使用PagerIndicator+Fragment+ViewPager构建常用界面框架
应用中常见这种界面布局方式:
最近的毕业设计小儿推拿主图
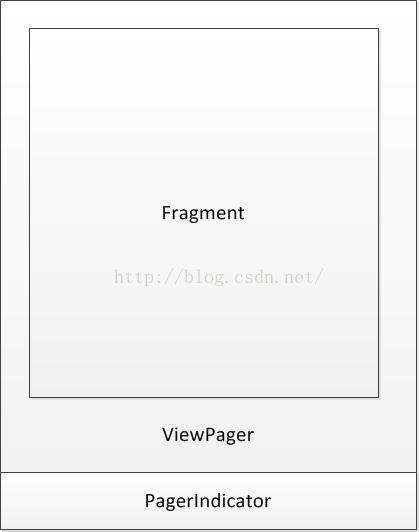
手动可以滑屏,滑到不同的标题,同时在下面的导航栏中可以任意点击标题切换功能界面。它的实现很简单,它们的实现布局界面如下图所示:
基本界面布局
具体布局代码如下:
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:id="@+id/vp_home"
>
</android.support.v4.view.ViewPager>
<com.viewpagerindicator.TabPageIndicator
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tpi_home"
>
</com.viewpagerindicator.TabPageIndicator>
实现具体步骤如下:
一、获取到这些控件(ViewPager、TabPageIndicator)
二、新写一个类继承FragmentPagerAdapter(用来适配ViewPager,里面放入各个功能模块的Fragment)
三、将ViewPager与第二步得到的新FragmentPagerAdapter绑定
四、将ViewPager与TabPagerIndicator绑定
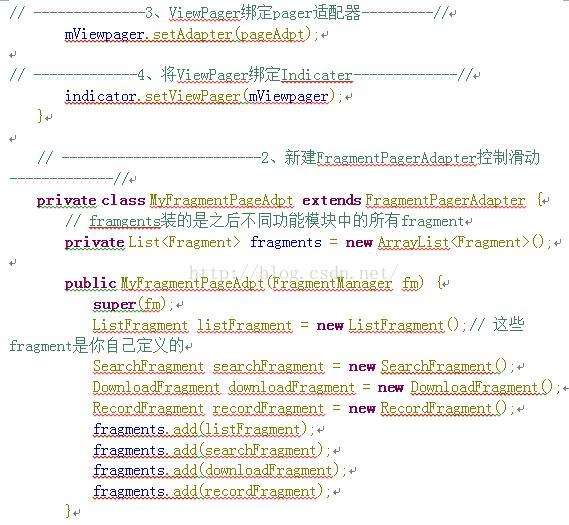
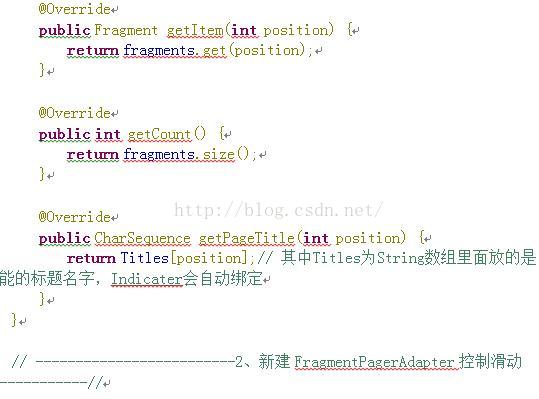
具体代码如下:



























 476
476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








