

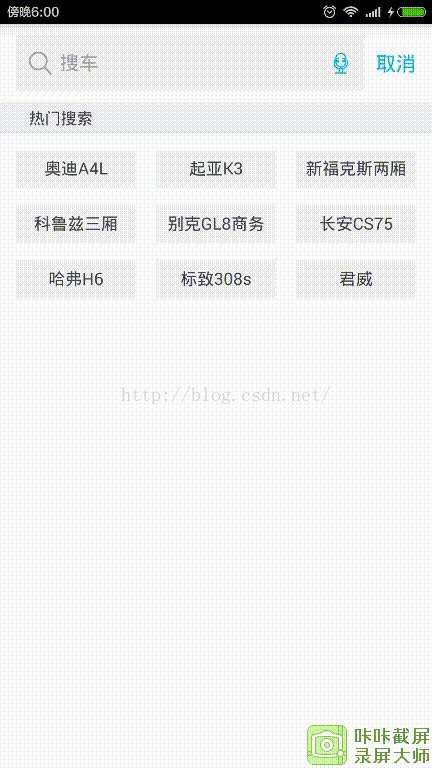
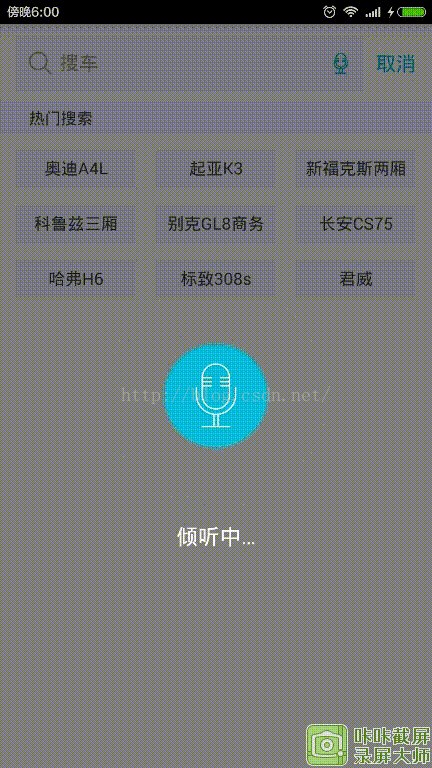
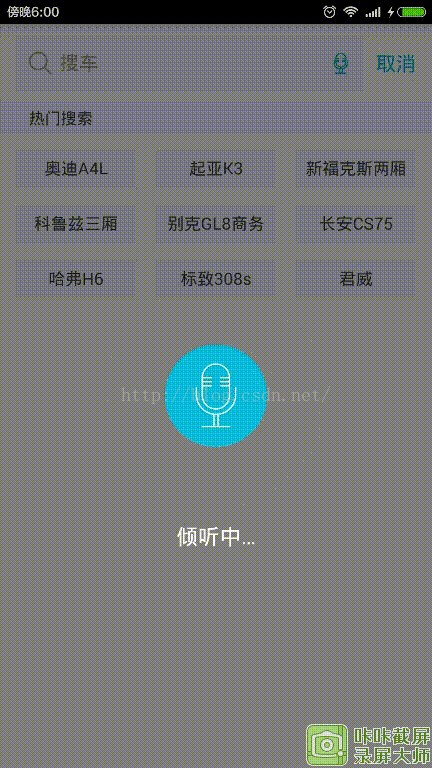
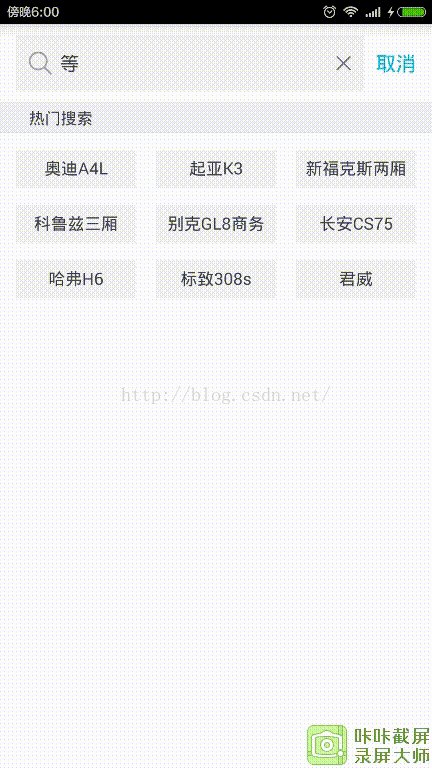
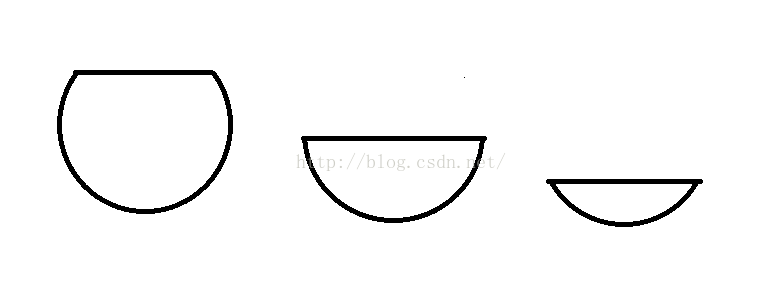
先上图,这是要实现的效果,根据音量的大小中间的进度调节。麦克风部分是透明的,所以原理就是在蒙层的底部画白色的扇形。如下图所示

这样就能实现圆形像水瓮一样的进度。
实现方法:
通过Canvas的drawArc方法实现。
public void
drawArc
(@NonNull RectF oval
, float
startAngle
, float
sweepAngle
, boolean
useCenter
,
@NonNull Paint paint)
- oval 指定圆弧的外轮廓矩形区域
- startAngle 开始的角度
- sweepAngle 扫过的角度
- useCenter 是否使用圆心,true为使用,画扇形的时候使用,false不使用,画上图类型的图形时应不使用圆心
- paint 画笔
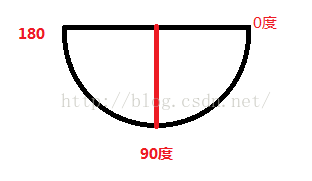
关于起始角度:水平的右侧为0度,顺时针增加,0度上方的度数可以写作-30度,也可以是330度
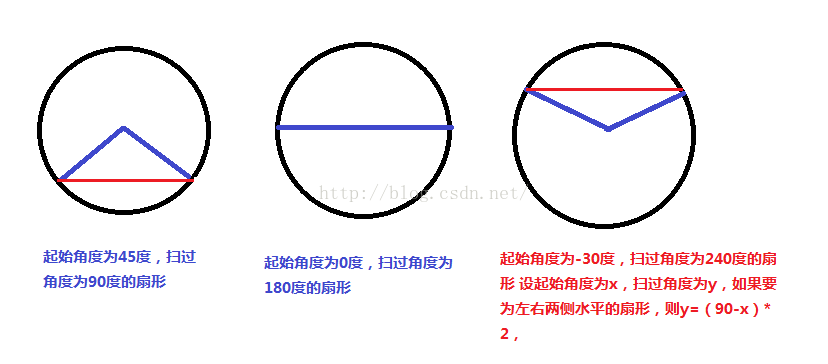
关于扫过角度:如果要画左侧与右侧水平的扇形,若起始角度为x,扫过角度为y,则
y=(90-x)*2;


核心代码
@Override
protected void onDraw</
protected void onDraw</








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 560
560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








