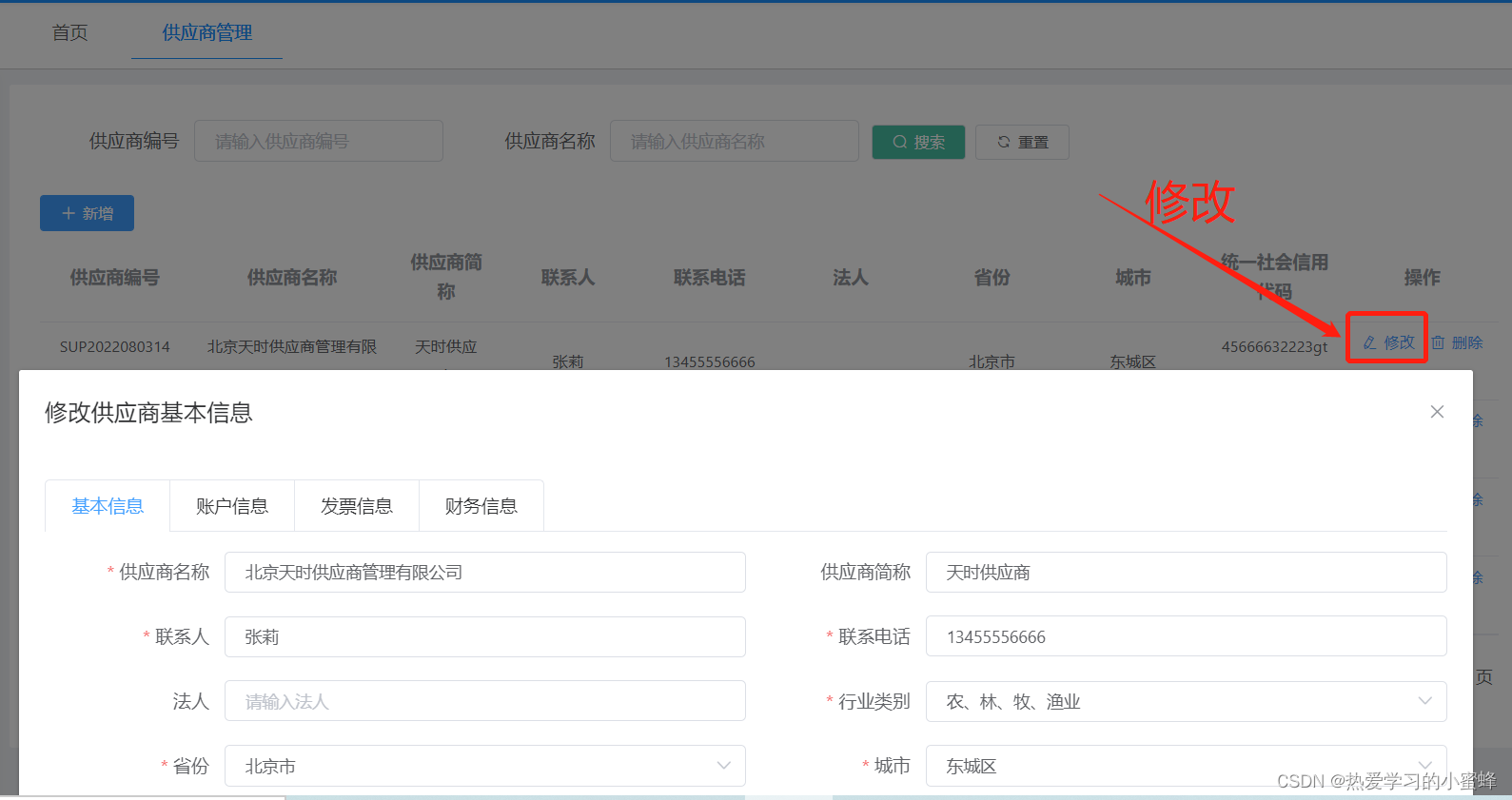
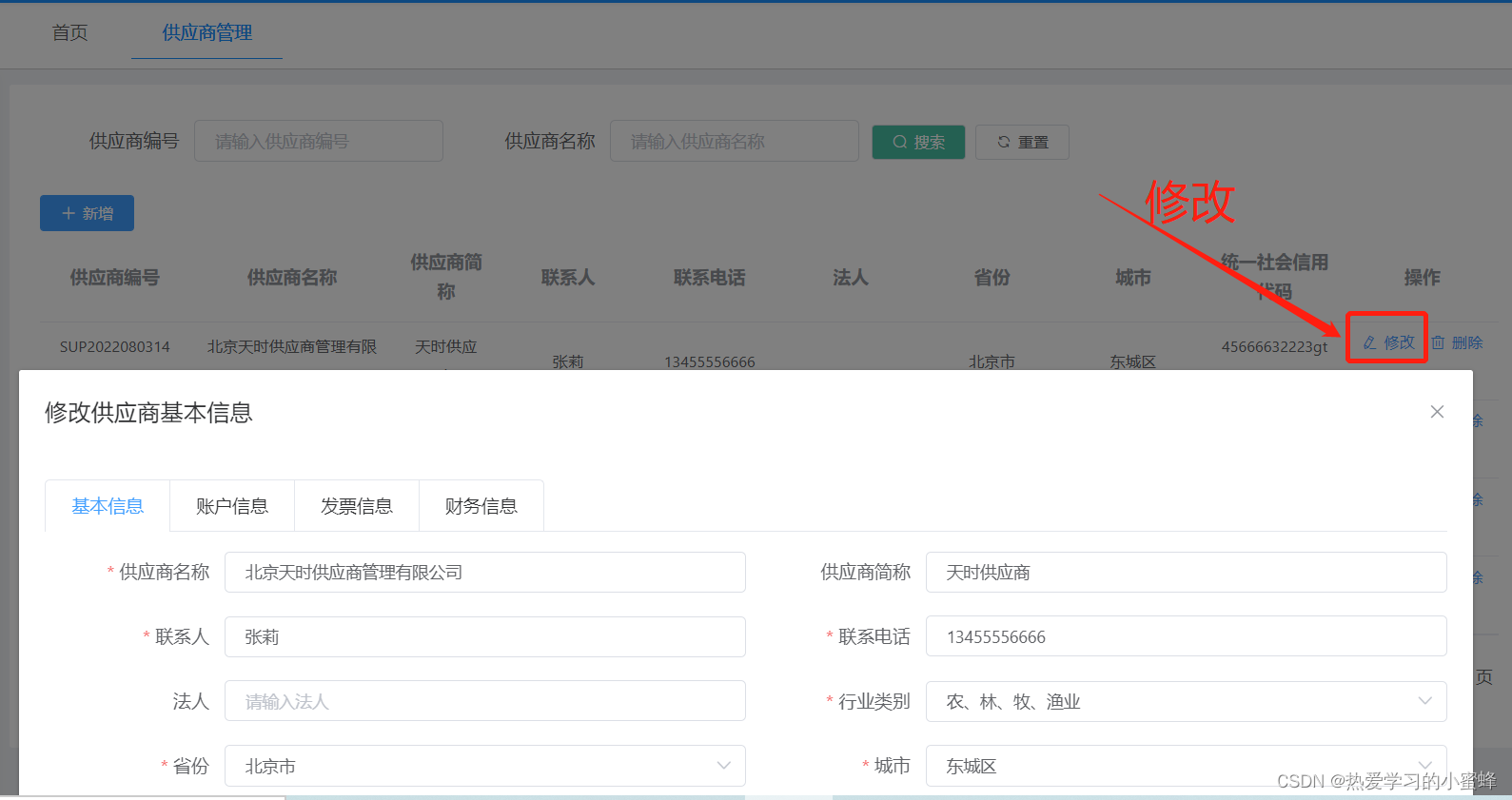
但是如果先点击修改,在进行新增操作就会出现爆红问题,体验不好:

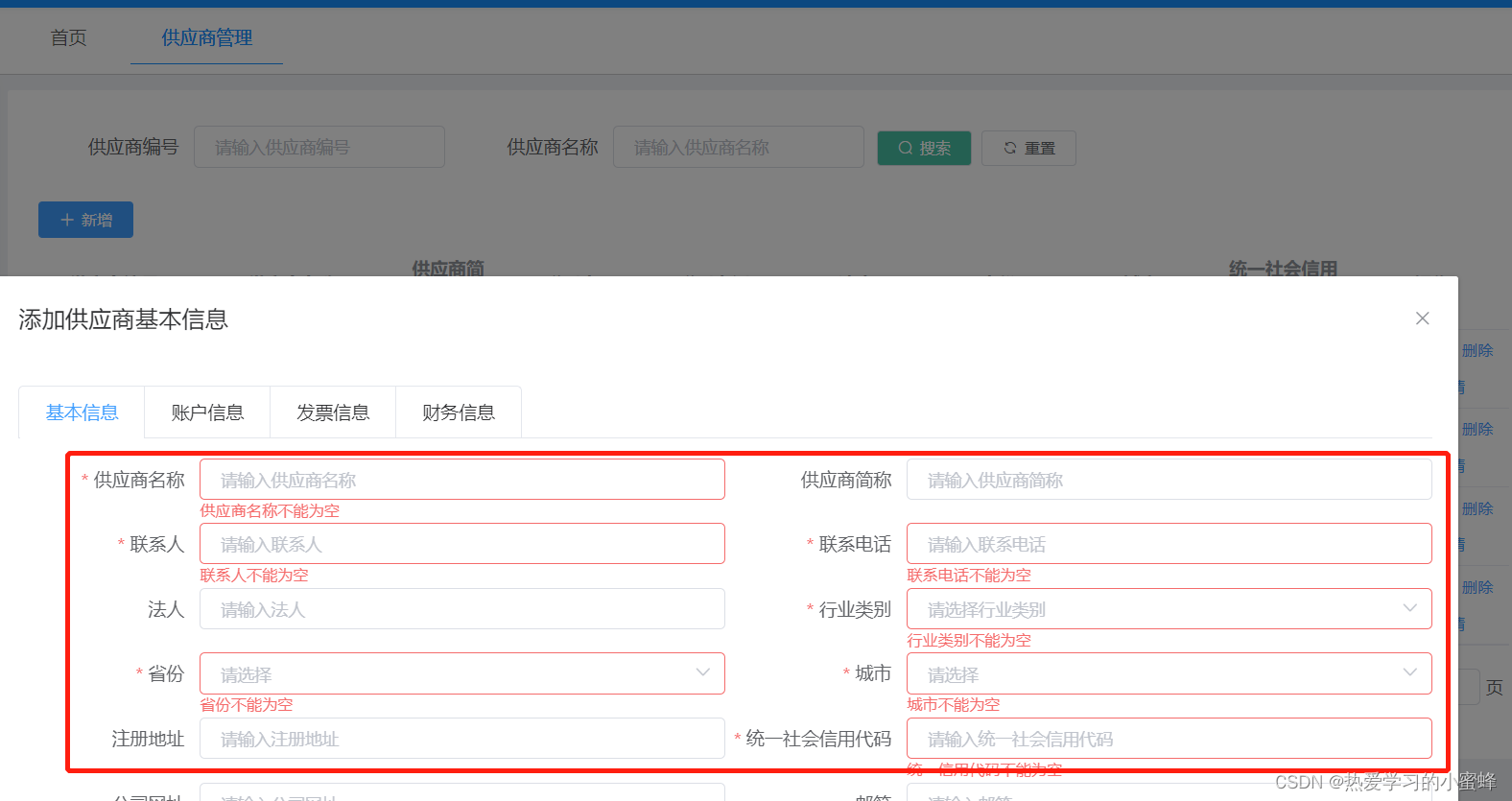
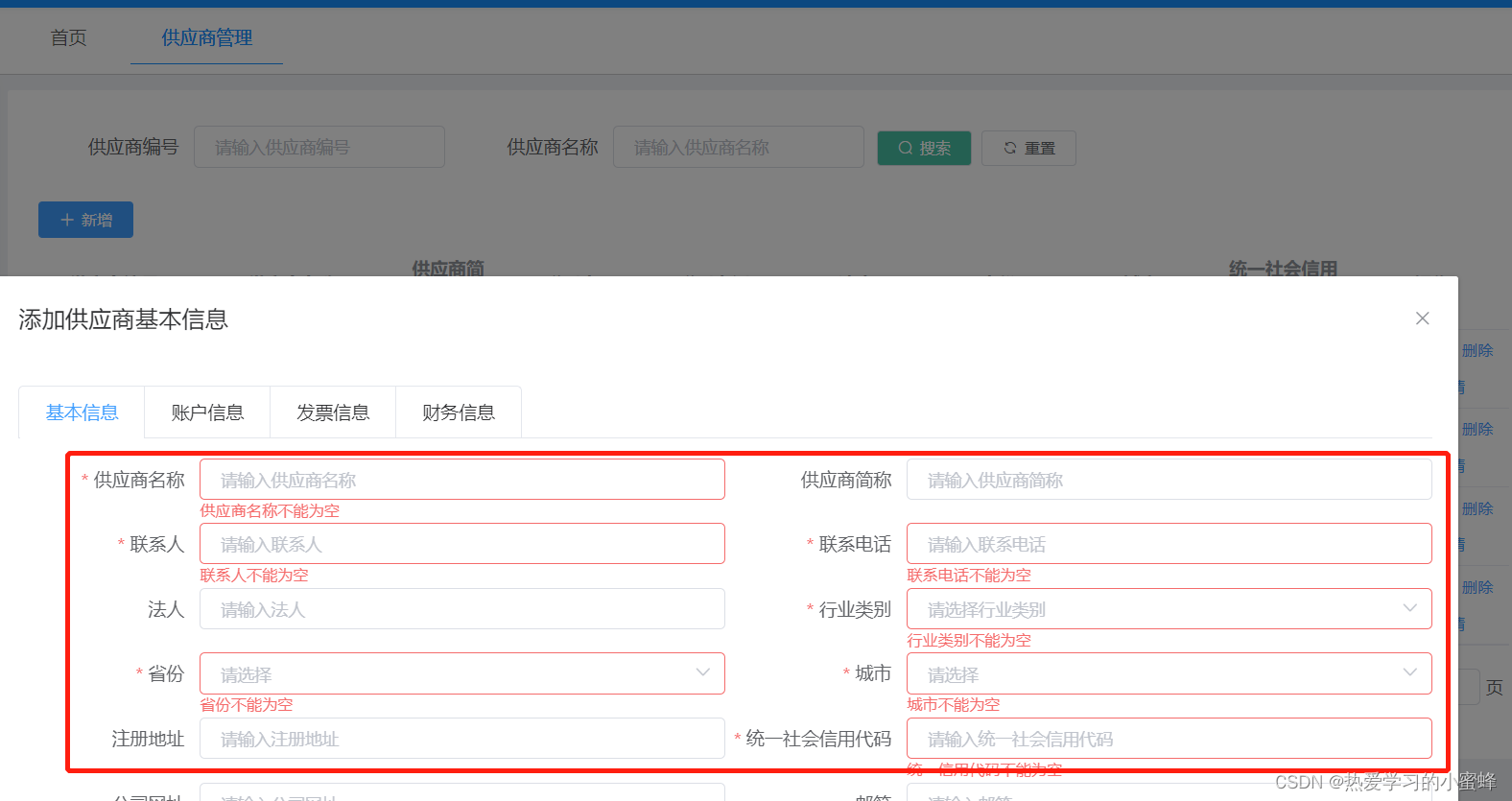
关闭修改再点击新增:

还没有点击保存就出现这个情况
解决方案:
在rules里面为每一个相应校验的添加 trigger: 'blur' 字段
如:
bankName: [
{
required: true,
message: '银行名称不能为空', trigger: 'blur'
},
],
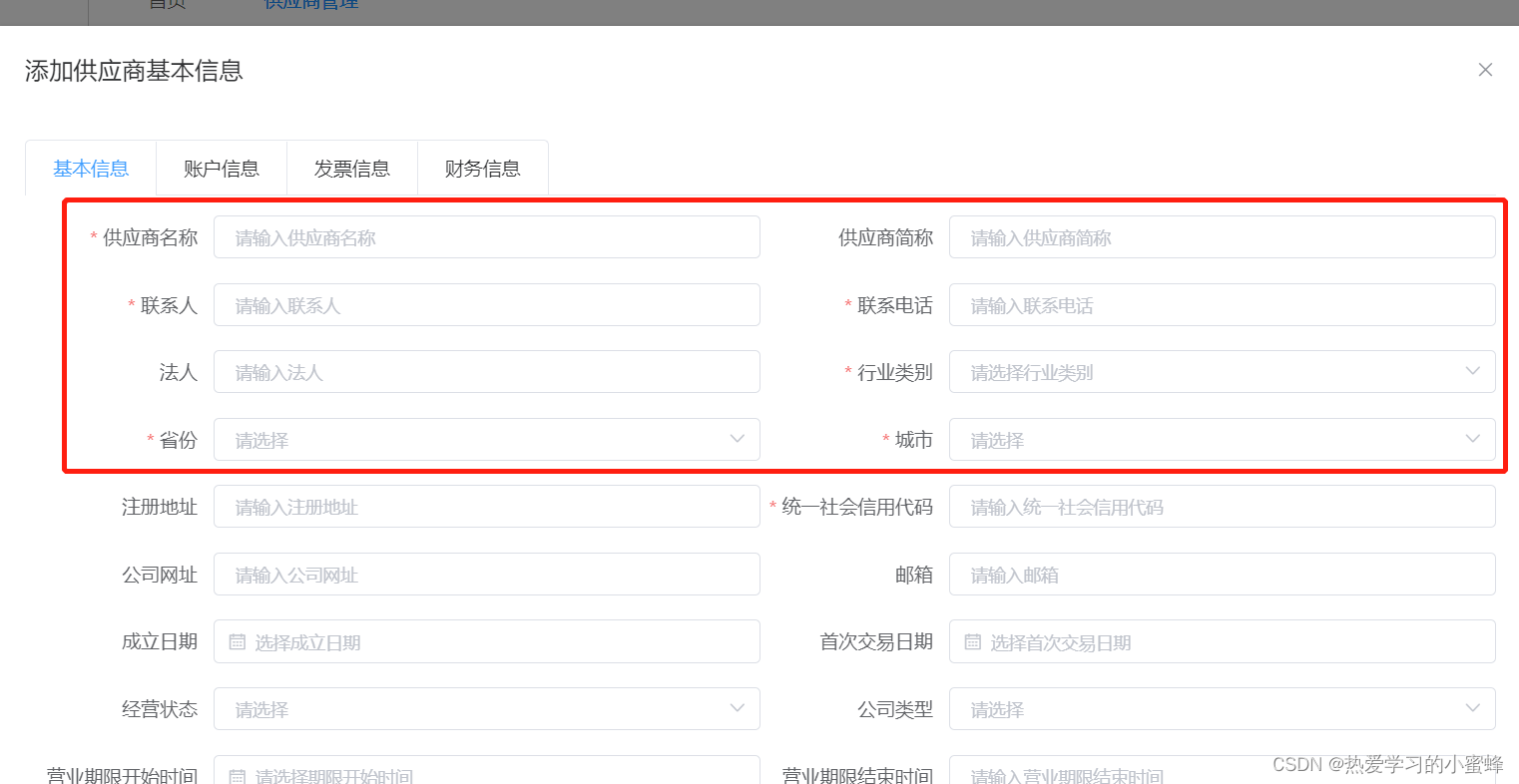
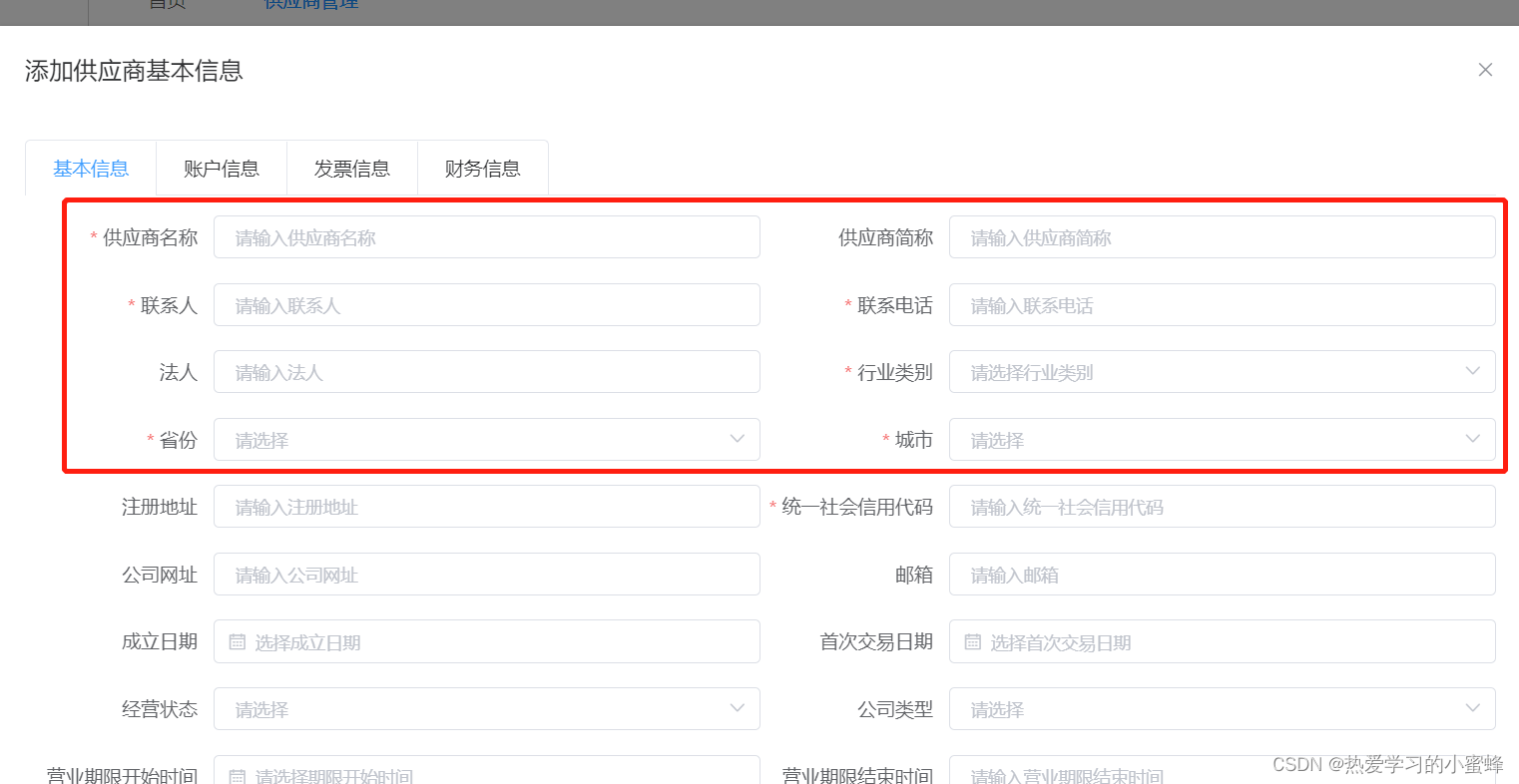
问题解决:

当点击修改之后,关闭页面进行新增,就会出现字段不能为空的情况爆红问题解决:
正常情况先进性新增不会出现:

但是如果先点击修改,在进行新增操作就会出现爆红问题,体验不好:

关闭修改再点击新增:

还没有点击保存就出现这个情况
解决方案:
在rules里面为每一个相应校验的添加 trigger: 'blur' 字段
如:
bankName: [
{
required: true,
message: '银行名称不能为空', trigger: 'blur'
},
],
问题解决:

 614
614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


