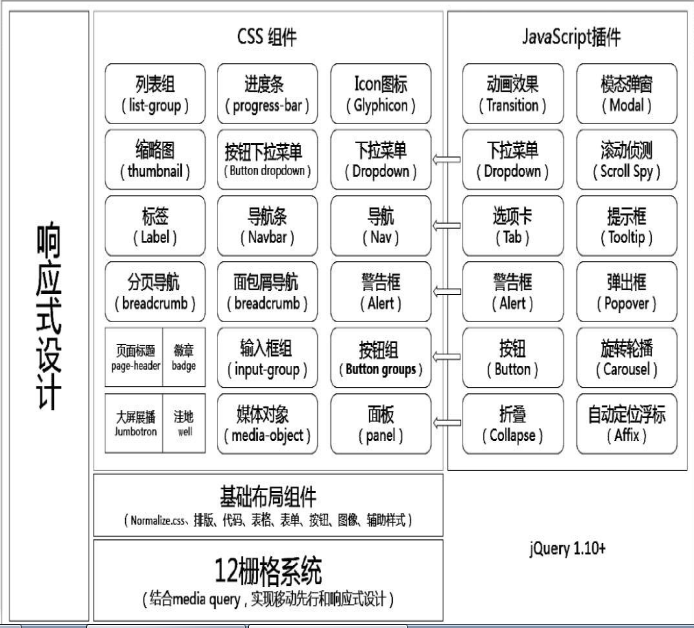
大多数Bootstrap的使用者都认为Bootstrap只提供了CSS组件和JavaScript插件,其实CSS组件和JavaScript插件只是Bootstrap框架的表现形式而已,它们都是构建在基础平台之上的,它的整体架构图,如图所示:
12栅格系统是整个Bootstrap的核心功能,也是响应式设计核心理念的一个实现形式。
Bootstrap所有的JavaScript插件都依赖于jQuery,如果要使用这些插件,那就必须引用jQuery库。
响应式设计是一个理念,而非功能,这里为什么把它放在整个架构图的左边,是因为Bootstrap的所有内容,都是以响应式设计为设计理念来实现的。























 5356
5356

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








