Bootstrap提供了两种分页组件,一种是带多个页码的组件(pagination),一种是只有上一页、下一页的翻页组件(pager)
一、页码分页组件
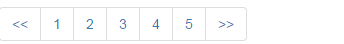
普通的页码分页组件,中间是页码,两头分别是上一页和下一页的链接(应该需要结合js代码才能实现实际的效果),实例代码:
<ul class="pagination">
<li><a href="#"><<</a> </li>
<li><a href="#">1</a> </li>
<li><a href="#">2</a> </li>
<li><a href="#">3</a> </li>
<li><a href="#">4</a> </li>
<li><a href="#">5</a> </li>
<li><a href="#">>></a> </li>
</ul>
(1)可以给li元素添加class="disabled"或class="active样式,来设置链接的状态。
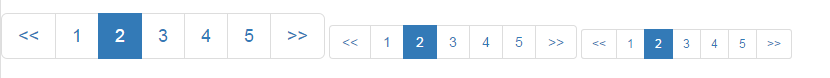
(2)设置大小,使用.paginaton-lg和.pagination-sm样式即可,示例代码:
<ul class="pagination pagination-lg">
<li><a href="#"><<</a> </li>
<li><a href="#">1</a> </li>
<li class="active"><a href="#">2</a> </li>
<li><a href="#">3</a> </li>
<li><a href="#">4</a> </li>
<li><a href="#">5</a> </li>
<li><a href="#">>></a> </li>
</ul>
<ul class="pagination">
<li><a href="#"><<</a> </li>
<li><a href="#">1</a> </li>
<li class="active"><a href="#">2</a> </li>
<li><a href="#">3</a> </li>
<li><a href="#">4</a> </li>
<li><a href="#">5</a> </li>
<li><a href="#">>></a> </li>
</ul>
<ul class="pagination pagination-sm">
<li><a href="#"><<</a> </li>
<li><a href="#">1</a> </li>
<li class="active"><a href="#">2</a> </li>
<li><a href="#">3</a> </li>
<li><a href="#">4</a> </li>
<li><a href="#">5</a> </li>
<li><a href="#">>></a> </li>
</ul>
二、翻页
就是只使用上一页和下一页的简单分页方式,默认情况下,这种组件是居中显示的,示例代码:
<ul class="pager">
<li><a href="#">上一页</a> </li>
<li><a href="#">下一页</a> </li>
</ul>
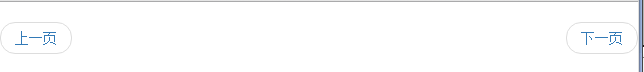
如果需要将两个按钮分别进行左右对齐,则需要在按钮的li容器元素上分别应用previous和next样式,示例代码:
<ul class="pager">
<li class="previous"><a href="#">上一页</a> </li>
<li class="next"><a href="#">下一页</a> </li>
</ul>
另外,也可以给li元素应用disabled和active样式。
注意:两种分页导航中的li元素内部也支持span元素


























 291
291

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








