今天偶遇一个css方面的问题,因为以前也为该问题苦恼过,今天得到了解决方案,而且答案很简单,就是给css加上一个属性就搞定了,由于该属性平时很少用,为了方便以后查看,特此记录。
要实现的效果图
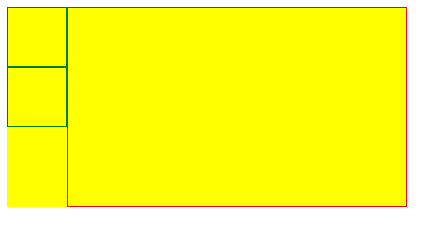
我们想实现如下效果:
一般做法
那么我们如何通过使用html+css来实现这个效果呢?按照一般的思维,我们会设计出如下的代码
html代码:
<div class="container">
<div class="content">
</div>
<div class="tab">
</div>
<div class="tab">
</div>
</div>css代码:
.container {
margin: 0;
background-color: yellow;
height: 200px;
width: 400px;
}
.content {
width: 85%;
height: 100%;
float: right;
border: 1px solid red;
}
.tab {
width: 15%;
height: 30%;
float: left;
border: 1px solid green;
}此时我们会发现,如果不添加border,左右两边的div可以正常并排,一旦加了border,靠左的两个div会被挤出container之外,并且iframe的高度还会超出container。
如图:
问题解决方法
其实,对css的样式很精通的人,这个应该不算是问题,因为css有一个属性,box-sizing可以很方便的解决这个问题,将该属性值设置为border-box,该值的相关描述如下:
为元素设定的宽度和高度决定了元素的边框盒。
就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
html代码不变
css代码如下
.container {
margin: 0;
background-color: yellow;
height: 200px;
width: 400px;
}
.content {
width: 85%;
height: 100%;
float: right;
border: 1px solid red;
box-sizing: border-box;
}
.tab {
width: 15%;
height: 30%;
float: left;
border: 1px solid green;
box-sizing: border-box;
}























 2142
2142

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








