activity_main布局代码如下:
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" tools:context="com.example.wzj.loginui.MainActivity"> <android.support.design.widget.AppBarLayout android:layout_height="wrap_content" android:layout_width="match_parent" android:theme="@style/AppTheme.AppBarOverlay"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" app:popupTheme="@style/AppTheme.PopupOverlay"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="登录客户端" android:layout_gravity="center" android:id="@+id/toolbar_title" android:textSize="20dp" /> </android.support.v7.widget.Toolbar> </android.support.design.widget.AppBarLayout> <include layout="@layout/content_main"/> </android.support.design.widget.CoordinatorLayout>content_main布局代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:showIn="@layout/activity_main" tools:context="com.example.wzj.loginui.MainActivity"> <EditText android:layout_width = "fill_parent" android:layout_height="wrap_content" android:id="@+id/et_username" android:hint="@string/remind_input_username" /> <EditText android:layout_marginTop="10dp" android:layout_marginBottom="10dp" android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/et_password" android:hint="@string/remind_input_password" android:inputType="textPassword" /> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content"> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/cb_rem_password" android:text="@string/rem_password" android:layout_alignParentLeft="true" android:layout_centerVertical="true" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/bt_login" android:text="@string/login" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:paddingLeft="30dp" android:paddingRight="30dp" /> </RelativeLayout> </LinearLayout>
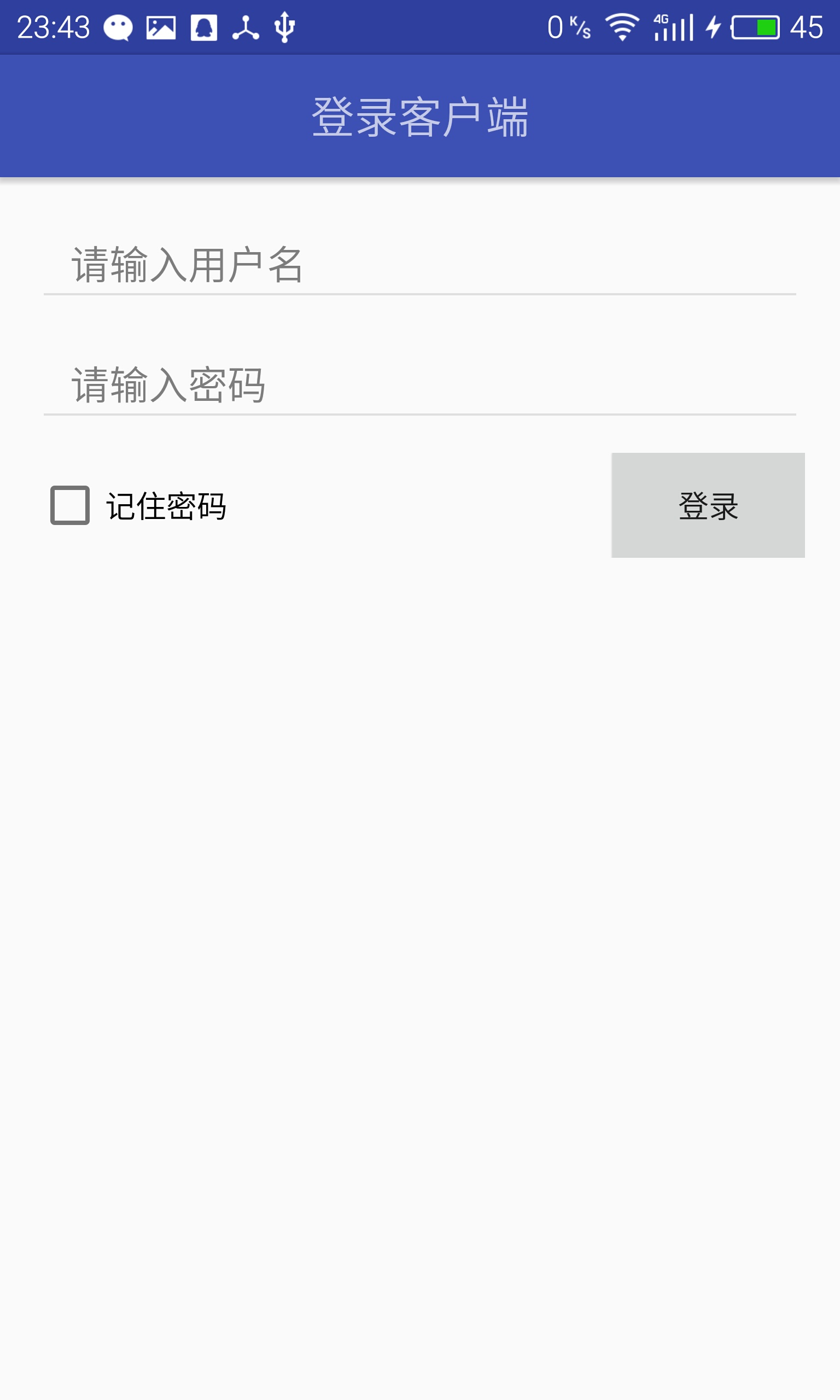
最终界面如下:
























 1008
1008

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










