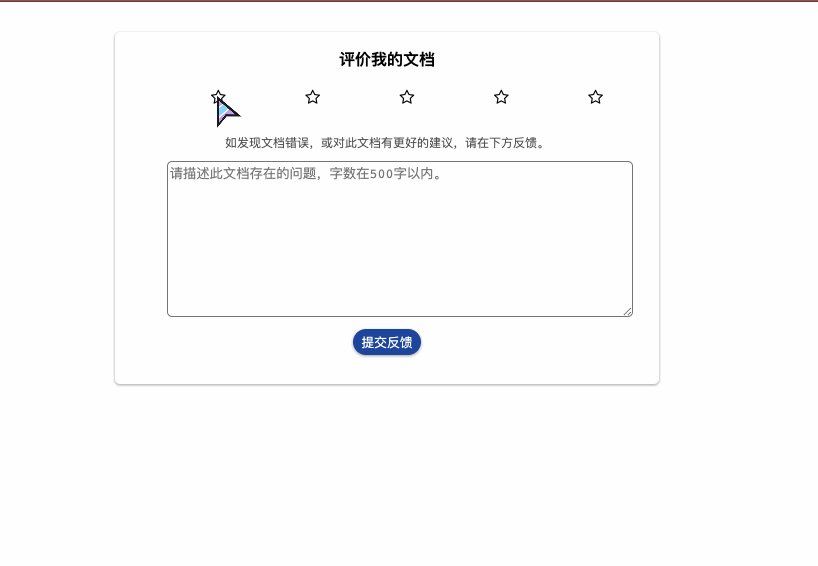
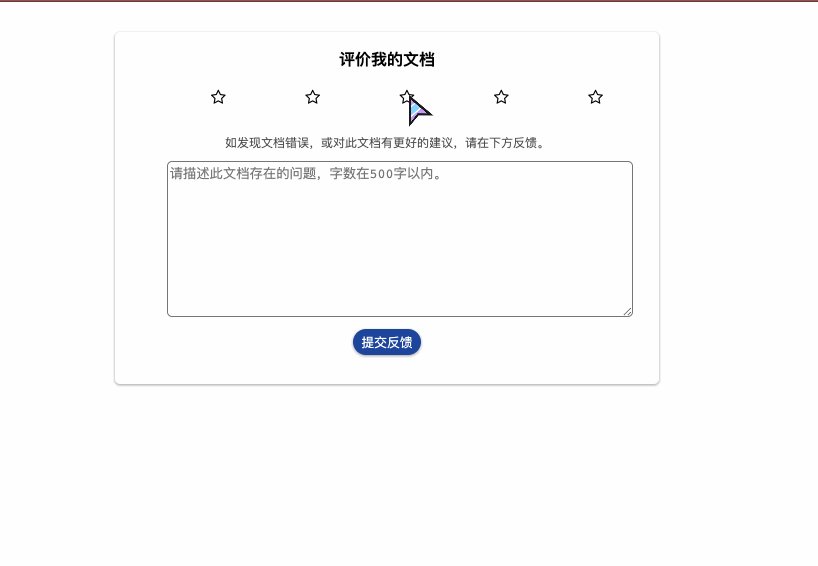
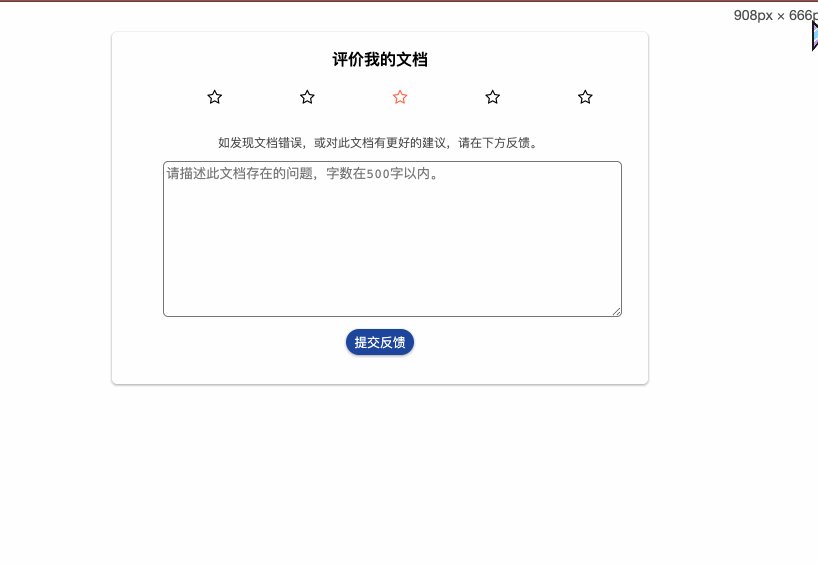
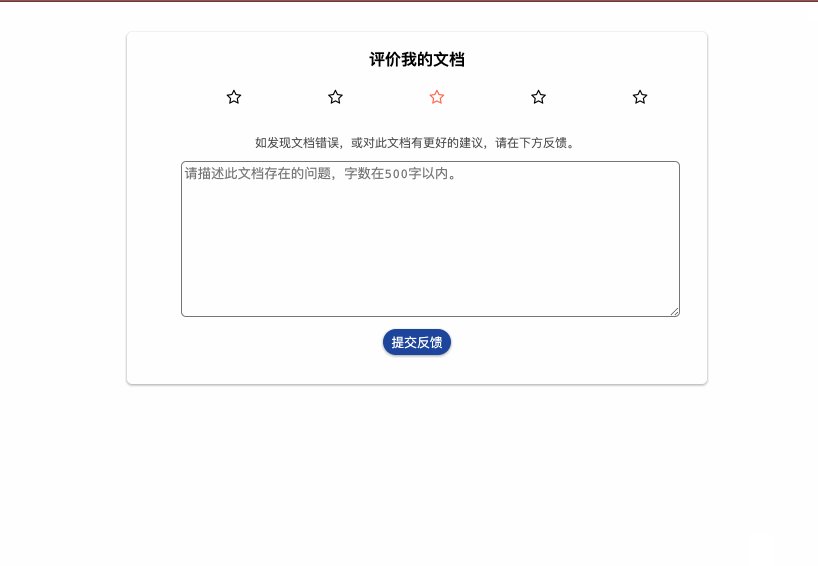
效果图:用原生写的,很简单的评分。

下面是具体代码,很简单,评分提示没有写css,因为看个人喜好吧,需要就用,不需要就不用显示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<title>Document</title>
</head>
<style>
#score__component {
width: 60%;
transition: all 300ms;
margin-left: 20%;
text-align: center;
background-color: #fff;
margin-top: 30







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2180
2180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








