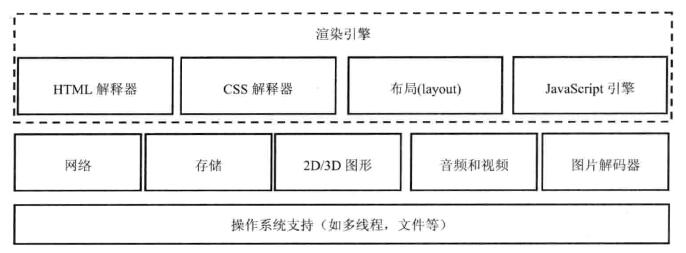
一个渲染引擎主要包括HTML解释器、css解释器、布局和JavaScript引擎等如下图所示:
1、html解释器:将HTML文本解释成DOM树(文档对象模型树)。
2、CSS解释器:为DOM中的各个元素对象计算出样式信息,从而为计算机最后网页的布局提供基础设施。
3、布局:在DOM创建之后,内核计算出他们的大小位置等布局信息,形成一个内部表示模型。
4、JavaScript引擎:解释JavaScript代码并通过DOM接口和CSSOM接口来修改网页内容和样式信息,从而改变渲染的结果
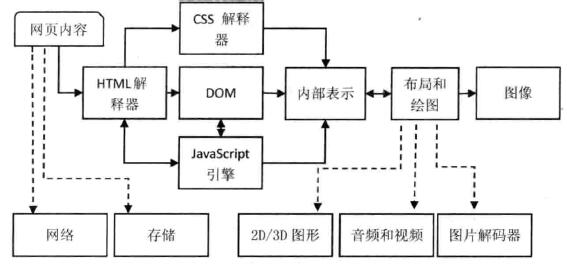
下面介绍这些模块是如何一起工作以完成网页的渲染过程的,如下图所示:
1、实线表示先后关系,网页内容输入到html解释器,HTML解释器在解释它后构成一个DOM树,这期间,如果遇到JavaScript代码则交给JavaScript引擎去处理,如果网页中包含css代码,则交给css解释器去解释,到DOM建立的时候,渲染引擎接收来自css解释器的样式信息,构建一个新的内部绘图模型,最后由绘图模块绘制图形。
2、图中虚线表示在渲染过程中,每个阶段可能使用到的其他模块。
























 1132
1132

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








