问题:从远程仓库拉了一个项目下来,然后按control+s保存,自动保存格式化的项目竟然变形,导致格式全部变乱了,是怎么回事呢?
因为我设置了保存自动格式化代码,在ctrl+s保存的时候,代码就格式化了,格式化后代码格式错乱,如下图
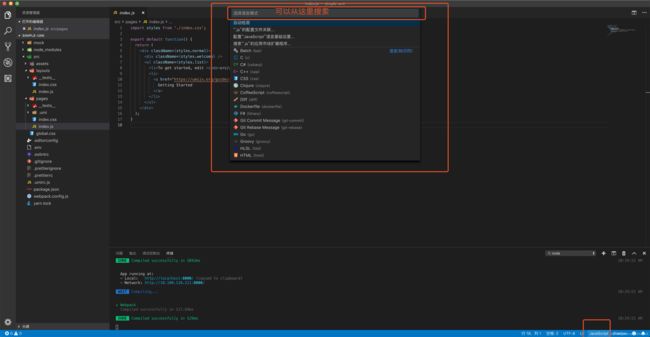
在vscode编辑器的右下角,选择javascript

问题:每一个文件都要如此操作一次?发现确实是文件名后缀名的问题,react的文件后缀名竟然全部是.js结尾的,也是奇怪了,所以把该改的全部改成jsx或者tsx就可以了。
有些文章是这么说的:
在用Vscode做react项目时,遇到 以下状况:保存代码的时候代码被格式化,然后格式就乱了
我也看了一些文章,但是没解决实质性的问题;后来我就通过插件对比发现我下载了一个叫做JS-CSS-HTML Formatter的插件, 我把这个插件禁用后就OK了,不会再出现乱码现象;当然禁用后要重启vscode才行
————————————————
版权声明:本文为CSDN博主「前端王某人」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_47910594/article/details/107020108
后面一想我这个是同一份代码git clone到Mac上会这样,应该不是代码配置的问题,八成是插件安装的问题,本来打算认认真真对比下安装的插件,后面查到了如下结果:https://www.it610.com/article/1291767711239577600.htm
VSCode 的 react 格式化代码后 代码格式就乱了
补充:出现这种情况的原因,一般是因为童鞋们用了vscode的Beautify插件,这个插件需要手动设置以下截图上的操作。因为vscode一开始默认选中的是JavaScript。
另外说明以下,Prettier插件与Beautify是一类插件,用了某个,另外一个就不起效。
这边补充一个我常用的插件链接:https://blog.csdn.net/hzxOnlineOk/article/details/103767466
我设置了保存自动格式化代码,然鹅,格式化后代码简直让我想砸键盘,怎么办?(DIV元素或者组件的排版乱七八糟上蹿下跳。。。)
点击右下角的javaScript, 在弹出的选择框中, 输入选择JavascriptReact或者TypescriptReact
Now, 让我们尝试格式化一下? OK So beautiful!
鉴于第一次碰到这种情况的新手可能不了解在哪里修改,我下边补充一张截图:
所以总结下,如果自动保存自动格式化导致格式乱了1.要么是文件语言模式错了,语言模式错了有可能是文件后缀名导致;2.使用了错误的格式化工具,JS-CSS-HTML Formatter,Beautify,prettier这几个应该只可以用一个,但是一般只用prettier,因为方便配置?
--------
今天又碰到一个这个问题,然后通过在商店中配置了.tsx的扩展得以解决,不用一个一个修改语言模式

























 585
585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








