Bootstrap表格一个基础样式:.table(必须),四种附加样式(可选):.table-striped、.table-bordered、.table-hover、.table-condensed,一个响应式布局容器类:.table-responsive。
一、基础样式:
<table class="table">
<thead><tr><th>col1</th><th>col2</th><th>col2</th></tr></thead>
<tbody>
<tr><td>row1#col1</td><td>row1#col2</td><td>row1#col3</td></tr>
<tr><td>row2#col1</td><td>row2#col2</td><td>row2#col3</td></tr>
<tr><td>ro31#col1</td><td>row3#col2</td><td>row3#col3</td></tr>
</tbody>
<tfoot><tr><th>foot#col1</th><th>foot#col2</th><th>foot#col2</th></tr></tfoot>
</table>
.table 的css源码:
table { max-width: 100%; background-color: transparent;}
th { text-align: left;}
.table { width: 100%; margin-bottom: 20px;}
.table > thead > tr > th,
.table > tbody > tr > th,
.table > tfoot > tr > th,
.table > thead > tr > td,
.table > tbody > tr > td,
.table > tfoot > tr > td {
padding: 8px; /*设置单元格的内边距*/
line-height: 1.428571429;
vertical-align: top;
border-top: 1px solid #ddd; /* 每行记录的顶部都有1条1个像素宽的横线 */
} .
table >
thead >
tr >
th {
vertical-align: bottom;
border-bottom: 2px solid #ddd; /* thead有1条2个像素宽的横线 */
}
/*省略部分样式*/
.table > tbody + tbody {
border-top: 2px solid #ddd;
/* 如果表格里有2个tbody,两者之间也会有1条2个
像素宽的横线 */
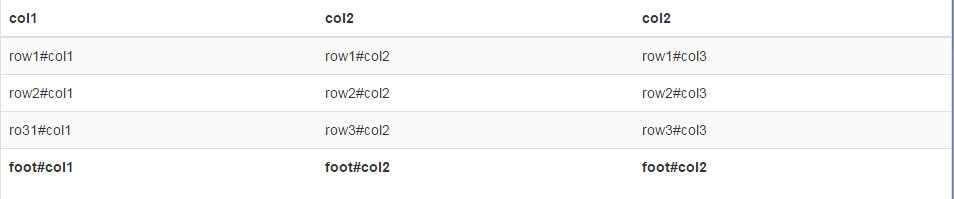
}二、带背景条纹的表格,给<table>加一个table-striped类即可:
<table class="table table-striped">
<thead><tr><th>col1</th><th>col2</th><th>col2</th></tr></thead>
<tbody>
<tr><td>row1#col1</td><td>row1#col2</td><td>row1#col3</td></tr>
<tr><td>row2#col1</td><td>row2#col2</td><td>row2#col3</td></tr>
<tr><td>ro31#col1</td><td>row3#col2</td><td>row3#col3</td></tr>
</tbody>
<tfoot><tr><th>foot#col1</th><th>foot#col2</th><th>foot#col2</th></tr></tfoot>
</table>css源码:
.table-striped > tbody > tr:nth-child(odd) > td,
.table-striped > tbody > tr:nth-child(odd) > th {
background-color: #f9f9f9;
}
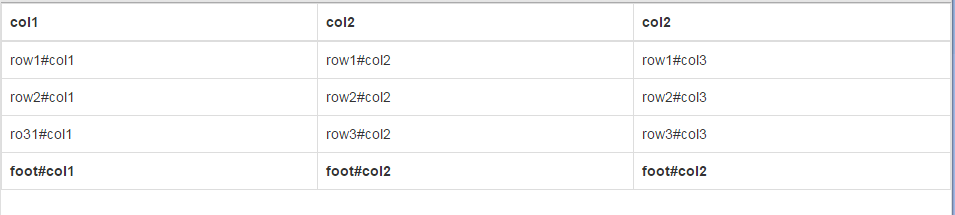
给<table>加一个“table-bordered”的类即可,在这个特性下,bootstrap为表格所有的单元格提供一条1px宽的边框。
<table class="table table-borded">
<thead><tr><th>col1</th><th>col2</th><th>col2</th></tr></thead>
<tbody>
<tr><td>row1#col1</td><td>row1#col2</td><td>row1#col3</td></tr>
<tr><td>row2#col1</td><td>row2#col2</td><td>row2#col3</td></tr>
<tr><td>ro31#col1</td><td>row3#col2</td><td>row3#col3</td></tr>
</tbody>
<tfoot><tr><th>foot#col1</th><th>foot#col2</th><th>foot#col2</th></tr></tfoot>
</table>
css源码:
.table-bordered {
border: 1px solid #dddddd; /* 整体表格边框 */
} .
table-bordered >
thead >
tr >
th,
.table-bordered > tbody > tr > th,
.table-bordered > tfoot > tr > th,
.table-bordered > thead > tr > td,
.table-bordered > tbody > tr > td,
.table-bordered > tfoot > tr > td {
border: 1px solid #dddddd; /* 单元格边框 */
} .
table-bordered >
thead >
tr >
th,
.table-bordered > thead > tr > td {
border-bottom-width: 2px; /* 表头底部边框 */
}
<table class="table table-hover">......</table> ,由于有鼠标交互,所以图片实例从略,相应的CSS源码为:
.table-hover > tbody > tr:hover > td,
.table-hover > tbody > tr:hover > th {
background-color: #f5f5f5;
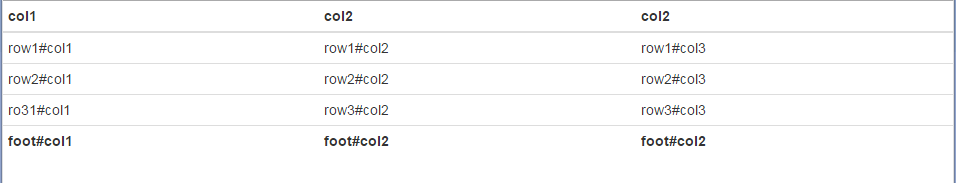
}五、紧凑型表格
就是表格的显示比普通表格稍微紧凑一下,<table class="table table-condensed">...</table> 实例图片:
相应css源码:
.table-condensed > thead > tr > th,
.table-condensed > tbody > tr > th,
.table-condensed > tfoot > tr > th,
.table-condensed > thead > tr > td,
.table-condensed > tbody > tr > td,
.table-condensed > tfoot > tr > td {
padding: 5px; /*默认时,表格的padding是8px */
}
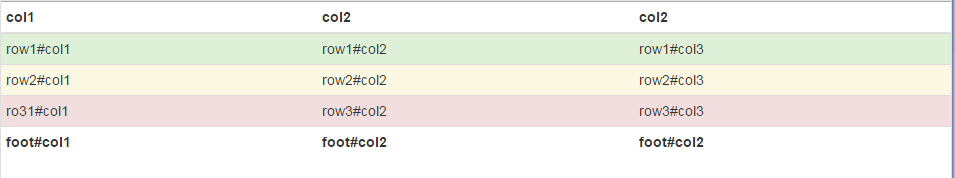
<table class="table table-condensed">
<thead><tr><th>col1</th><th>col2</th><th>col2</th></tr></thead>
<tbody>
<tr class="success"><td>row1#col1</td><td>row1#col2</td><td>row1#col3</td></tr>
<tr class="warning"><td>row2#col1</td><td>row2#col2</td><td>row2#col3</td></tr>
<tr class="danger"><td>ro31#col1</td><td>row3#col2</td><td>row3#col3</td></tr>
</tbody>
<tfoot><tr><th>foot#col1</th><th>foot#col2</th><th>foot#col2</th></tr></tfoot>
</table>
相应的css源码:
.table > thead > tr > td.danger, .table > tbody > tr > td.danger, .table >
tfoot > tr > td.danger,
/* 此处省略了一些选择符*/
.table > thead > tr.danger > td, .table > tbody > tr.danger > td, .table >
tfoot > tr.danger > td {
background-color: #f2dede; /* danger样式的tr背景色*/
} .
table-hover >
tbody >
tr >
td.danger:hover,
/* 此处省略了一些选择符*/
.table-hover > tbody > tr.danger:hover > td {
background-color: #ebcccc; /* table-hover和danger一起使用时,鼠标悬停时的
tr背景色*/
}七、响应式表格
将.table-responsive样式包装在.table样式外部即可创建响应式表格,其会在小屏幕设备上(小于768像素)水平滚动。而当屏幕大于768像素时,水平滚动消失,示例:
<div class=“table-responsive”>
<table class=“table”>
…
</table>
</div>相应的css源码:
.table-responsive > .table-bordered {
border: 0; /*将整个表格的外边框设置为0像素*/
}
.table-responsive > .table-bordered > tbody > tr > th:first-child,
/*此处省略一些选择符*/
.table-responsive > .table-bordered > tbody > tr > td:first-child,
.table-responsive > .table-bordered > tfoot > tr > td:first-child {
border-left: 0; /*将所有tr的第一个单元格(即最左边的一列)的左边框都置为0像素
*/
}
.table-responsive > .table-bordered > tbody > tr > th:last-child,
/*此处省略一些选择符*/
.table-responsive > .table-bordered > tbody > tr > td:last-child,
.table-responsive > .table-bordered > tfoot > tr > td:last-child {
border-right: 0; /*将所有tr的最后一个单元格(即最右边的一列)的右边框都设置为0
像素*/
}
.table-responsive > .table-bordered > tbody > tr:last-child > th,
/*此处省略一些选择符*/
.table-responsive > .table-bordered > tfoot > tr:last-child > td {
border-bottom: 0; /*将最后一行tr里的单元格的底部边框设置为0像素*/
}


























 170
170

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








