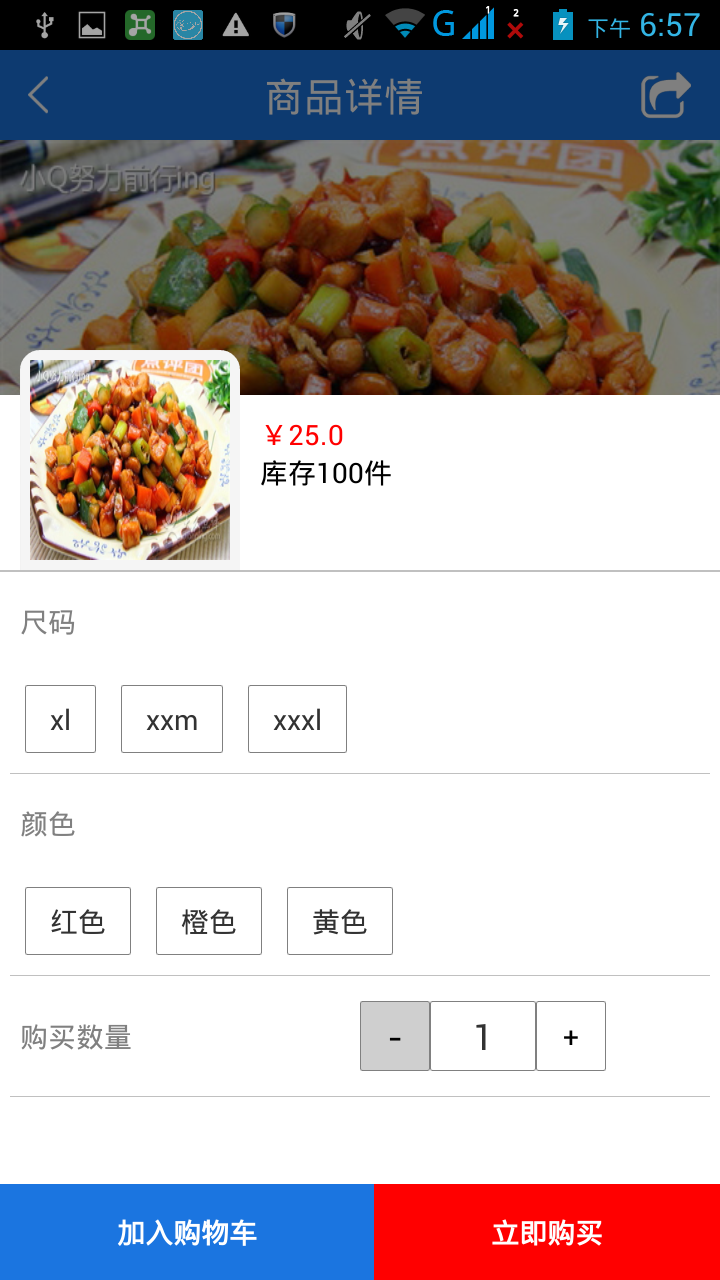
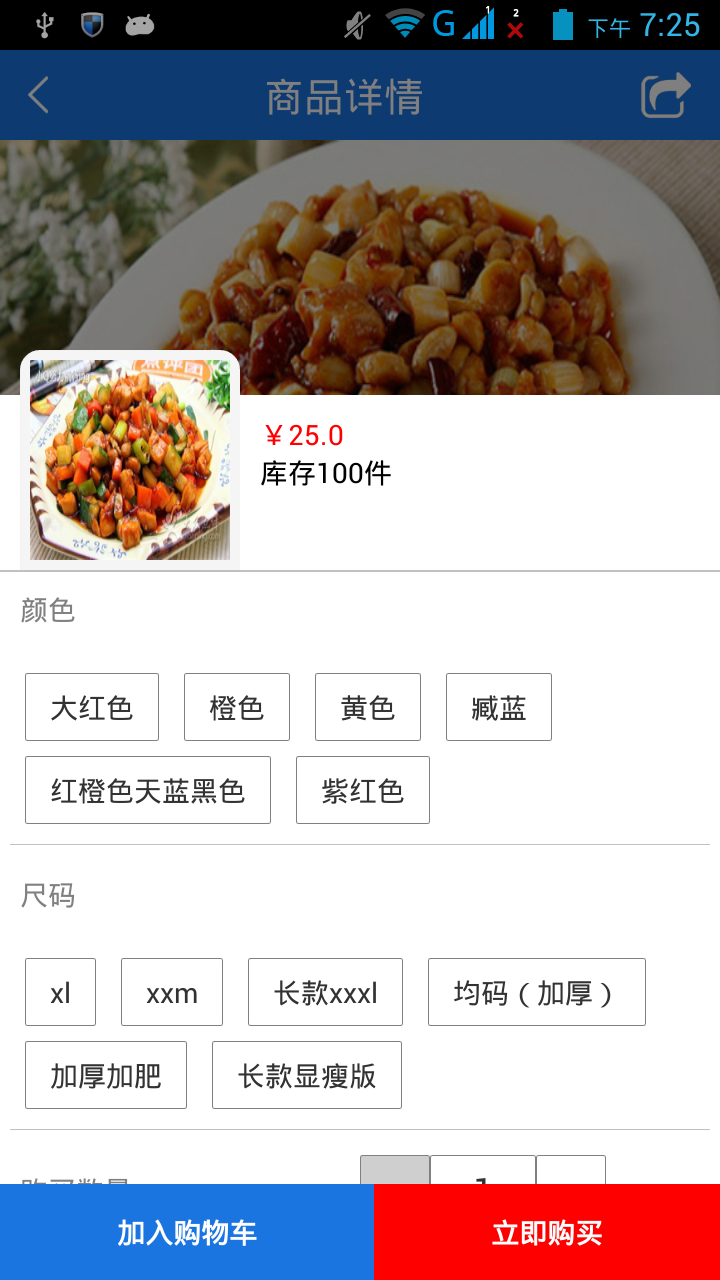
一睹为快
需求
1.动态加载属性,如尺码,颜色,款式等
由于每件商品的属性是不确定的,有的商品的属性是颜色和尺码,有的是口味,有的是大小,所以这些属性不能直接写死到页面上。
2.动态加载属性下的标签
每个属性下的标签个数也不是一定的,比如有的商品的尺码是是S,M,XL,有的是均码,也就是每种属性的具体的内容是不一定的。
技术点
自定义ViewGroup,使其中的TextView可以依据内容长短自动换行,如下图所示
实现
布局
通过ListView来显示商品所有属性,每种属性作为ListView的Item。
<!-- 商品规格列表 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFFFF"
>
<ListView
android:id="@+id/lv_property"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:divider="#C0C0C0"
android:dividerHeight="0.5px"
android:listSelector="#00000000">
</ListView>
</LinearLayout>自定义ViewGroup
普通的LinearLayout只能横向和纵向显示控件,但是当一行显示不够时,无法自动换行,需要我们自定义布局容器。
package jczb.shoping.common;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
public class MyViewGroup extends ViewGroup {
private final static int VIEW_MARGIN=15;
public MyViewGroup(Context context, AttributeSet attrs){
super(context, attrs);
}
public MyViewGroup(Context context) {
super(context);
}
@Override
protected







 本文介绍了如何在Android中实现电商商品属性标签页,动态加载颜色、尺码等属性,并且标签能根据内容自动换行。通过自定义ViewGroup,重写onMeasure和onLayout方法,结合ListView的Adapter实现这一功能。
本文介绍了如何在Android中实现电商商品属性标签页,动态加载颜色、尺码等属性,并且标签能根据内容自动换行。通过自定义ViewGroup,重写onMeasure和onLayout方法,结合ListView的Adapter实现这一功能。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1816
1816

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








