1.点九图Nine Patch Drawable Grahpic
点九图是安卓独有的切图格式,主要针对界面中所有可拉伸的圆角矩形。它的用处就是用于拉伸切图的。
比如开发提示气泡时,要求气泡随着用户输入文本的长短或者终端屏幕的尺寸大小,产生长度、高度的自由变化,但是气泡本身并不失真。这是因为拉伸动作只存在于四个圆角外的部分,所以不论输入多少文本、横屏竖屏、手机还是平板,都可以很好得自适应。
.9图的优势:
.9图可以进行拉伸,如水平、竖直方向的延长,而清晰度不变;
令一张图片实现多种拉伸效果,减少UI切图的使用,降低包体积。
2.点九图的原理
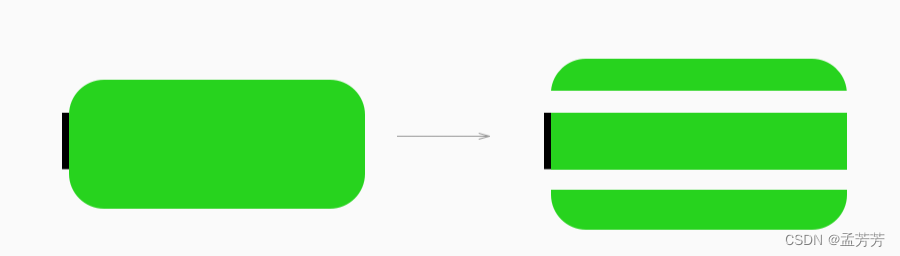
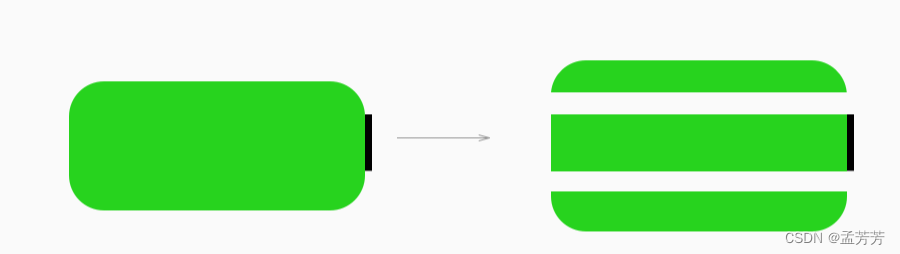
比如这个切图:

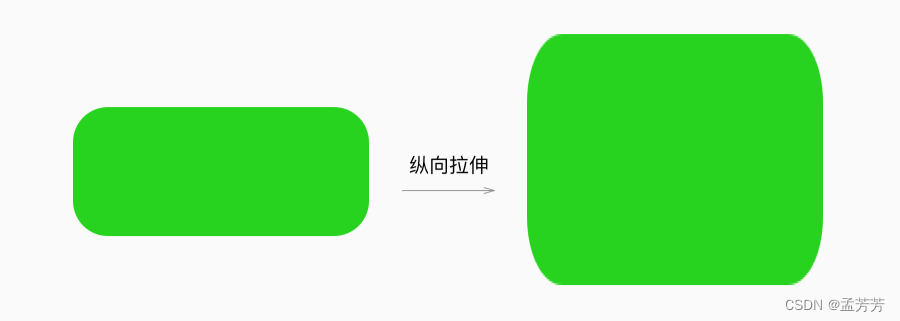
如果它需要纵向拉伸,直接拉会变成下面这个样子:

而使用点九图就可以让切图局部拉伸,而不是整体拉伸,这样就把容易变形的地方保护起来:

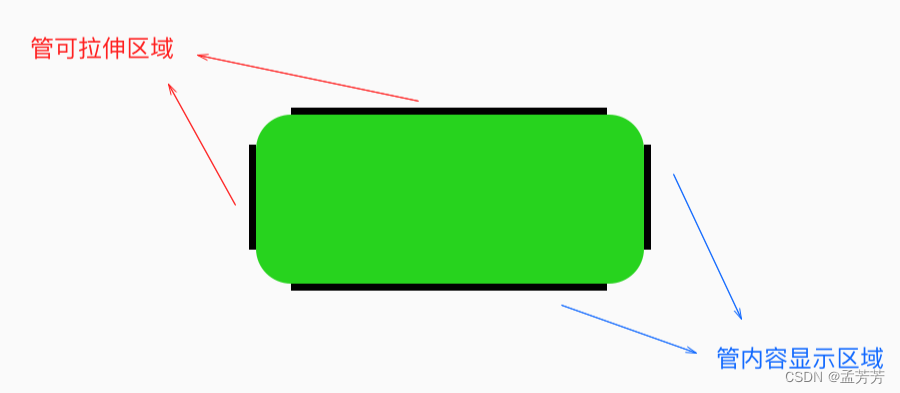
点九图最大的原则就是系统只认#000000的纯黑线或者点,还有就是四个边的四条线,左上两条线掌管可拉伸区域,右下两条线掌管内容显示区:

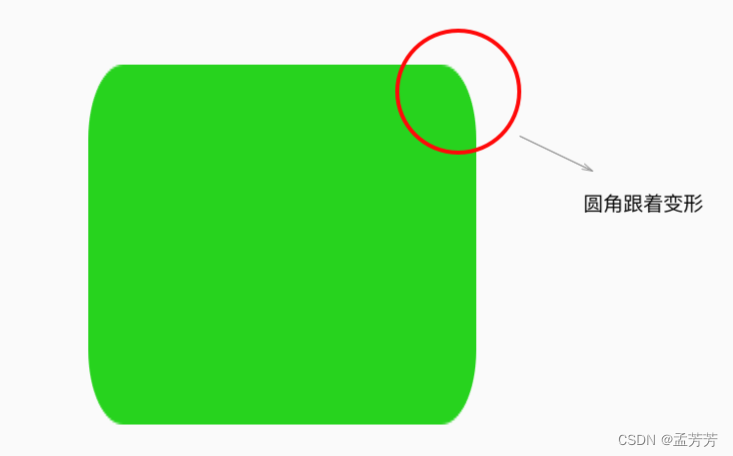
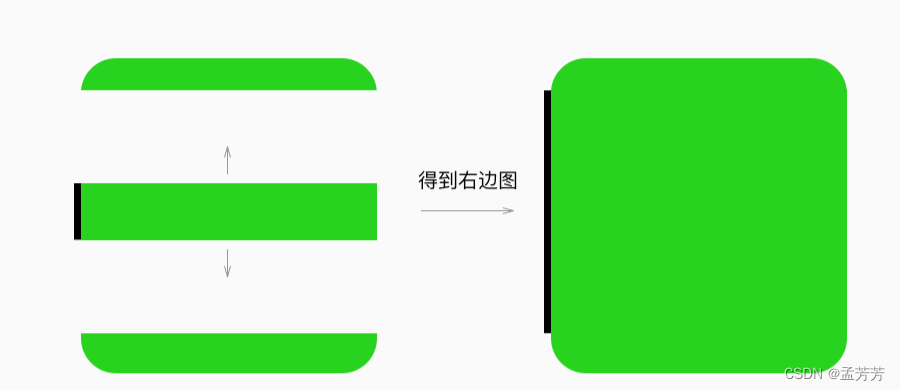
左上两条线原理是一样的,所以拿左边这条线举例,如果没有左边那条黑线时,纵向拉伸是这样的:

发现这时候圆角变形了,如果左边加一条黑线,就相当于把原来的图形分为三个部分:

当再次纵向拉伸的时候,只有标记了黑线的部分可以被拉伸,而上下两部分是完好无损的,想象一下,无论拉伸到多高,都不会变形了:

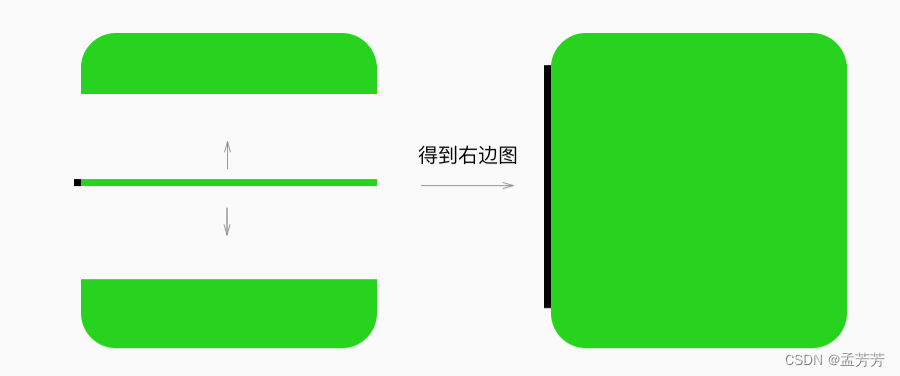
当然,左边只画一个点也可以起到相同的效果:

左边这条线是控制纵向拉伸的,上面那条黑线就是控制横向拉伸的,原理是一样的。
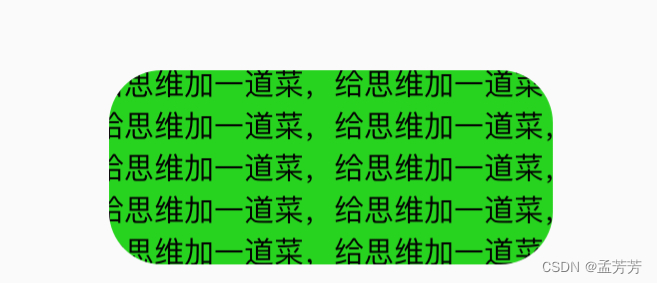
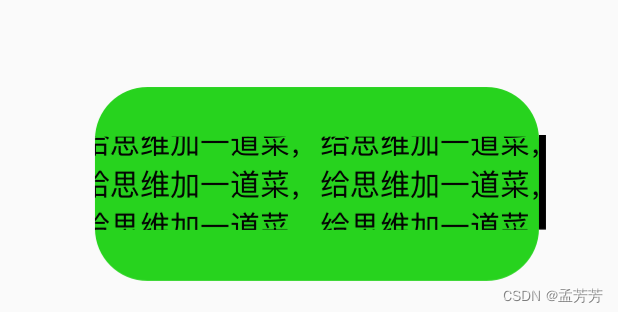
接下来看右下两条线,是控制内容区域的。拿右边那条线来举例,如果没有右边那条黑线,在这个切图上输入内容,比如文字,是没有限制的,内容会撑满整个背景图:

当有了右边那条黑线后,切图相当于在纵向上又被分开了:

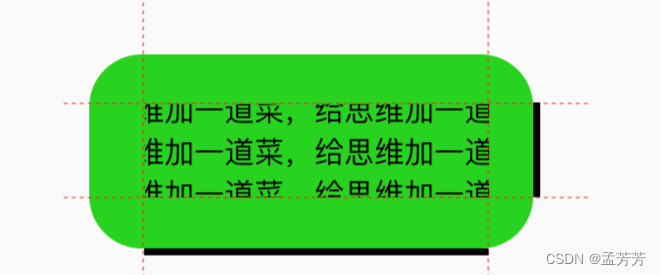
而这次是右边有黑线,而且右边的黑线是控制显示区域的,所以只有带黑线的部分才可以显示内容:

当然,文字不会这样被切断一半显示的,这里只是方便大家观看哪里可以显示内容。
同样的原理,当下面画一条线后,横向上也是只有带黑线的部分可以显示内容(红线是辅助示意的):

这就是点九的基本原理了。
注意:
①每条边画满黑线=没画黑线,就相当于没有起到保护作用。
②黑线或黑点一定是纯黑#000000
③左上两条线控制拉伸区,右下两条线控制内容区。
④输出的图片后缀必须是「.9.png」。
3.使用举例
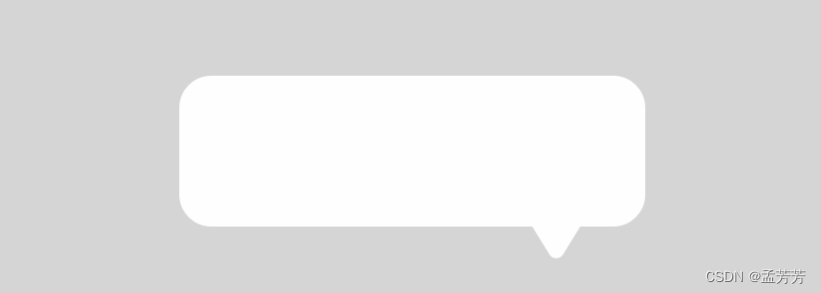
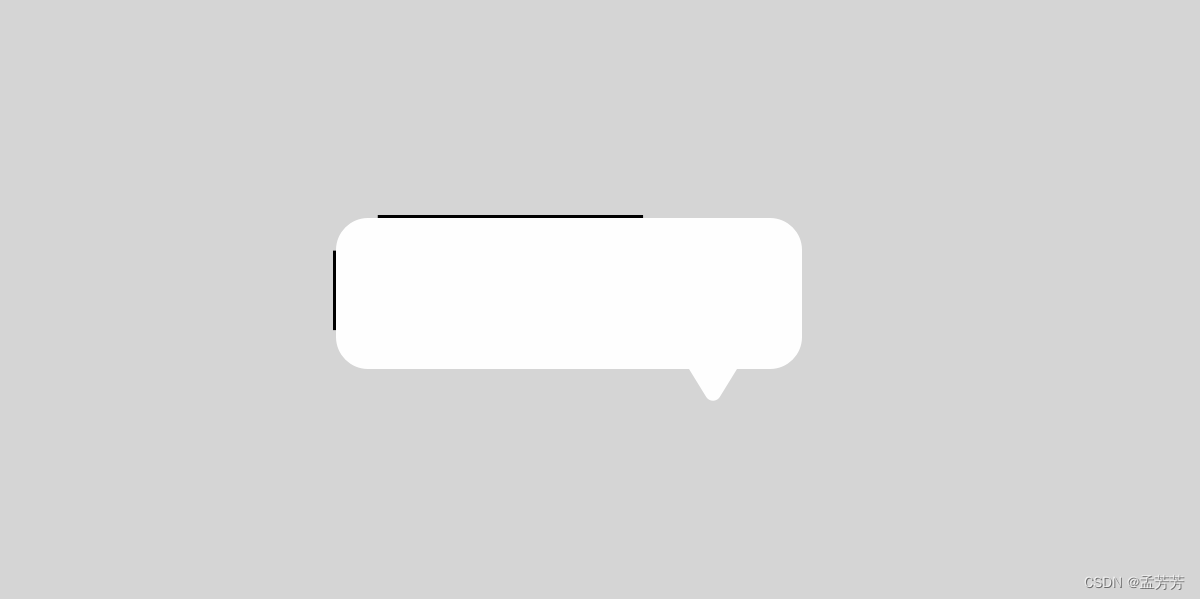
如下面这个气泡框:

这个气泡框纵向和横向都需要拉伸,如果直接拉伸,效果如下:

发现气泡框拉伸的时候,不仅要保护圆角,还要保护冒出来的“尖角”,所以在左边和上面画黑线时,一定要把圆角和三角的区域空出来:

这样圆角和小尖角就被保护了。
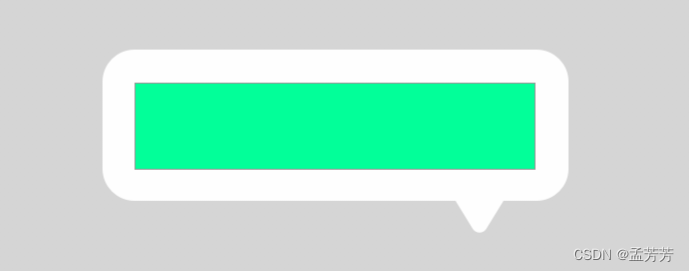
然后看内容区域,就是绿色为显示区域:

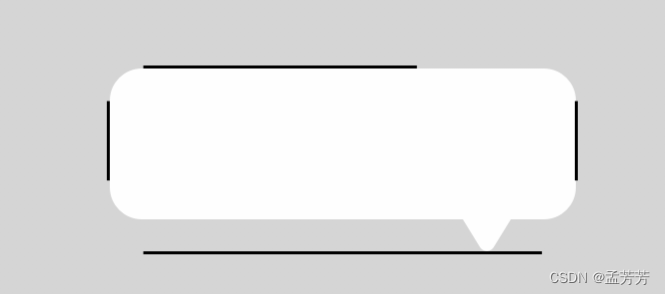
所以把显示区域画上黑线,注意画在下面和右面,因为右侧和下侧是掌管显示区域的,最后切图如下:





















 925
925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








