导读
本文主要介绍了步骤条的实现原理以及Alice UI 的步骤条step的使用方法。
基本原理
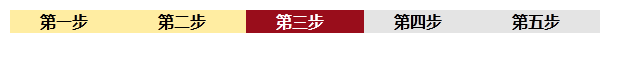
首先看看从网上找的步骤条:
三种状态:
- 已经完成的状态(done)
- 当前正在进行的状态(current)
- 未完成的状态(default)
实现思路:
我们可以针对这三种状态给HTML的列表标签li,设置不同的css样式。
不带箭头指向的步骤条的css样式:
.flow_steps ul li { list-style-type:none;height:23px;float:left; padding:0 40px 0 30px; line-height:23px; text-align :center; background-color:#E4E4E4; font-weight:bold;}
.flow_steps ul li.done {
background-color:#FFEDA2; }
.flow_steps ul li.current_prev {
background-color:#FFEDA2; }
.flow_steps ul li.current {
color:#fff;background-color:#990D1B; }
.flow_steps ul li.last {
}这里关键地方是设置每个li:list-style-type:none;float:left;这样就可以去掉每个列表项之前的圆点,并能够横向排列。其他的设置就是为不同的步骤条状态设置不同的背景颜色。默认是灰色。
带箭头指向的步骤条的css样式:
这里就要通过一个背景图片的设置而发挥强大功能了。
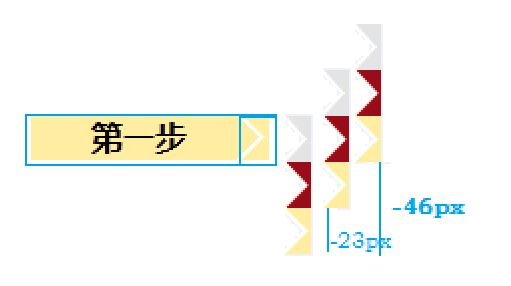
从上图中可以看出,前四步的li都有背景图片,而且背景图片都在每个li的最右边。
但是每个li的背景图片是不相同的,有的是黄色,有的是红色的,还有的是灰色的。这是怎么做到的?

其实是通过背景图片在垂直方向上的位置偏移量决定的。默认显示的灰色。
.flow_steps ul li { list-style-type:none;











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 661
661

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








