布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin" >
<SeekBar
android:id="@+id/seek_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:maxHeight="1.5dp"
android:minHeight="1.5dp"
android:padding="0dp"
android:progressDrawable="@drawable/seek_drawable"
android:secondaryProgress="0"
android:thumb="@drawable/seek_bar_thumb"
android:thumbOffset="0dp" />
<TextView
android:id="@+id/seek_bar_show"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:textColor="#ff000000"
android:textSize="16sp" />
</LinearLayout>drawable:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 背景图 -->
<item android:id="@android:id/background">
<shape>
<solid android:color="#ff51495e" />
</shape>
</item>
<!-- 进和能量图 -->
<item android:id="@android:id/progress">
<clip>
<shape>
<solid android:color="#ffffcc00" />
</shape>
</clip>
</item>
<!-- 全部能量图 -->
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<solid android:color="#ff51495e" />
</shape>
</clip>
</item>
</layer-list>使用:
package com.bz.day02_seekbar;
import com.example.day02_seekbar.R;
import android.app.Activity;
import android.os.Bundle;
import android.text.method.ScrollingMovementMethod;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
import android.widget.TextView;
public class MainActivity extends Activity implements OnSeekBarChangeListener {
private SeekBar mSeekBar;
private TextView mSeekBarText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mSeekBarText = (TextView) findViewById(R.id.seek_bar_show);
mSeekBarText.setMovementMethod(ScrollingMovementMethod.getInstance());
mSeekBar = (SeekBar) findViewById(R.id.seek_bar);
mSeekBar.setMax(100);
mSeekBar.setProgress(20);
mSeekBar.setOnSeekBarChangeListener(this);
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,boolean fromUser) {
//seekBar progress changer
mSeekBarText.append("progressChanger: " + progress + "\r\n");
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
//开始拖动
mSeekBarText.append("start: " + seekBar.getProgress() + "\r\n");
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
//停止拖动
mSeekBarText.append("stop: " + seekBar.getProgress() + "\r\n");
}
}
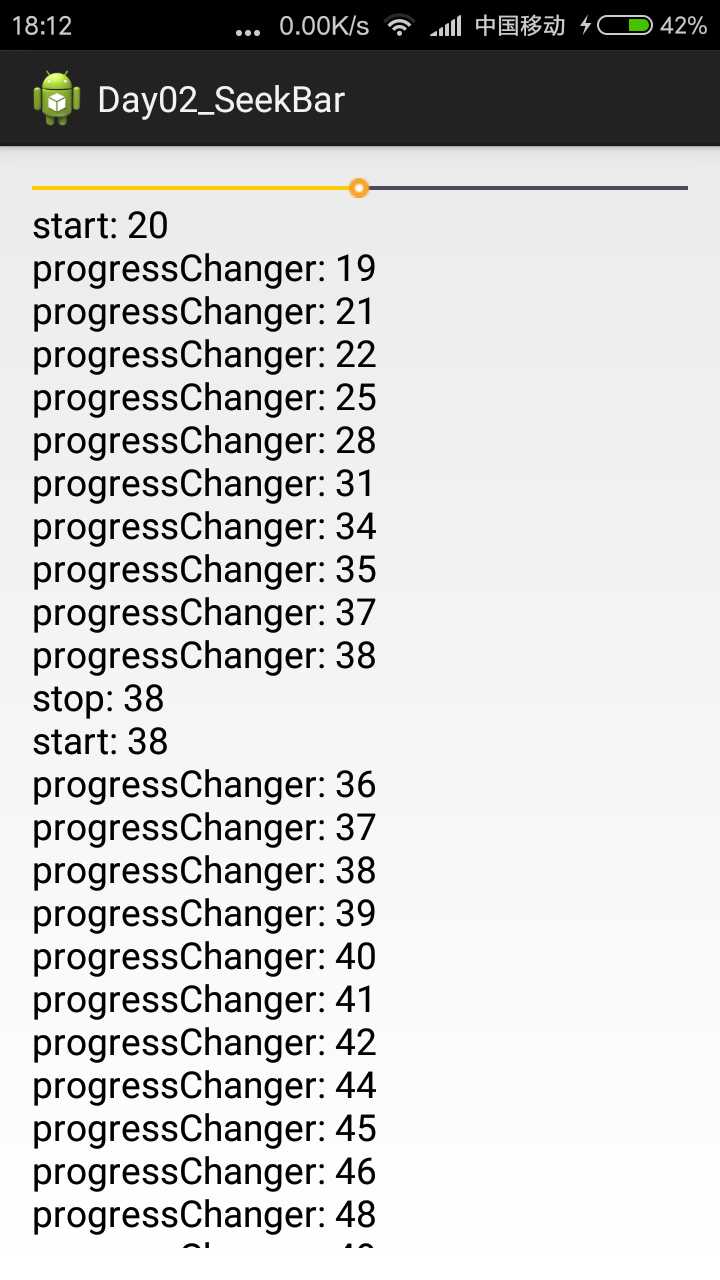
效果图:























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








