导航是一个网站最重要的组成部分,可以便于用户查找网站所提供的各项功能服务,和默认的.btn样式相同,默认的.nav样式不提供默认的导航,必须通过附加另一个样式才行,比如.nav-tabs样式表示选项卡导航。
一、选项卡导航
选项卡导航是最常用的一种导航方式,尤其是在多内容编辑的时候,需要通过选项卡进行分组显示,实例代码:
<ul class="nav nav-tabs">
<li class="active"><a href="#">主页</a></li>
<li><a href="#">个人信息</a></li>
<li><a href="#">作品</a></li>
<li><a href="#">图书</a></li>
</ul>
注意,如果需要处理单击菜单,以便立即显示所对应tab的内容区的话,需要配合JS组件里的Tab组件,下面来看一下,怎样用:
选项卡(Tab)组件是Bootstrap提供的一个非常常用的功能,单击一个选项,下面就会显示对应的选项卡面板。在上述基础之上加一个选项卡面板就可以了,实例代码:
<span style="white-space:pre"> </span><ul class="nav nav-tabs">
<li class="active"><a href="#home" data-toggle="tab">主页</a></li>
<li><a href="#message" data-toggle="tab">个人信息</a></li>
<li><a href="#profile" data-toggle="tab">作品</a></li>
<li><a href="#book" data-toggle="tab">图书</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home">这是主页页面</div>
<div class="tab-pane" id="message">这是个人信息页面</div>
<div class="tab-pane" id="profile">这是作品页面</div>
<div class="tab-pane" id="book">这是图书页面</div>
</div>注意事项:
1、选项卡导航和选项卡面板要同时有(但不一定要放在一起)。
2、导航链接里要设置data-toggle=“tab”,并且还要设置data-target=”选择符”(或href=”选择符”),以便单击的时候能找到该选择符所对应的tab-pane面板。
3、tab-pane要放在tab-content里面,要有id(或者CSS样式)并与datatarget=”选择符”(或href=”选择符”)一致。
4、默认情况下,.tab-content下的.tab-pane是隐藏的,一旦应用了.active样式,该元素就会以块级元素进行显示。
可以让隐藏/显示切换效果更加流畅,给面板div加一个fade样式即可,为了在页面初始化时显示,要给有active的div在加一个in样式,示例代码:
<ul class="nav nav-tabs">
<li class="active"><a href="#home" data-toggle="tab">主页</a></li>
<li><a href="#message" data-toggle="tab">个人信息</a></li>
<li><a href="#profile" data-toggle="tab">作品</a></li>
<li><a href="#book" data-toggle="tab">图书</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active fade in" id="home">这是主页页面</div>
<div class="tab-pane fade" id="message">这是个人信息页面</div>
<div class="tab-pane fade" id="profile">这是作品页面</div>
<div class="tab-pane faed" id="book">这是图书页面</div>
</div>如果不使用HTML声明式绑定(即声明data-toggle),选项卡组件也是支持JavaScript代码直接初始化的。代码示例如下:
$(‘.nav a’).click(function (e) {
e.preventDefault()
$(this).tab(‘show’)
})$(‘.nav a[href=”#profile”]’).tab(‘show’) // 通过元素名称查询
$(‘.nav a:first’).tab(‘show’) // 查询第一个tab
$(‘.nav a:last’).tab(‘show’) // 查询最后一个tab
$(‘.nav li:eq(2) a’).tab(‘show’) // 查询第3个tab(索引从0开
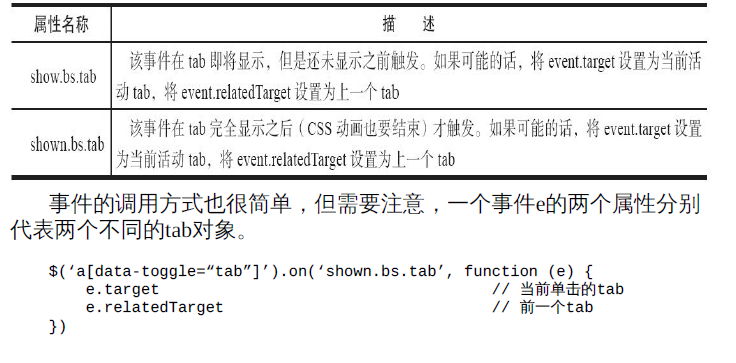
始)选项卡组件事件:
二、胶囊式选项卡导航
将.nav-tabs样式替换为.nav-pills样式即可,实例代码:
<ul class="nav nav-pills">
<li class="active"><a href="#home">主页</a></li>
<li><a href="#message">个人信息</a></li>
<li><a href="#profile">作品</a></li>
<li><a href="#book">图书</a></li>
</ul>
另外,也可以添加一个选项卡面板,要注意把data-toggl的值改为“pil”,l实例代码如下所示:
<ul class="nav nav-pills">
<li class="active"><a href="#home" data-toggle="pill">主页</a></li>
<li><a href="#message" data-toggle="pill">个人信息</a></li>
<li><a href="#profile" data-toggle="pill">作品</a></li>
<li><a href="#book" data-toggle="pill">图书</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active fade in" id="home">这是主页页面</div>
<div class="tab-pane fade" id="message">这是个人信息页面</div>
<div class="tab-pane fade" id="profile">这是作品页面</div>
<div class="tab-pane faed" id="book">这是图书页面</div>
</div>三、堆叠式导航
所谓堆叠式导航,是将普通的导航菜单垂直堆放而已,应用该功能的时候,只需要在nav-pills的基础上再附加一个.navstacked样式即可,示例代码:
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#home">主页</a></li>
<li><a href="#message">个人信息</a></li>
<li><a href="#profile">作品</a></li>
<li><a href="#book">图书</a></li>
</ul>
可以像下拉菜单一样设置一个分隔线:
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#home" >主页</a></li>
<li><a href="#message" >个人信息</a></li>
<li><a href="#profile" >作品</a></li>
<li class="nav-divider"></li>
<li><a href="#book" >图书</a></li>
</ul>
四、自适应导航
可以将li元素充满整个父容器,其样式为. nav-justified。使用时只需要在.nav-tabs或.nav-pills样式基础上再附加上它就可以了。示例代码:
<ul class="nav nav-pills nav-justified">
<li class="active"><a href="#home" >主页</a></li>
<li><a href="#message" >个人信息</a></li>
<li><a href="#profile" >作品</a></li>
<li><a href="#book" >图书</a></li>
</ul>效果:
注意:只有大于768像素的浏览器上才会有这样的显示效果,小于该像素的话,将显示堆叠式导航。
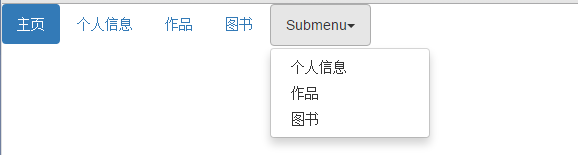
五、二级导航实现
一般网站可能有二级导航菜单,将普通导航里的li元素作为父元素容器,内部包含带按钮的下拉菜单即可实现二级导航菜单,示例代码:
<ul class="nav nav-pills">
<li class="active"><a href="#home" >主页</a></li>
<li><a href="#message" >个人信息</a></li>
<li><a href="#profile" >作品</a></li>
<li><a href="#book" >图书</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Submenu<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#message" >个人信息</a></li>
<li><a href="#profile" >作品</a></li>
<li><a href="#book" >图书</a></li>
</ul>
</li>
</ul>






























 255
255

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








