导读
在本篇文章中,你将学到:
- 如何实现广告位和列表的整体下拉刷新。
- ListView的两层嵌套。
- 如何让ListView中的一行显示多个Item。
- -
先睹为快
项目的首页主要分为两部分:
- 上部的轮播广告位
- 下部的商品展示区,在每个商品类别(如,美食,服装,办公用品)下,最多展示6个商品。
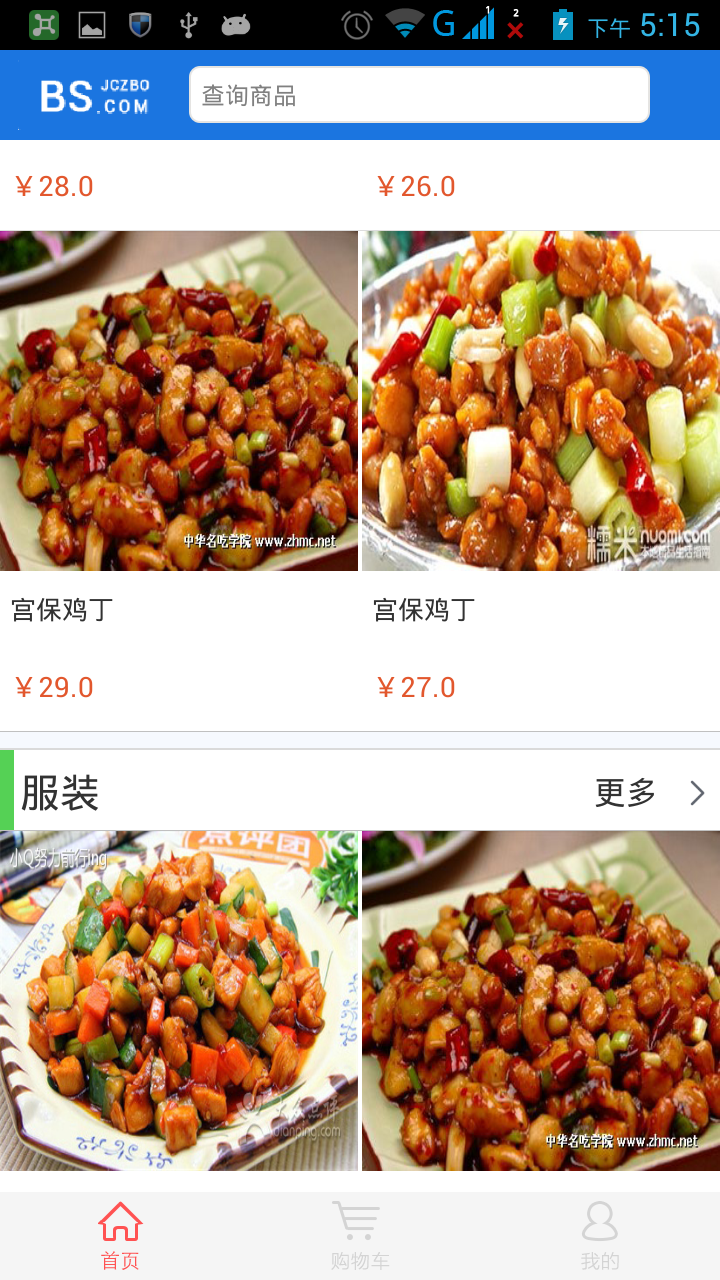
效果图:

不同的分类:

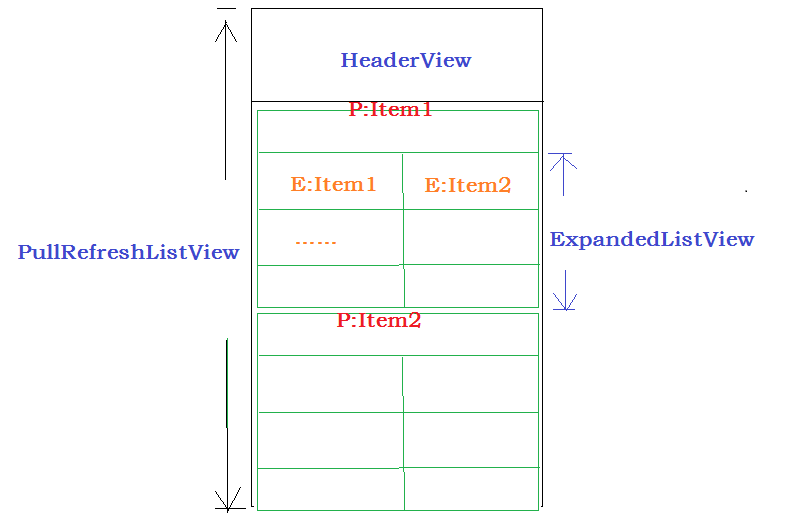
布局思路
描述:每个ListView都由HeadView、主体和FooterView组成。
整体:PullToRefreshListView
广告位:PullToRefreshListView的HeaderView
商品展示区:PullToRefreshListView的主体
每个商品大类(如美食类):PullToRefreshListView的一个Item
每个大类下的六个商品:ExpandedListView
每个商品:ExpandedListView的Item
实现
布局文件
首页布局:active_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:layout_weight="1"
tools:context=".MainActivity" >
<!-- 顶部搜索框 -->
<LinearLayout
android:id="@+id/main_top_layout"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_alignParentTop="true"
android:background="@color/logoColor"
android:focusableInTouchMode="true"
android:gravity="center_horizontal"
android:orientation="horizontal" >
<ImageView
android:id="@+id/main_top_logo"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_gravity="center_vertical"
android:layout_margin="5dp"
android:src="@drawable/main_top_logo" />
<EditText
android:id="@+id/main_search_edit"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_margin="5dp"
android:layout_weight="1"
android:background="@drawable/bg_searchbox"
android:focusable="false"
android:focusableInTouchMode="true"
android:hint="查询商品"
android:padding="6dp"
android:textColor="@color/darkgray"
android:textSize="12sp"
android:windowSoftInputMode="stateVisible|adjustPan" />
<ImageView
android:id="@+id/index_search_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:paddingLeft="10dp"
android:paddingRight="10dp" />
</LinearLayout>
<!-- 广告位和商品分类列表(整体都在一个下拉刷新的ListView当中) -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginTop="45dp">
<jczb.shoping.widget.PullToRefreshListView
android:id="@+id/product_floor_listview"
style="@style/widget_listview"
android:scrollbars="none" />
</LinearLayout>
</RelativeLayout>
HeaderView布局:main_advertisement_header.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<







 本文介绍如何在Android中实现电商应用的ListView效果,包括广告位与列表的整体下拉刷新,ListView的两层嵌套,以及在ListView一行中显示多个Item的方法。详细讲解了布局设计、Adapter的使用以及关键实现步骤。
本文介绍如何在Android中实现电商应用的ListView效果,包括广告位与列表的整体下拉刷新,ListView的两层嵌套,以及在ListView一行中显示多个Item的方法。详细讲解了布局设计、Adapter的使用以及关键实现步骤。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 791
791

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








