Postman模拟Ajax请求获取接口数据
第一步
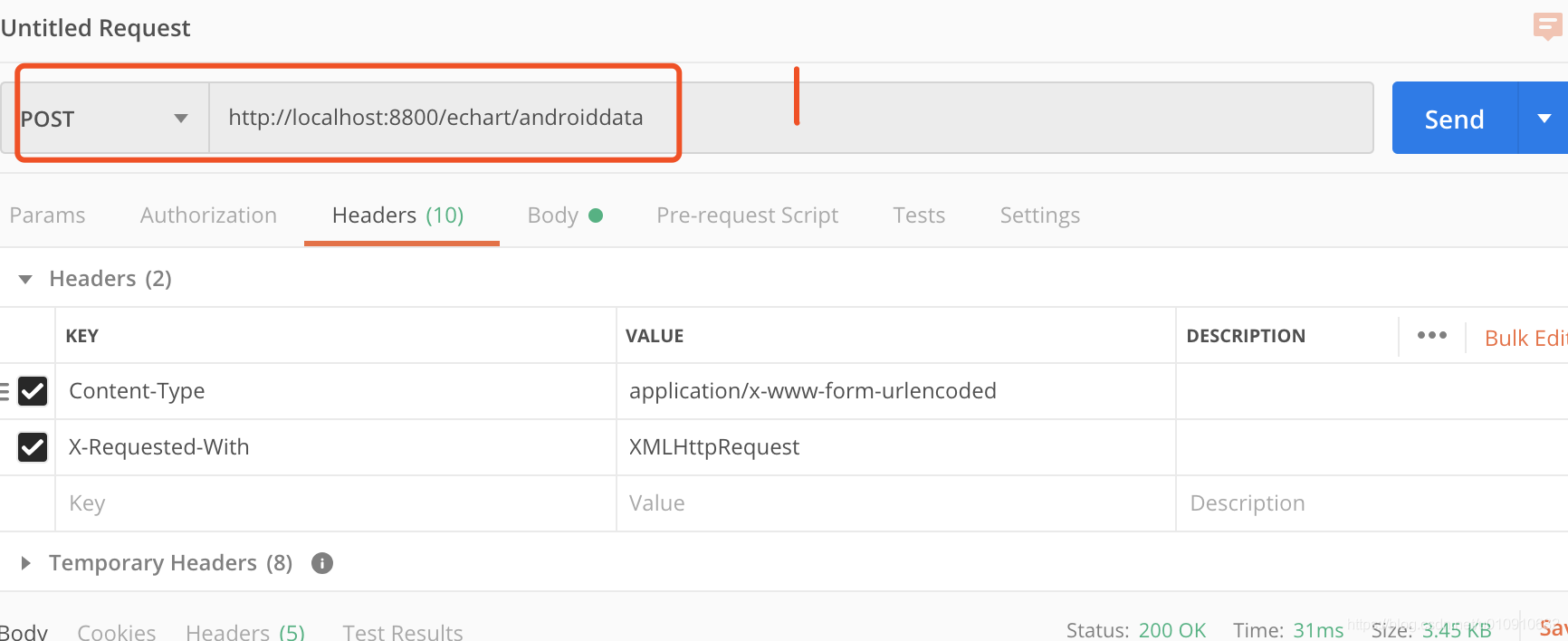
打开Postman,选择对应的方法并输入网址,如下图所示:

第二步
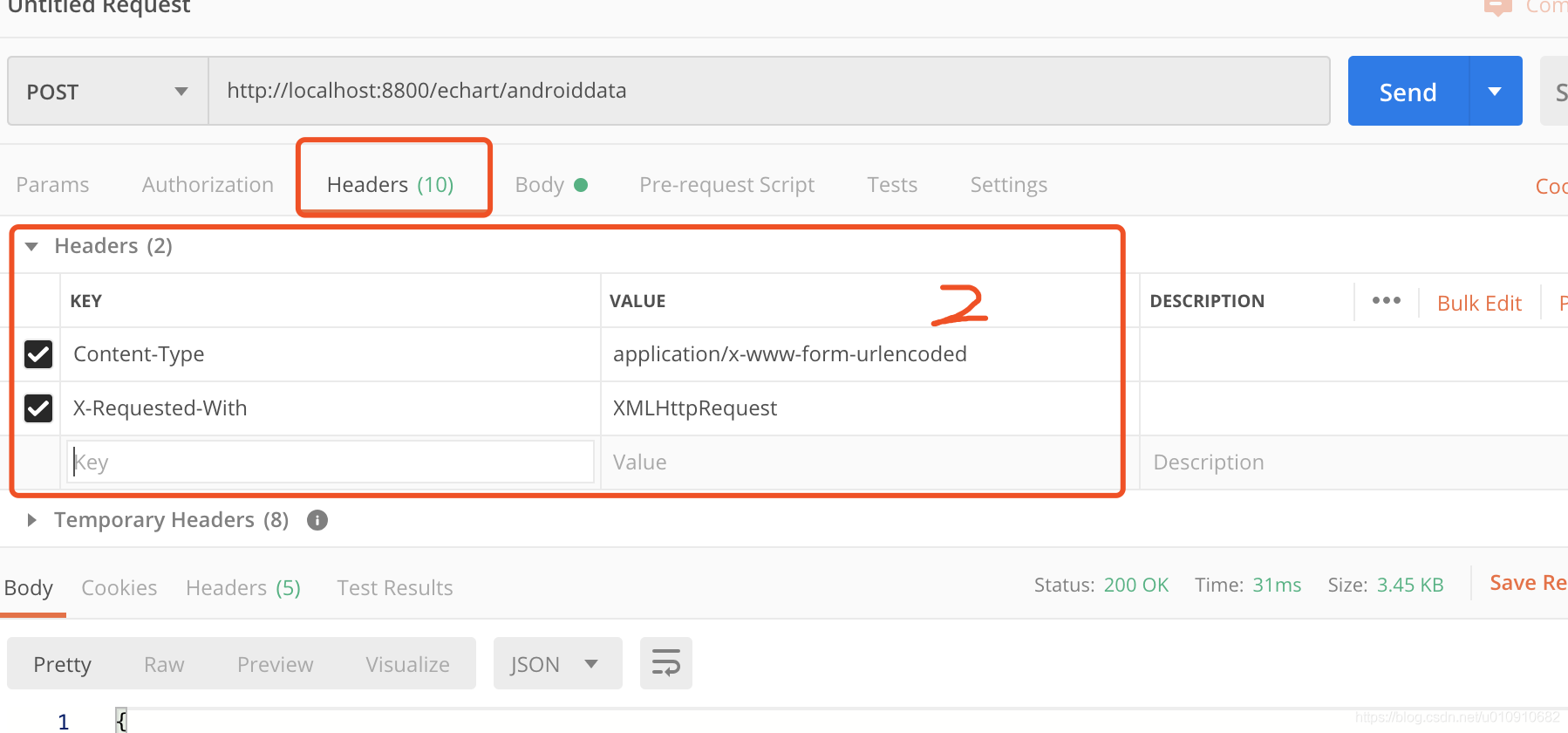
点击"Headers" ,在key 和 value中分别填入以下对应值:
Content-Type :application/x-www-form-urlencoded,
X-Requested-With :XMLHttpRequest
填写格式如下图所示:

第三步
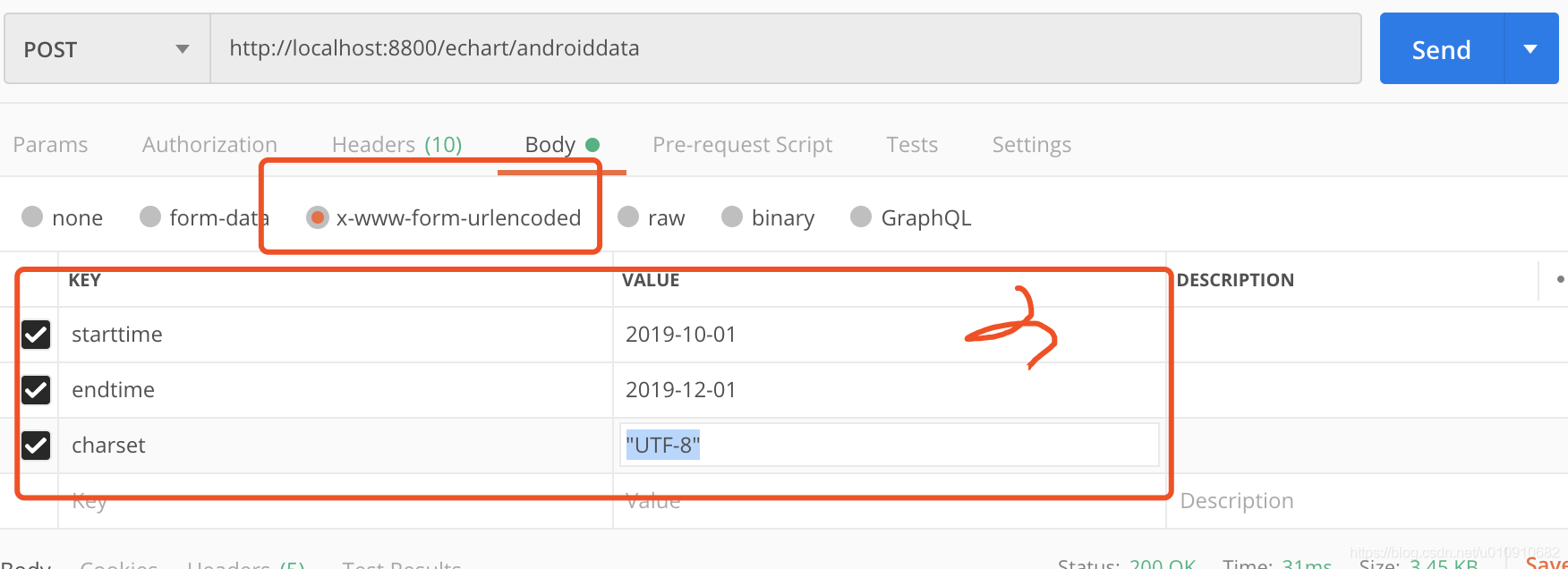
点击“Body”,选择“x-www-form-urlencoded”,在对应位置填入请求接口的JSON数据,并加上字符编码,填写格式如下图所示:
字符编码为:charset:“UTF-8” ,切记,填写JSON 数据键值对时,不可用引号!

第四步
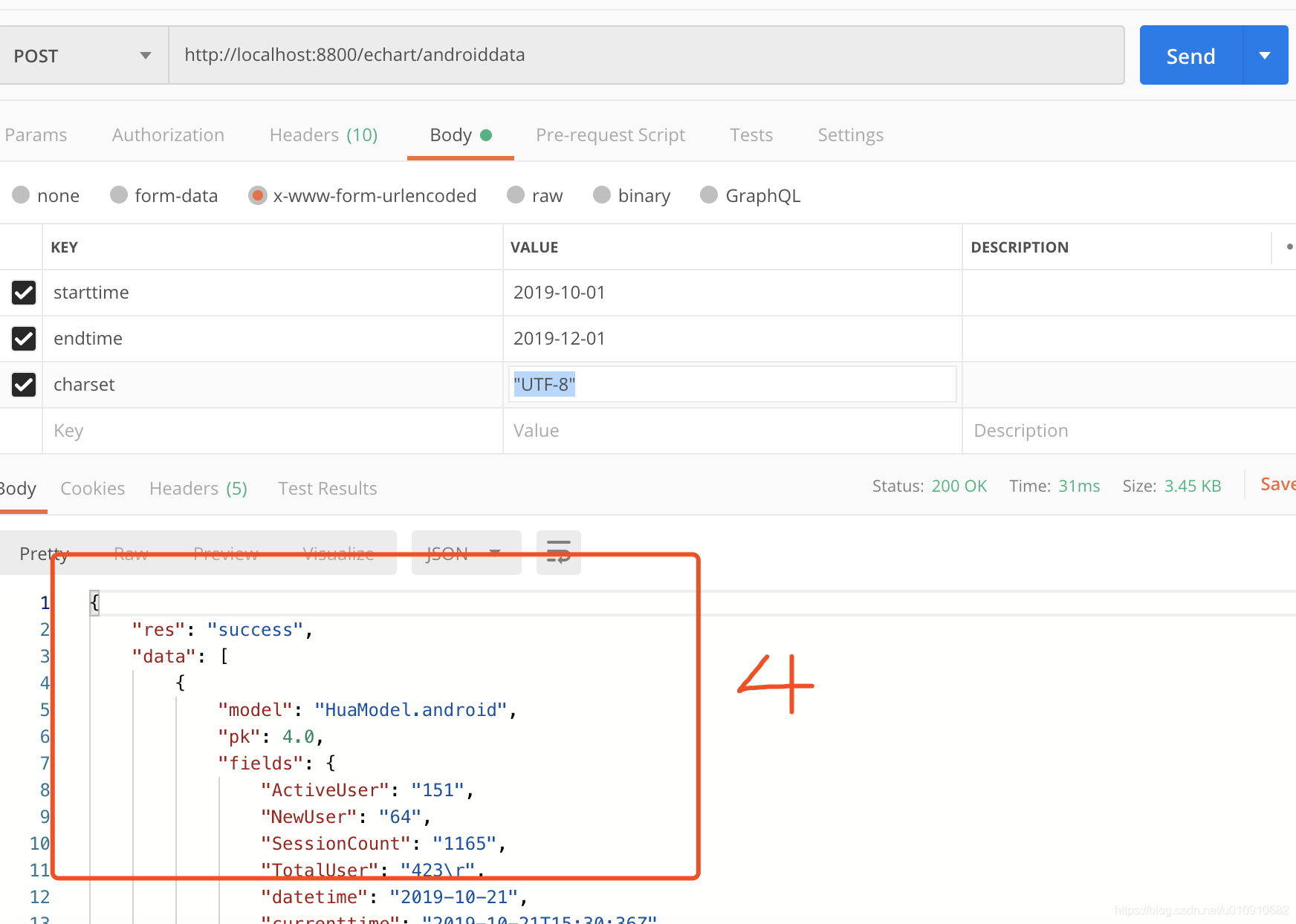
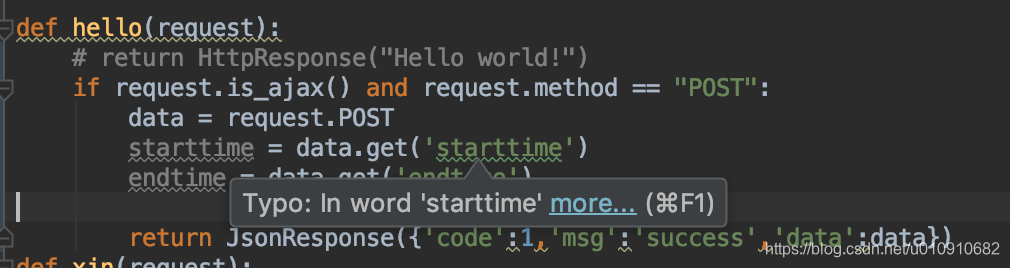
发送查看接口放回结果,如下图1所示:(注意,接口方法中有AJAX方法的判断,书写格式如下图2所示)


打完收工,赶紧睡觉,熬夜要命!!!***********************************************























 1792
1792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








