- 1.背景
- 2.目标
- 3.现有的轮子
- 4.设计方案
1.背景
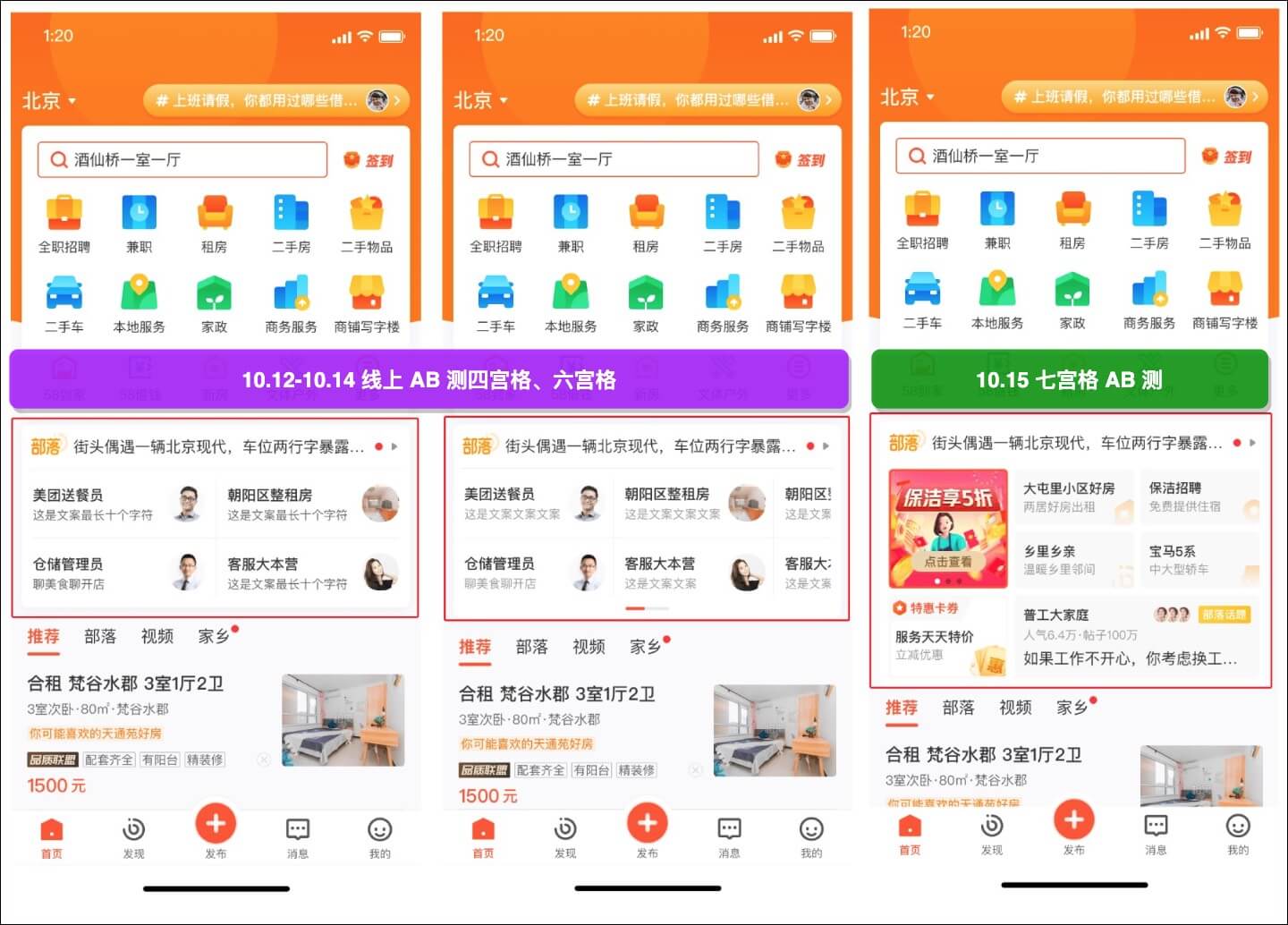
App 的日常运营中经常遇到这样的诉求,我们希望能够快速调整页面结构和布局,特别是重运营类的 App,以满足运营策略的随时上线,或者对于 UI 布局的快速 AB 测

2.目标
- 支持快速接入,对原有页面侵入小
- 性能优,能够用在首页,特别是在列表中的性能表现
- DSL 前端支持可拖拽
- 布局的完全动态化,除了内置的组件外,支持基础组件的动态更新
- 使用到的开源项目的迭代性,是否是长期维护
- 对包大小的影响
3.现有的轮子
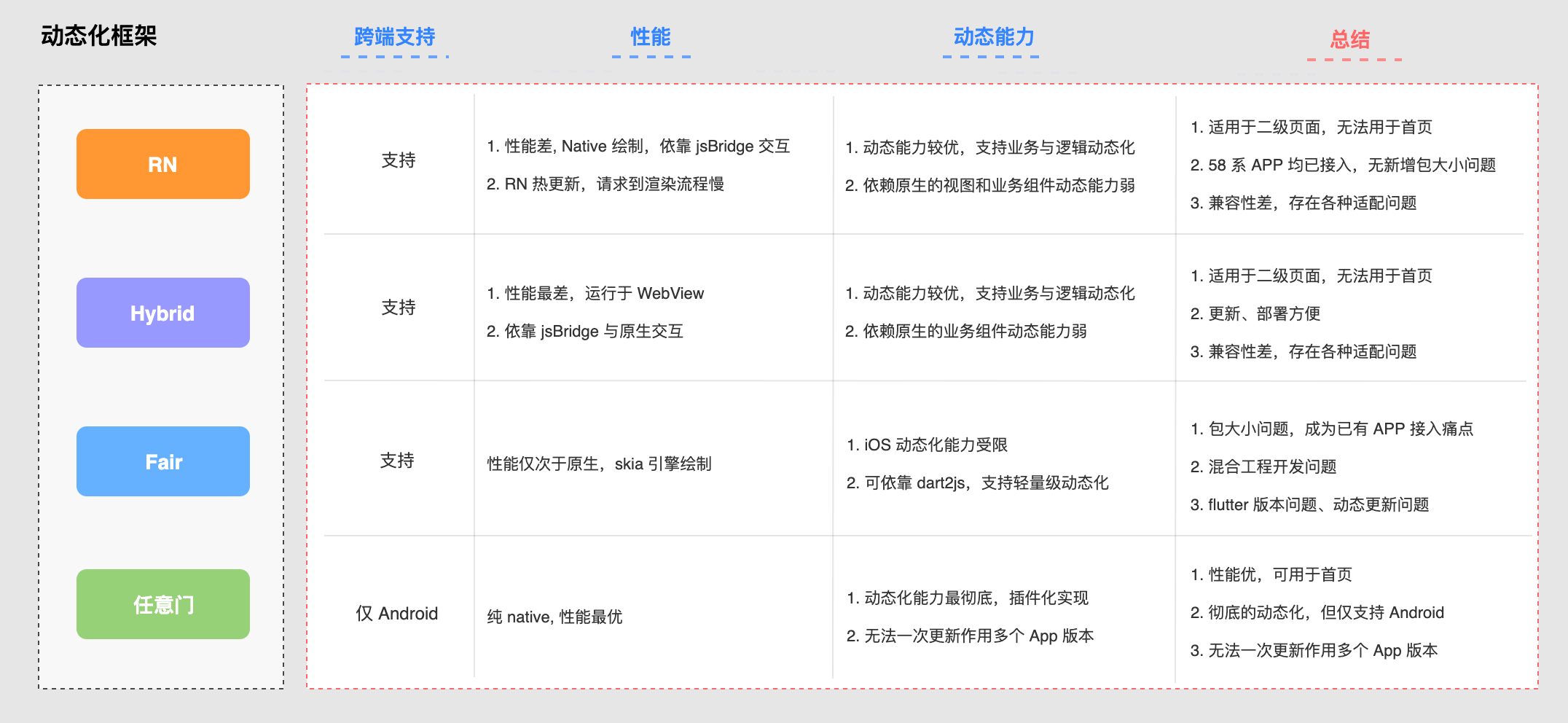
3.1 动态化框架

上述方案存在共同的局限性:
- 为了追求解决问题的完备性,通常都比较重量级,部分方案因为加载和渲染机制的原因,其性能体验也有所欠缺,使其更多被用来承载二级页面的功能
- 无论是 H5 还是 RN 类的方案,它们动态化能力的关键在于随时可发布代码,是面向开发的动态化方案,发布代码意味着开发、测试、灰度等一系列流程都要完整跑通,难以满足产品和运营快速更新/验证 UI 样式的诉求
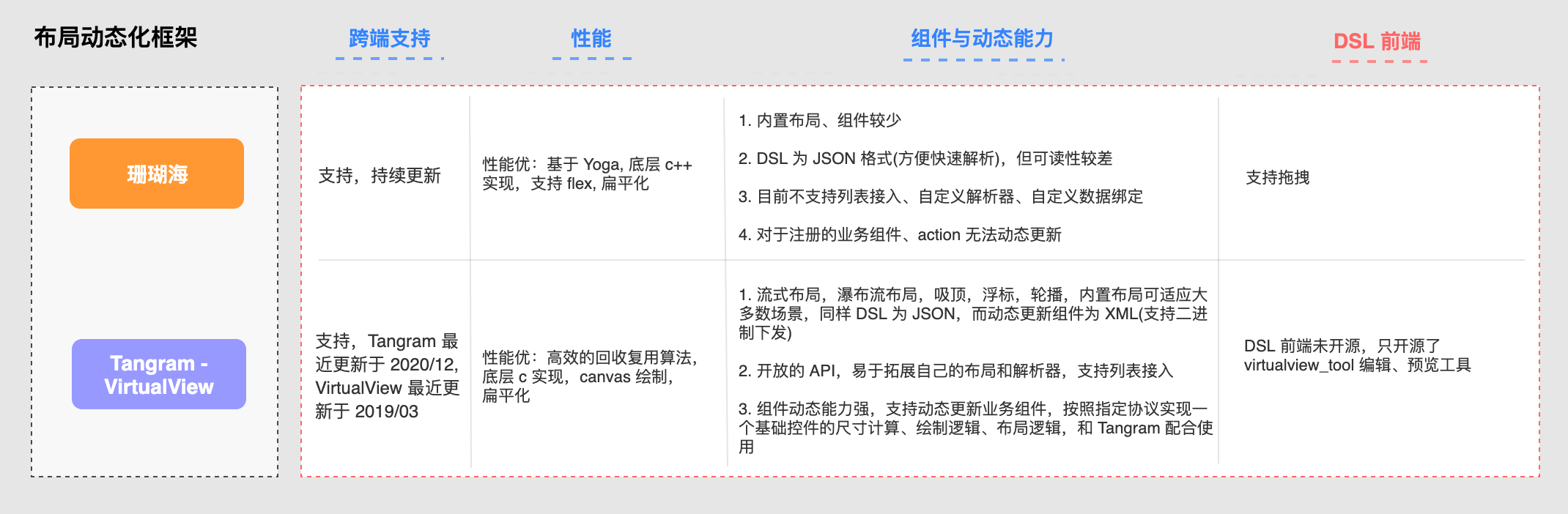
3.2 布局动态化框架
所以,我们这边来着重对比一下布局动态化框架:

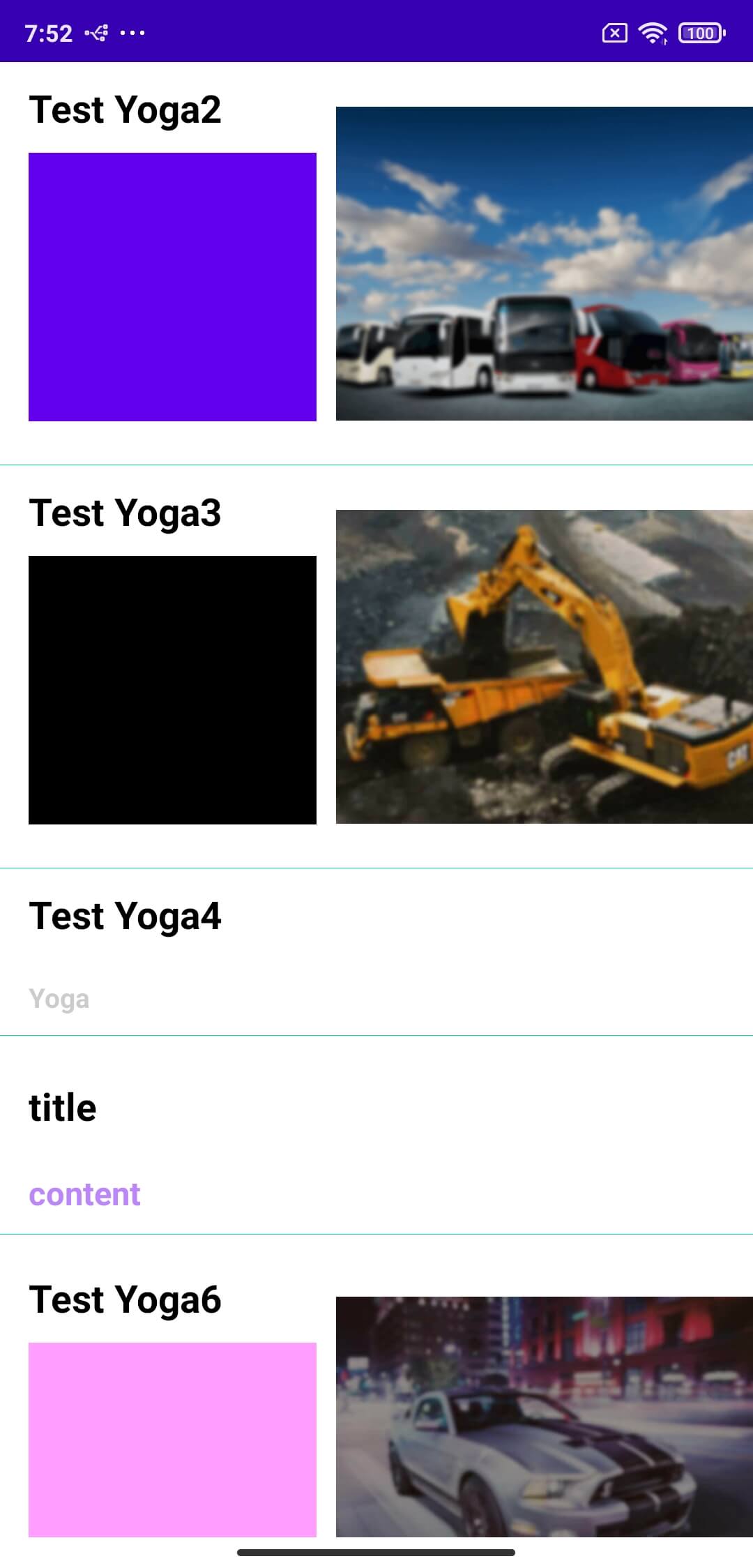
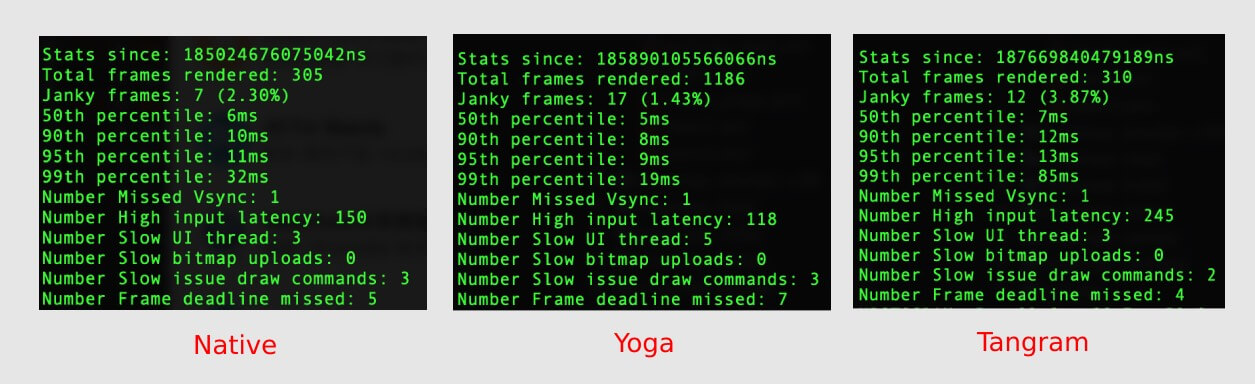
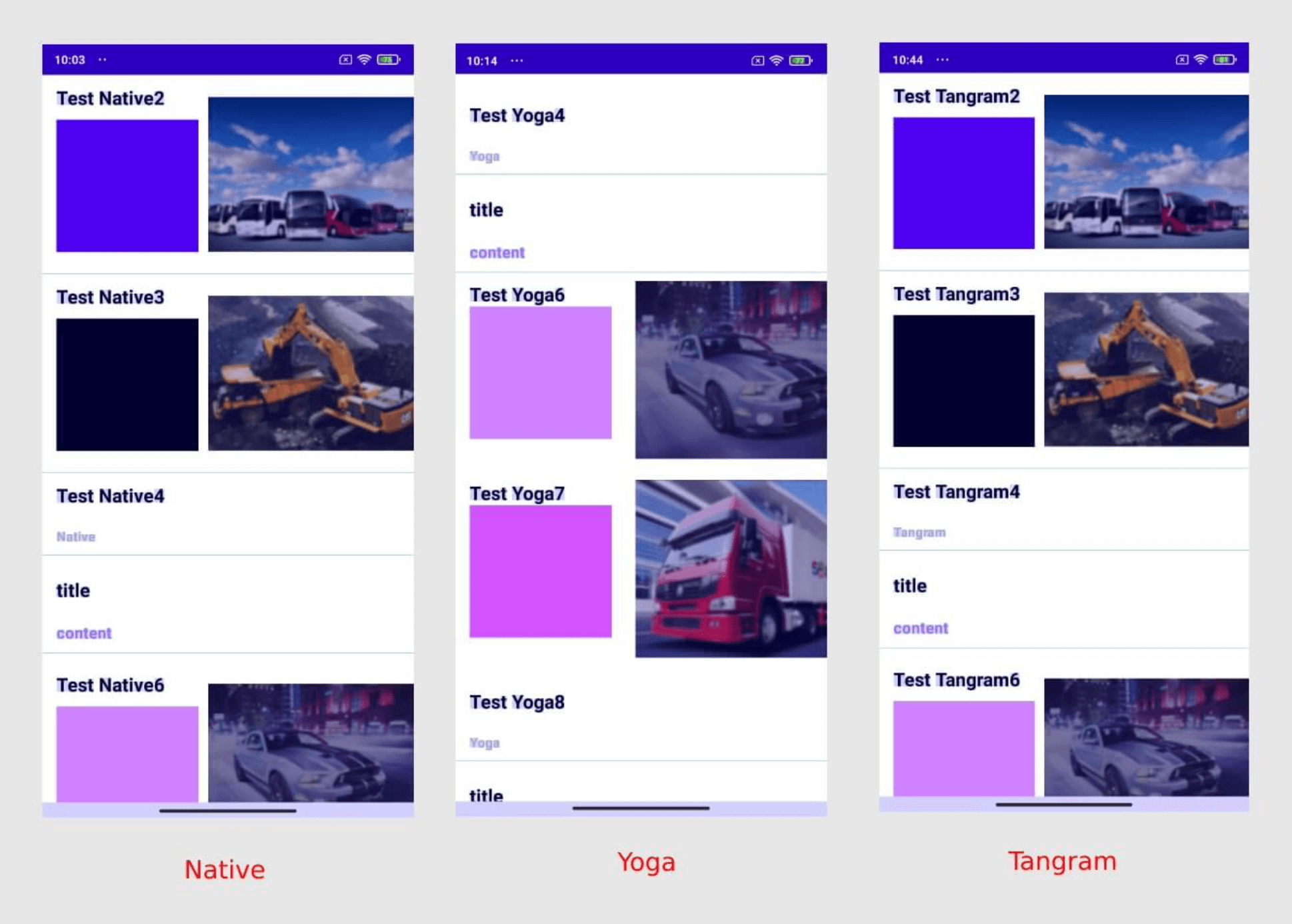
我们再来对比一下 Native 原生、Yoga、Tangram 在列表中的性能表现:

分别查看 Native 原生、Yoga、Tangram 在同一列表样式中的 fps 数据:

Tangram(3.87%) > Native(2.30%) > Yoga(1.43%)最后再对比一下 Native 原生、Yoga、Tangram 在同一列表样式中过度绘制数据:

可以看到 Yoga、Tangram 因为都做了扁平化处理,所以在过度绘制方面表现不错
3.3 DSL 前端
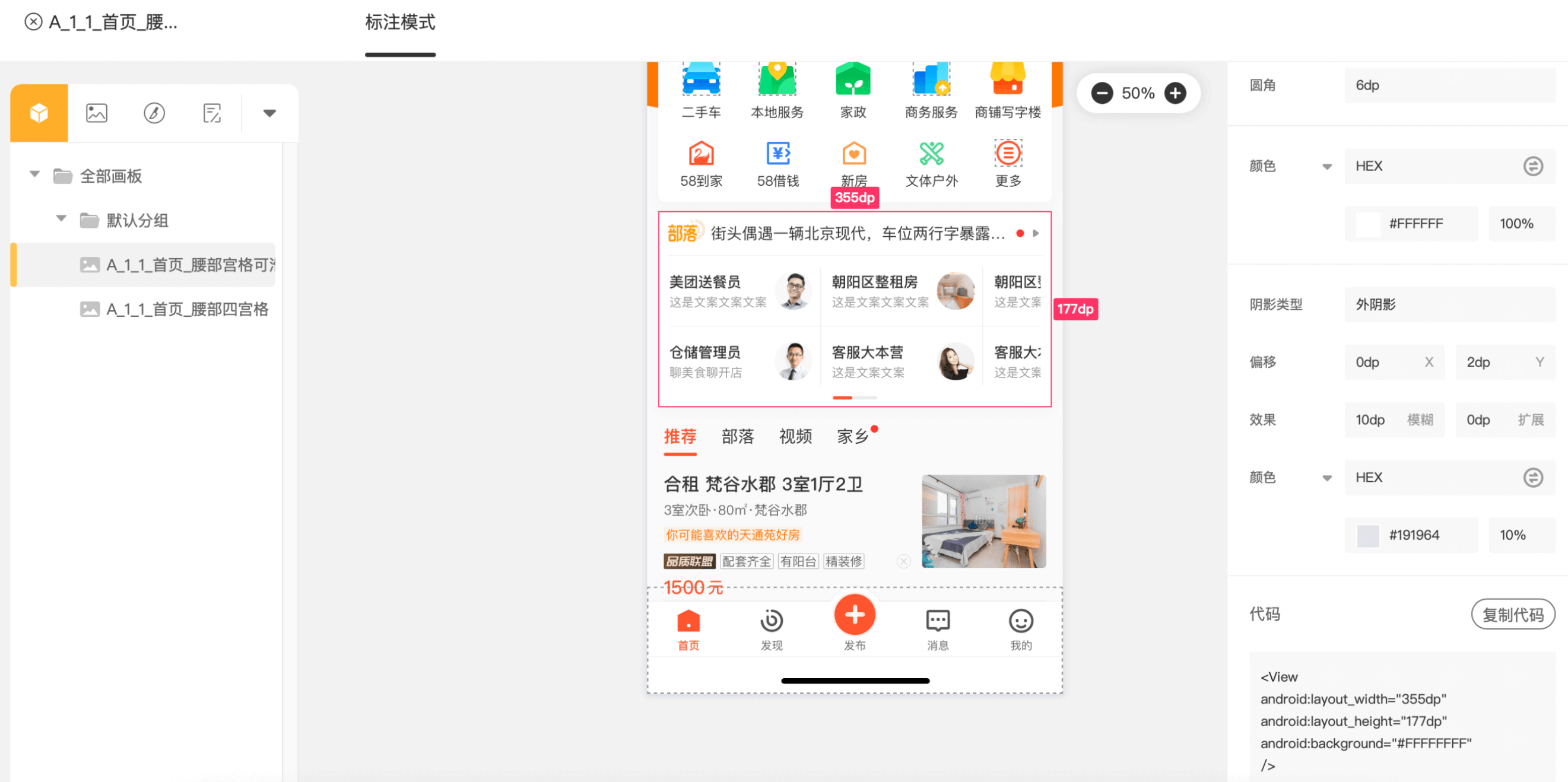
- 珊瑚海 DSL 前端:Sketch 导入,DSL 文件生成
- 风火轮:目前对于 DSL 支持不完善,只支持简单的平台代码描述
风火轮截图:

4.设计方案
从上述对比结果,我们最终的方案是选择珊瑚海的 DSL 前端、后端、Native 布局框架,主要是基于以下几点来考虑:
- 快速接入,对现有页面侵入小
- 性能(特别是列表性能)
- 包大小(珊瑚海增加 750k,需要再优化)
- 框架维护、更新程度
- 开发成本
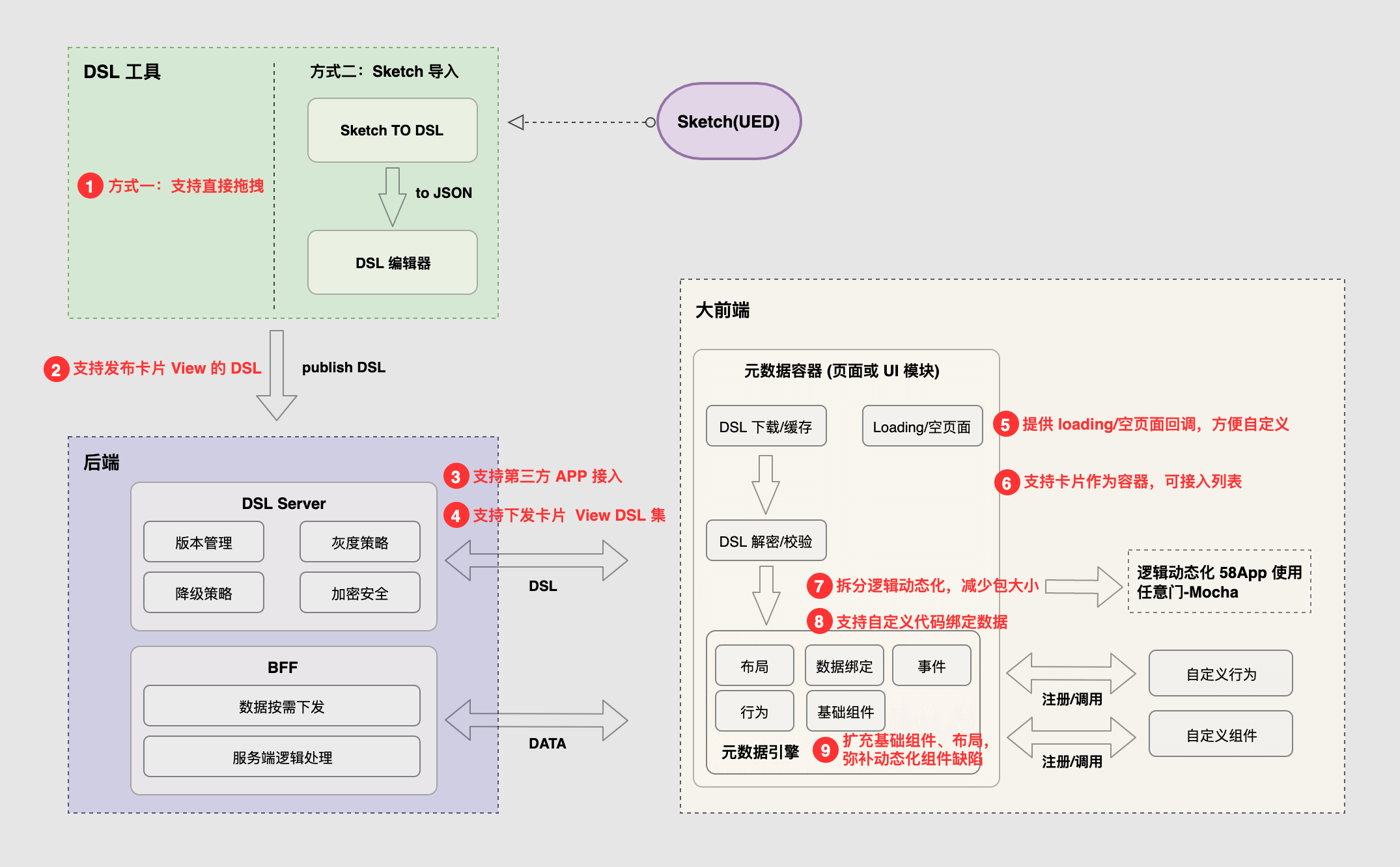
但珊瑚海与任意门-Mocha 对接还需要对其进行完善,整体设计方案如下:

























 1095
1095

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








